Color models, spaces, and modes – Adobe Photoshop CS4 User Manual
Page 115

108
USING PHOTOSHOP CS4
Color fundamentals
Last updated 1/10/2010
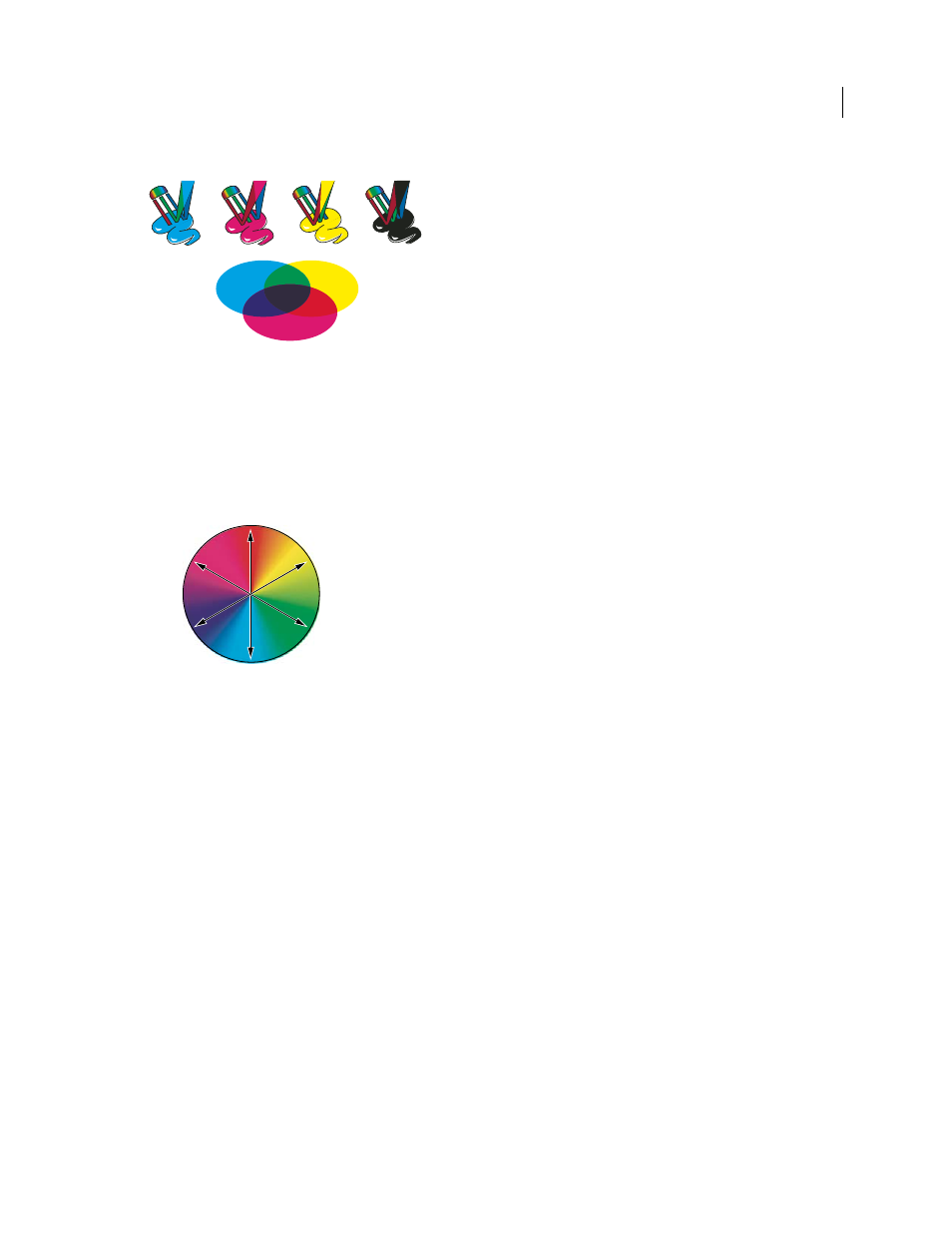
Subtractive colors (CMYK)
C. Cyan M. Magenta Y. Yellow K. Black
The color wheel
If you’re new to adjusting color components, it helps to keep a standard color wheel diagram on hand when you work
on color balance. You can use the color wheel to predict how a change in one color component affects other colors and
also how changes translate between RGB and CMYK color models.
Color wheel
R. Red Y. Yellow G. Green C. Cyan B. Blue M. Magenta
For example, you can decrease the amount of any color in an image by increasing the amount of its opposite on the
color wheel—and vice versa. Colors that lie opposite each other on the standard color wheel are known as
complementary colors. Similarly, you can increase and decrease a color by adjusting the two adjacent colors on the
wheel, or even by adjusting the two colors adjacent to its opposite.
In a CMYK image, you can decrease magenta either by decreasing the amount of magenta or by increasing its
complement, which is green (the color on the opposite side of the color wheel from magenta). In an RGB image, you
can decrease magenta by removing red and blue or by adding green. All of these adjustments result in an overall color
balance containing less magenta.
More Help topics
Choose a color with the Adobe Color Picker
Color models, spaces, and modes
A color model describes the colors we see and work with in digital images. Each color model, such as RGB, CMYK, or
HSB, represents a different method (usually numeric) for describing color.
A color space is a variant of a color model and has a specific gamut (range) of colors. For example, within the RGB color
model are a number of color spaces: Adobe RGB, sRGB, ProPhoto RGB, and so on.
C
M
Y
K
B
R
0/360
180
90
270
Y
G
C
M
