Creating url parameters using html links – Adobe Dreamweaver CS3 User Manual
Page 541

DREAMWEAVER CS3
User Guide
534
4
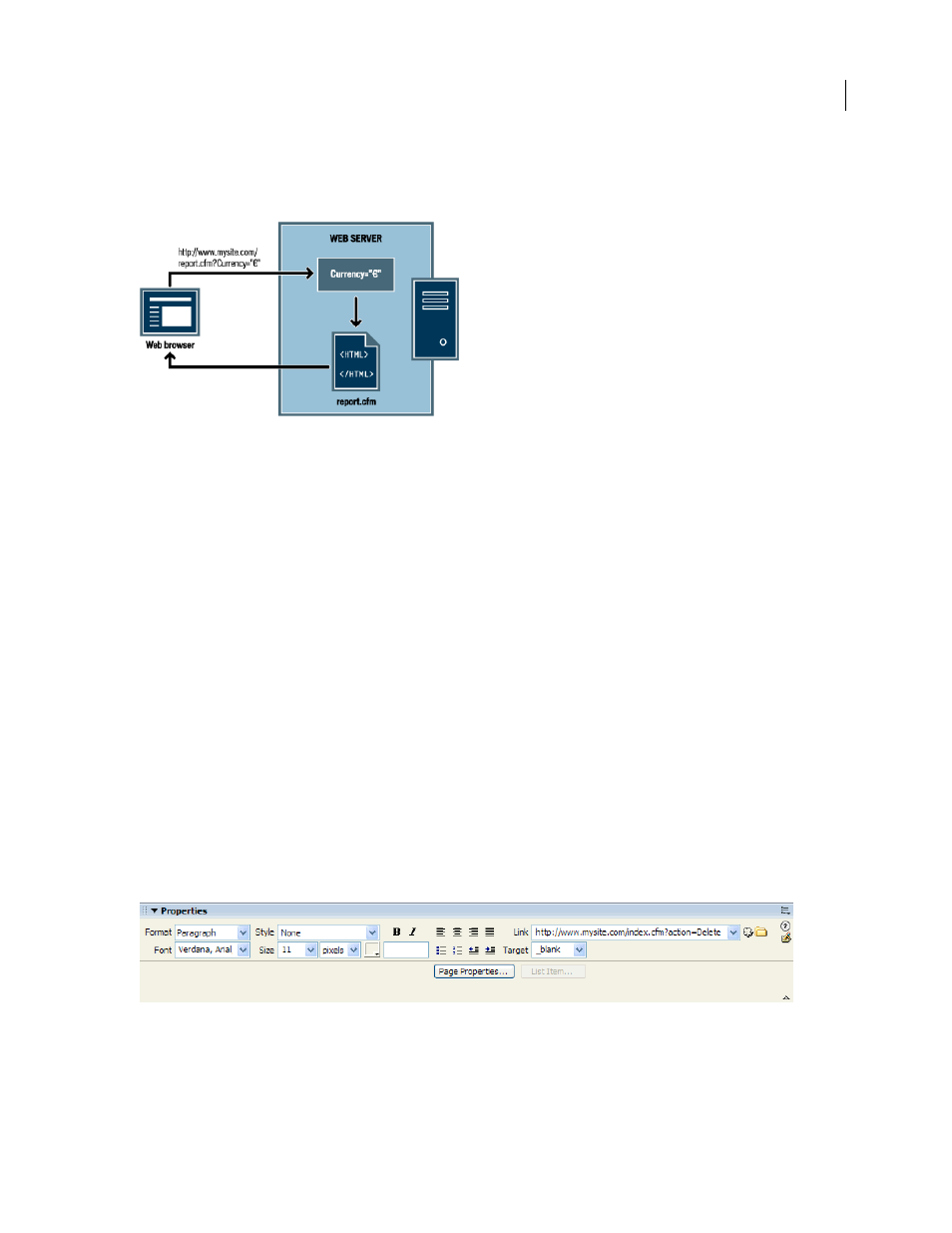
The server sends the report.cfm page to the browser and displays the value of items in the requested currency.
When this user ends the session, the server clears the value of the URL parameter, freeing server memory to hold
new user requests.
URL parameters are created when the HTTP
GET
method is used in conjunction with an HTML form. The
GET
method specifies that the parameter value be appended to the URL request when the form is submitted.
Typical uses of URL parameters include personalizing websites based on user preferences. For example, a URL
parameter consisting of a user name and password can be used to authenticate a user, displaying only information
that user has subscribed to. Common examples of this include financial websites that display individual stock prices
based on stock market symbols the user has previously chosen. Web application developers commonly use URL
parameters to pass values to variables within applications. For example, you could pass search terms to SQL variables
in a web application to generate search results.
Creating URL parameters using HTML links
You create URL parameters within an HTML link by using the
href
attribute of the HTML anchor tag. You can enter
the URL parameters directly in the attribute in Code view (View > Code), or by appending the URL parameters at
the end of the link URL in the Property inspector Link box.
In the following example, three links create a single URL parameter (
action
) with three possible values (
Add
,
Update
, and
Delete
). When the user clicks a link, a parameter value is sent to the server, and the requested action
is performed.
The Property inspector (Window > Properties) lets you create the same URL parameters by selecting the link and
appending the URL parameter values at the end of the link URL in the Link box.
After a URL parameter is created, Dreamweaver can retrieve the value and use it in a web application. After defining
the URL parameter in Dreamweaver, you can insert its value within a page.
September 4, 2007
