Create your own transition type – Apple Shake 4 User Manual
Page 273

Chapter 8
Using the Time View
273
The following is an example from the include/nreal.h file for horizontalWipe:
image HWipe(
image i1=0,
image i2=0,
float blur=0,
int reverse=0,
float mixPercent=“HermiteV(x,1,[0,50,50]@0,[100,50,50]@100)”
)
{
Color1 = Color(
max(i1.width,i2.width),
max(i1.height,i2.height),
1, 1, red, red, 1, 0);
Crop1 = Crop(Color1, 0, 0, width, height);
Pan1 = Pan(Crop1, mixPercent*width/100*(reverse?-1:1));
BlurMe = Blur(Pan1,blur,0,0);
IMult1 = IMult(i1, BlurMe , 1, 100, 0);
Invert1 = Invert(BlurMe , “rgba”);
IMult2 = IMult(Invert1, i2, 1, 100, 0);
IAdd1 = IAdd(IMult1, IMult2, 1, 100);
return IAdd1;
}
nfxDefMixer(“horizontalWipe”,“HWipe()”);
Notice that in mixPercent the default curve goes from 0,0 to 100,100 for mixPercent.
Also, notice how the Color generator compares the two input resolutions to determine
how large to make the max function.
Create Your Own Transition Type
In this example, you will make your own transition mixer by scaling the radius of an
RGrad node to create a radial wipe.
To create a custom radial transition:
1
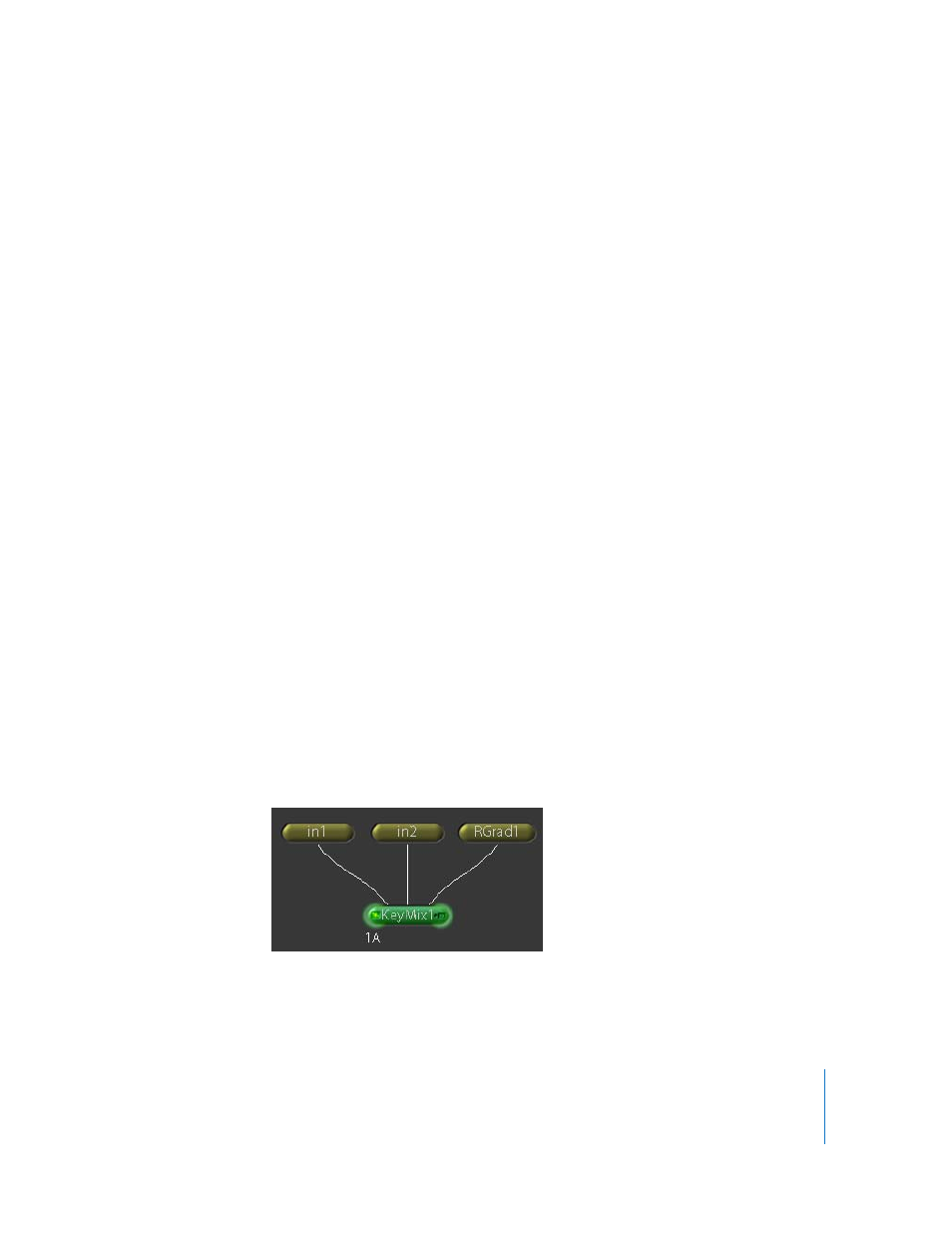
Begin with a simple tree that feeds two FileIn nodes into a KeyMix node. The two clips
are named i1 and i2 (to help later).
