Customize the menu bar widget – Adobe Dreamweaver CS3 User Manual
Page 464

DREAMWEAVER CS3
User Guide
457
Customize the Menu Bar widget
Although the Property inspector enables you to make simple edits to a Menu Bar widget, it does not support
customized styling tasks. You can alter the CSS rules for the Menu Bar widget and create a menu bar that is styled to
your liking. For a more advanced list of styling tasks, see
All CSS rules in the topics below refer to the default rules located in the SpryMenuBarHorizontal.css or
SpryMenuBarVertical.css file (depending on your selection). Dreamweaver saves these CSS files in the SpryAssets
folder of your site whenever you create a Spry Menu Bar widget. These files also contain useful commented infor-
mation about various styles that apply to the widget.
Although you can easily edit rules for the Menu Bar widget directly in the accompanying CSS file, you can also use
the CSS Styles panel to edit the menu bar’s CSS. The CSS Styles panel is helpful for locating the CSS classes assigned
to different parts of the widget, especially if you use the panel’s Current mode.
See also
“The CSS Styles panel in Current mode” on page 125
Change text styling of a menu item
The CSS attached to the tag contains the information for text styling. There are also several relevant text styling
class values attached to the tag that pertain to different menu states.
❖
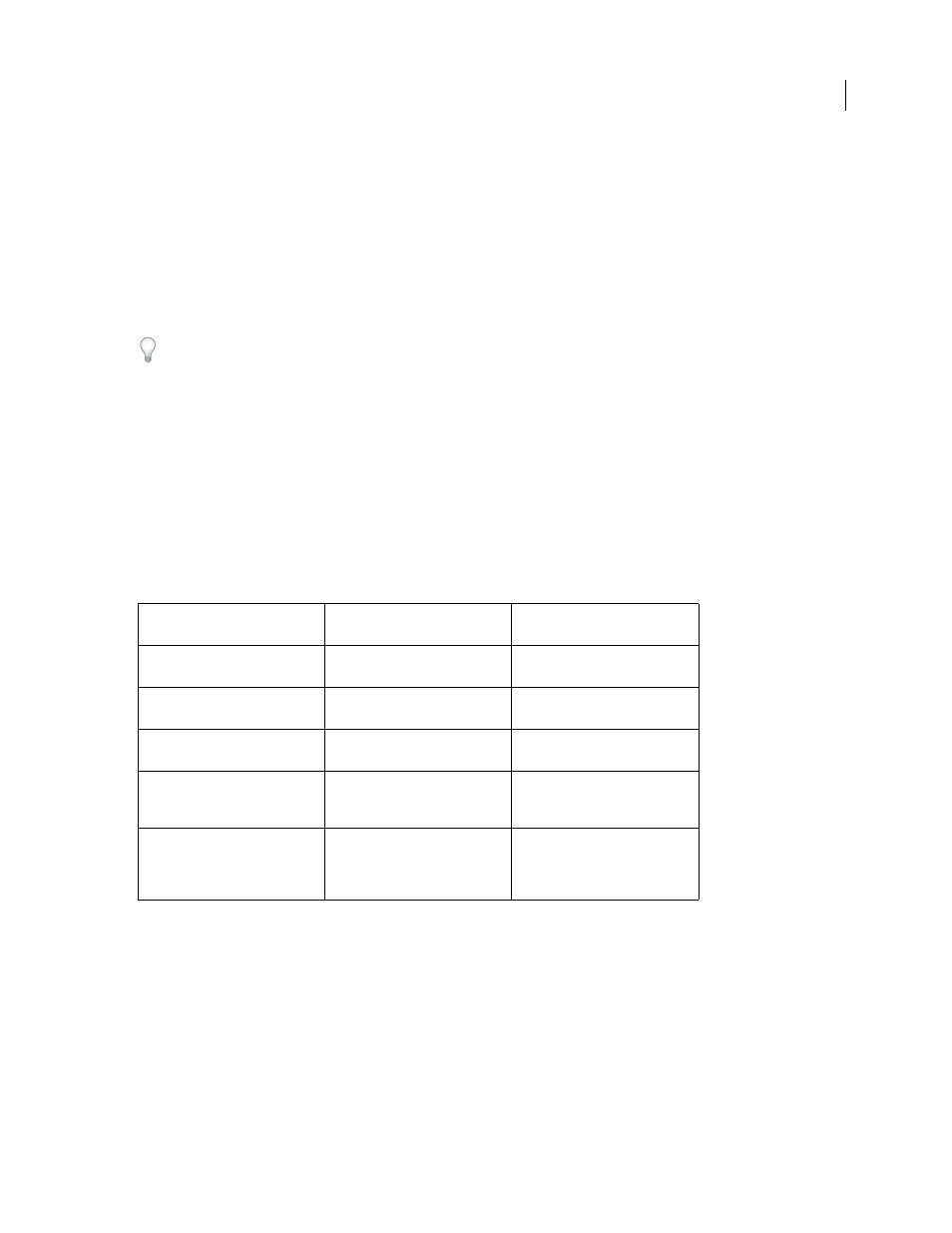
To change the text styling of a menu item, use the following table to locate the appropriate CSS rule, and then
change the default value:
Change the background color of a menu item
The CSS attached to the tag contains the information for a menu item’s background color. There are also several
relevant background color class values attached to the tag that pertain to different menu states.
❖
To change the background color of a menu item, use the following table to locate the appropriate CSS rule, and
then change the default value:
Style to change
CSS rule for vertical or horizontal
menu bar
Relevant properties and default
values
Default text
ul.MenuBarVertical a, ul.MenuBarHo-
rizontal a
color: #333; text-decoration: none;
Text color when mouse pointer
moves over it
ul.MenuBarVertical a:hover,
ul.MenuBarHorizontal a:hover
color: #FFF;
Text color when in focus
ul.MenuBarVertical a:focus,
ul.MenuBarHorizontal a:focus
color: #FFF;
Menu Bar item color when mouse
pointer moves over it
ul.MenuBarVertical a.MenuBarItem-
Hover, ul.MenuBarHorizontal
a.MenuBarItemHover
color: #FFF;
Submenu item color when mouse
pointer moves over it
ul.MenuBarVertical a.MenuBarItem-
SubmenuHover, ul.MenuBarHori-
zontal a.MenuBarItemSubmenu-
Hover
color: #FFF;
September 4, 2007
