Creating radio buttons, Creating push-button toggles – Apple Shake 4 User Manual
Page 384

384
Chapter 14
Customizing Shake
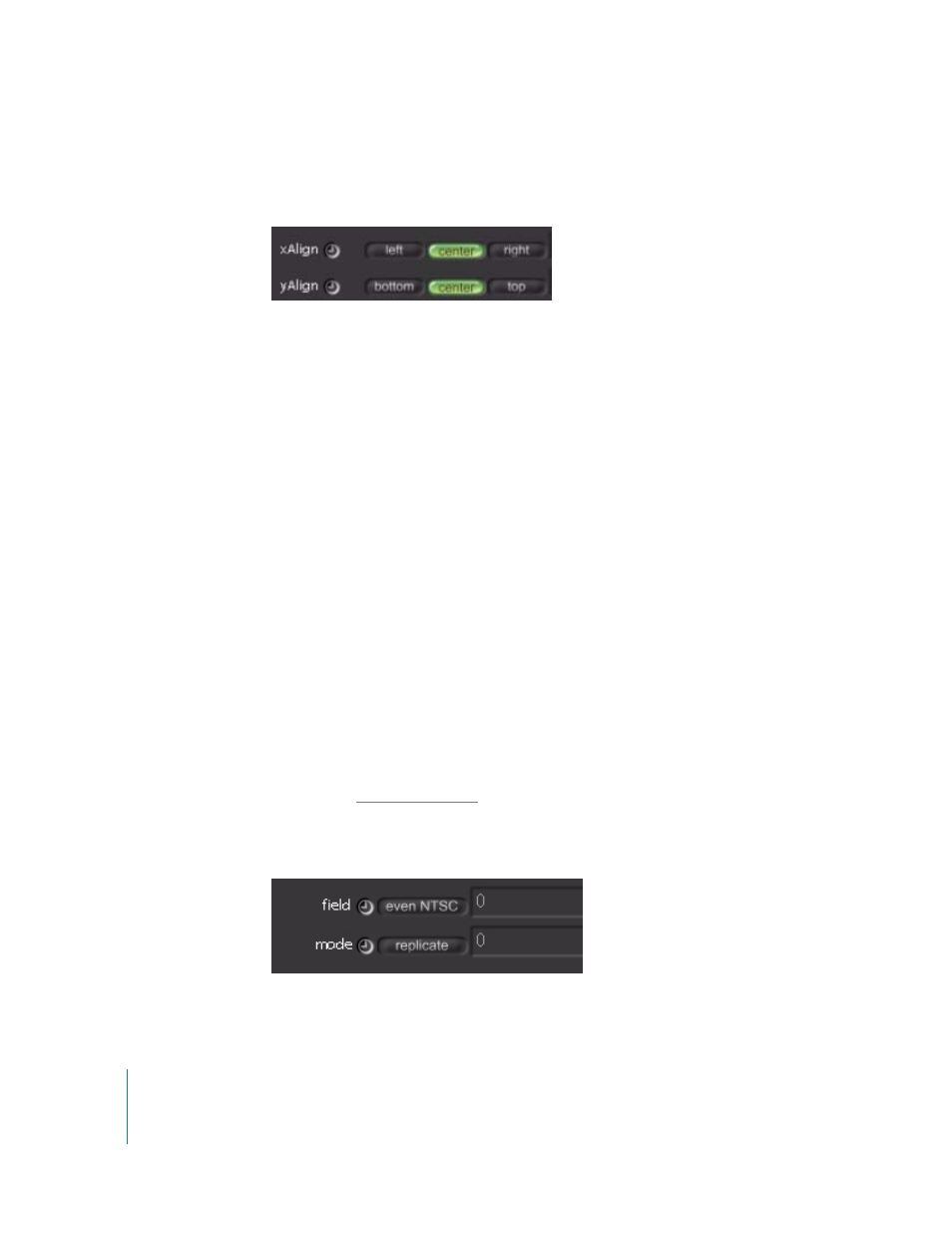
Creating Radio Buttons
In the ui directory:
nuxDefRadioBtnControl(
“Text.xAlign”,
1, 1, 0,
“1|ux/radio/radio_left”,
“2|ux/radio/radio_center”,
“3|ux/radio/radio_right”
);
This example is for the Text node. This code creates a series of radio buttons that are
mutually exclusive. The naming convention assumes that you have four icons for each
name, with the icon names name.on.nri, name.on.focus.nri, name.off.nri, and
name.off.focus.nri. If no icons exist, you can choose to not use icons, which then gives a
label with an on/off radio button instead. The code has these parameters:
nuxDefRadioBtnControl(
const char *name,
int useIcon,
int useLabel,
int animatable,
curve string state0, ....
);
You can place as many icons as you want. The height of Shake’s standard parameters
icons is 19 pixels, though this can change. The output parameter for the Primatte and
Keylight nodes is a good example.
You can make your own radio buttons with the RadioButton function. This function is
discussed in “
Creating Push-Button Toggles
In the ui directory:
