The hsl color space model explained – Apple Color 1.5 User Manual
Page 34

The HSL Color Space Model Explained
The HSL color space model is another method for representing color and is typically used
for user interface controls that let you choose or adjust colors. HSL stands for hue,
saturation, and lightness (roughly equivalent to luminance) and provides a way of
visualizing the relationships among luminance, hue, and saturation.
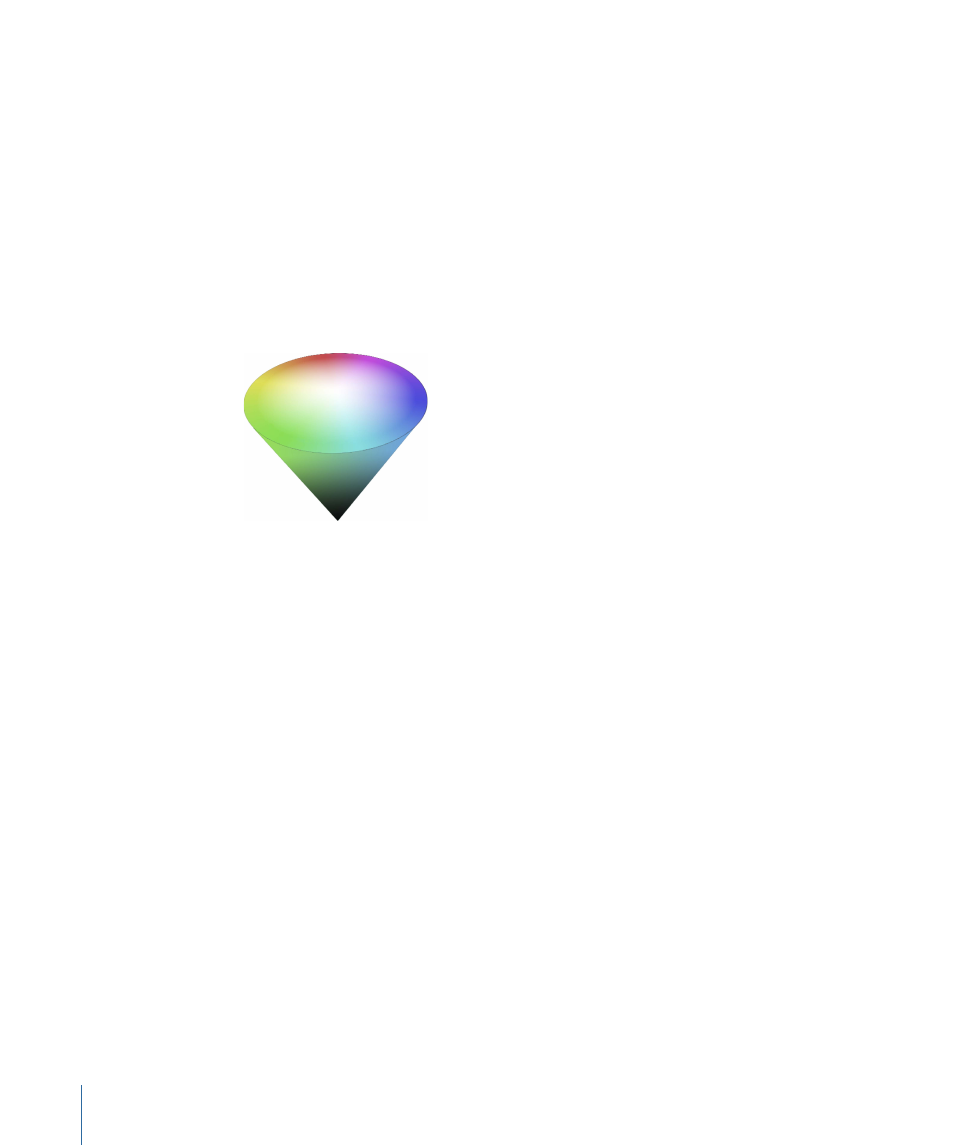
The HSL color space model can be graphically illustrated as a three-dimensional cone.
Hue is represented by an angle around the base of the cone, as seen below, while
saturation is represented by a color’s distance from the center of the cone to the edge,
with the center being completely desaturated and the edge being saturated to maximum
intensity. A color’s brightness, then, can be represented by its distance from the base to
the peak of the cone.
Color actually provides a three-dimensional video scope that’s capable of displaying the
colors of an image within an extruded HSL space, for purposes of image analysis. For
more information, see
.
34
Chapter 1
Color Correction Basics
- Numbers '09 (254 pages)
- Keynote '09 (247 pages)
- Pages '09 (279 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (18 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (19 pages)
- iWork '09 (372 pages)
- Mac OS X v10.6 Snow Leopard (7 pages)
- GarageBand '08 (102 pages)
- iDVD '08 (35 pages)
- GarageBand '09 (122 pages)
- iWeb (37 pages)
- iMovie '08 (50 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (27 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (25 pages)
- Mac OS X v10.5 Leopard (16 pages)
- Mac OS X (622 pages)
- Mac OS X Server (Version 10.6 Snow Leopard) (197 pages)
- Mac OS (42 pages)
- Mac OS X Server (Upgrading and Migrating For Version 10.4 or Later) (97 pages)
- iMovie HD (47 pages)
- iMovie HD (83 pages)
- MAC OS 7.6.1 (4 pages)
- Mac OS X Server (Extending Your Wiki Server For Version 10.5 Leopard) (45 pages)
- Mac OS X Server Ver 10.4 (35 pages)
- Mac OS X Server v10.6 (76 pages)
- Mac OS X Server v10.6 (97 pages)
- Macintosh Japanese Language Kit (30 pages)
- Xserve (Early 2008) DIY Procedure for Hard Drive (3 pages)
- Xserve (8 pages)
- Xserve (60 pages)
- GarageBand 3 (98 pages)
- Remote Desktop 3.1 (191 pages)
- Motion 5.1.1 (1090 pages)
- Workgroup Server 8150/110 (144 pages)
- Aperture (476 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (7 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (6 pages)
- Network Services Location Manager Network (8 pages)
- Macintosh System 7.5 (126 pages)
- Macintosh System 7.5 (114 pages)
- Macintosh System 7.5 (65 pages)
- DVD Studio Pro 4 (656 pages)
- Keynote '08 (204 pages)
- Xsan 2 (Second Edition) (11 pages)
- LiveType 2 (157 pages)
