Create an html form – Adobe Dreamweaver CS3 User Manual
Page 609

DREAMWEAVER CS3
User Guide
602
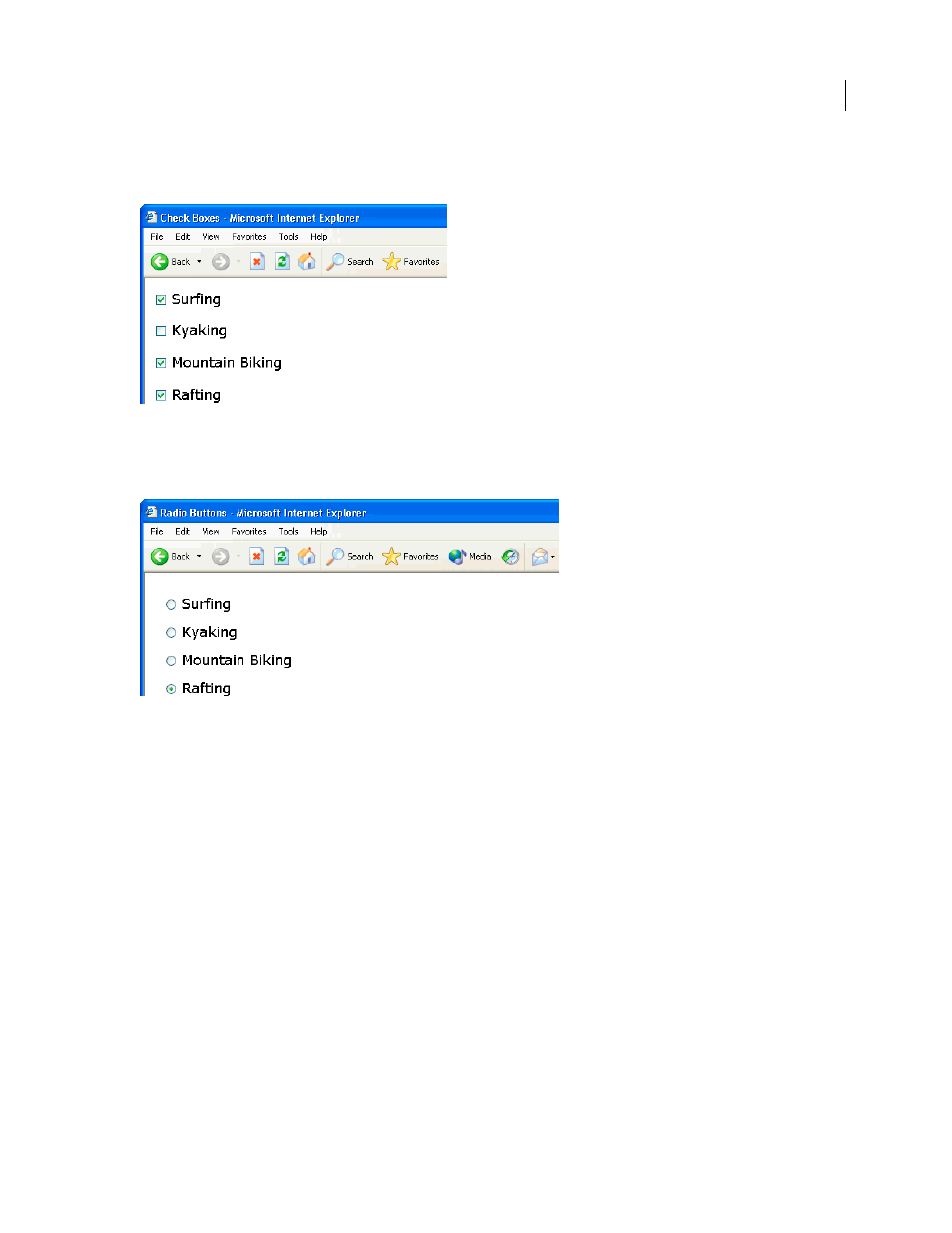
Check boxes
Allow multiple responses within a single group of options. A user can select as many options as apply.
The following example shows three check box items selected: Surfing, Mountain Biking, and Rafting.
Radio buttons
Represent exclusive choices. Selecting a button within a radio button group deselects all others in the
group (a group consists of two or more buttons that share the same name). In the example below, Rafting is the
currently selected option. If the user clicks Surfing, the Rafting button is automatically cleared.
List menus
Display option values within a scrolling list that allows users to select multiple options. The List option
displays the option values in a menu that allows users to select only a single item. Use menus when you have a limited
amount of space, but must display many items, or to control the values returned to the server. Unlike text fields where
users can type anything they want, including invalid data, you set the exact values returned by a menu.
Note: A pop-up menu on an HTML form is not the same as a graphical pop-up menu. For information on creating,
editing, and showing and hiding a graphical pop-up menu, see the link at the end of this section.
Jump menus
Navigational lists or pop-up menus that let you insert a menu in which each option links to a document
or file.
File fields
Let users browse to a file on their computer and upload the file as form data.
Image fields
Let you insert an image in a form. Use image fields to make graphical buttons such as Submit or Reset
buttons. Using an image to perform tasks other than submitting data requires attaching a behavior to the form object.
See also
“Apply the Show Pop-Up Menu behavior” on page 361
Create an HTML form
1
Open a page and place the insertion point where you want the form to appear.
September 4, 2007
