Playback options – Adobe Dreamweaver CS3 User Manual
Page 174

DREAMWEAVER CS3
User Guide
167
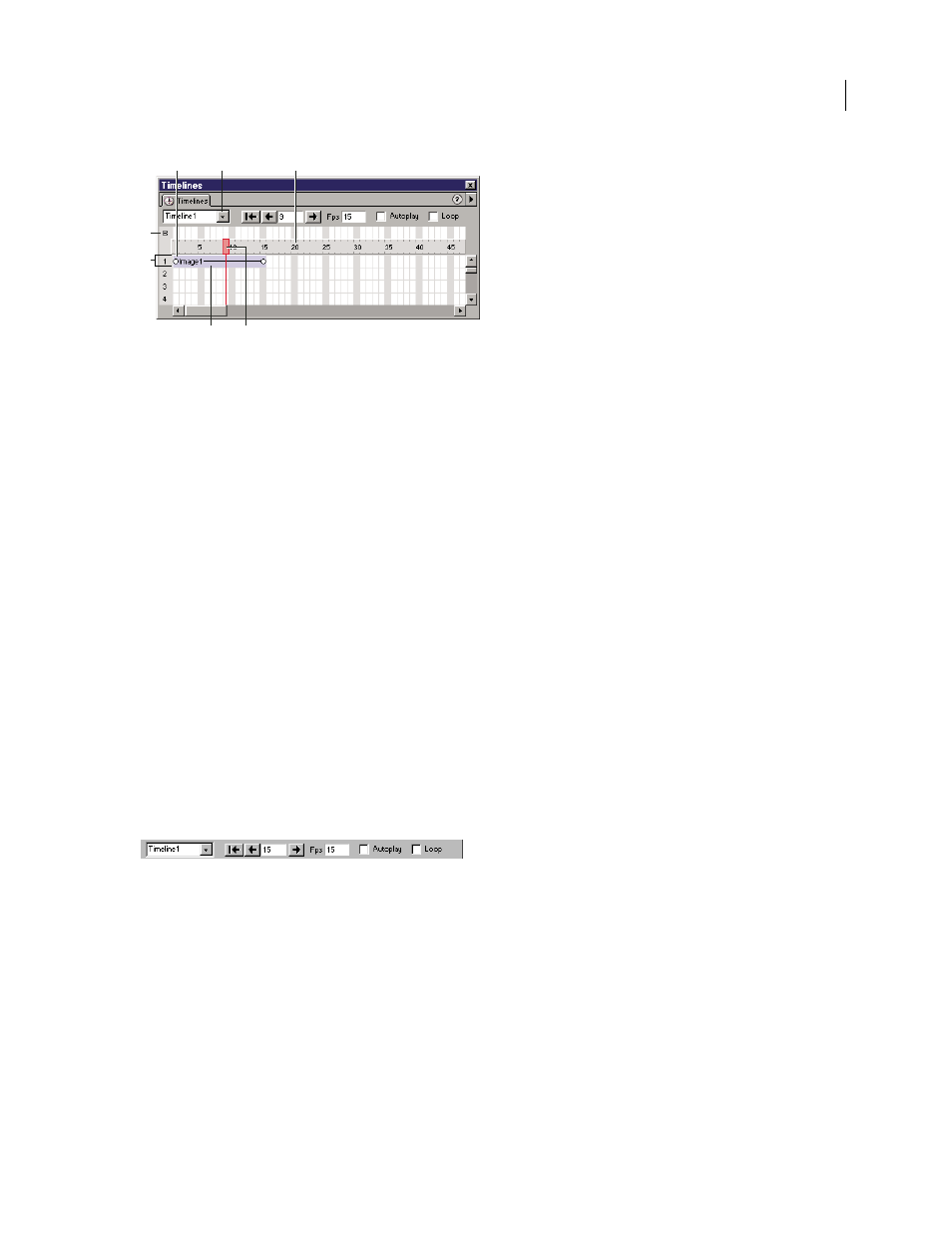
A. Keyframes B. Timelines pop-up menu C. Frame numbers D. Behaviors channel E. Animation channel F. Animation bars G. Playback
head
Keyframes
Define frames in a bar where you have specified properties (such as position) for the object.
Dreamweaver calculates intermediate values for frames in between keyframes. Small circles mark keyframes.
Behaviors channel
Shows the behaviors that should be executed at a particular frame in the timeline.
Timelines pop-up menu
Specifies which of the document’s timelines is currently displayed in the Timelines panel.
Animation channel
Displays bars for animating AP elements and images.
Animation bars
Show the duration of each object’s animation. A single row can include multiple bars representing
different objects. Different bars cannot control the same object in the same frame.
Playback head
Shows which frame of the timeline is currently displayed in the Document window.
Frame numbers
Indicate the sequential numbering of frames. The number between the Back and Play buttons is the
current frame number. You control the duration of animation by setting the total number of frames and the number
of frames per second (fps). The default setting of 15 frames per second is a good average rate to use for most browsers
running on common Windows and Macintosh systems.
Note: Faster rates may not improve performance. Browsers always play every frame of the animation, even if they cannot
attain the specified frame rate. The frame rate is ignored if it is higher than the browser can manage.
Context menu
Contains various timeline-related commands.
Playback options
The following are the playback options for viewing the animation.
Rewind
Moves the playback head to the first frame in the timeline.
Back
Moves the playback head one frame to the left. Click Back and hold down the mouse button to play the timeline
backward.
Play
Moves the playback head one frame to the right. Click Play and hold down the mouse button to play the
timeline forward.
Autoplay
Makes a timeline begin playing automatically when the current page loads in a browser. Autoplay attaches
a behavior to the page’s body tag that executes the Play Timeline action when the page loads.
Loop
Makes the current timeline loop indefinitely while the page is open in a browser. Loop inserts the Go to
Timeline Frame behavior in the Behaviors channel after the last frame of the animation. Double-click the behavior’s
marker in the Behaviors channel to edit the parameters for this behavior and change the number of loops.
A
D
B
G
F
C
E
September 4, 2007
