Creating frame animations, Frame animation workflow – Adobe Photoshop CS4 User Manual
Page 560

553
USING PHOTOSHOP CS4
Video and animation
Last updated 1/10/2010
Note: To rasterize more than one video layer at a time, select the layers in the Layers panel, set the current-time indicator
to the frame you want to preserve in the topmost video layer, and then choose Layer
> Rasterize > Layers.
Creating frame animations
Frame animation workflow
In Photoshop, you use the Animation panel to create animation frames. Each frame represents a configuration of
layers.
Note: In Photoshop Extended, you can also create animations using a timeline and keyframes. See “
animations (Photoshop Extended)
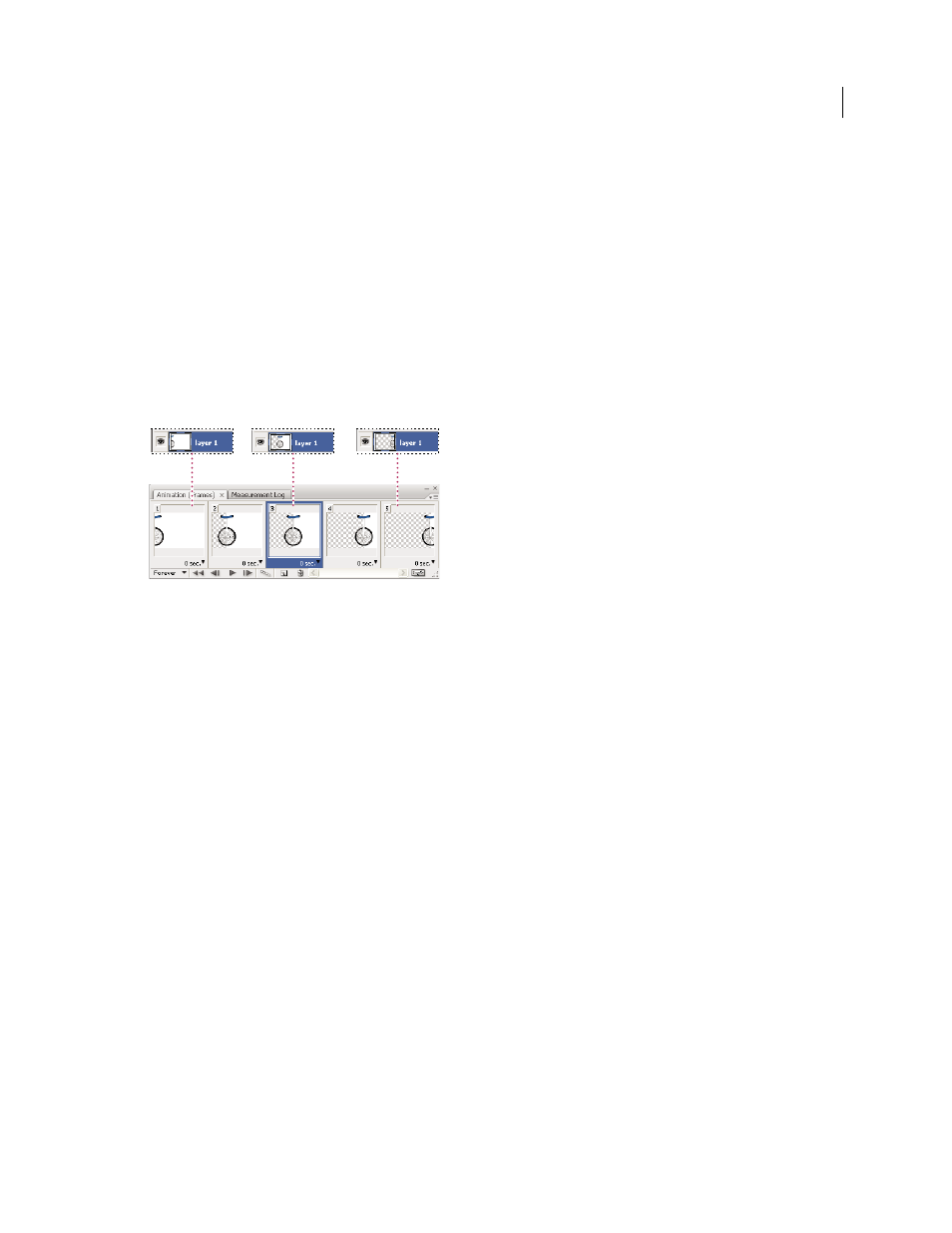
Illustration of an animation. The unicycle image is on its own layer; the position of the layer changes in each frame of the animation.
To create frame-based animations in Photoshop, use the following general workflow.
1.
Open a new document.
If they are not already visible, open the Animation and Layers panels, as well. In Photoshop Extended, make sure the
Animation panel is in frame animation mode (click the Convert to Frame Animation button in the Animation panel).
2.
Add a layer or convert the background layer.
Because a background layer cannot be animated, add a new layer or convert the background layer to a regular layer.
See “
3.
Add content to your animation.
If your animation includes several objects that are animated independently, or if you want to change the color of an
object or completely change the content in a frame, create the objects on separate layers.
4.
Add a frame to the Animation panel.
5.
Select a frame.
6.
Edit the layers for the selected frame.
Do any of the following:
•
Turn visibility on and off for different layers.
•
Change the position of objects or layers to make layer content move.
