Adobe Dreamweaver CS3 User Manual
Page 154

DREAMWEAVER CS3
User Guide
147
Container div tag, 780 pixels, no margin
A. Text aligned left B. White background C. 1-pixel solid black border
The next CSS rule creates styling rules for the sidebar div tag:
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
The #sidebar rule styles the sidebar div tag to have a width of 200 pixels, a gray background, a top and bottom
padding of 15 pixels, a right padding of 10 pixels, and a left padding of 20 pixels. Additionally, the rule positions the
sidebar div tag with float: left—a property that pushes the sidebar div tag to the left side of the container div tag. The
results of applying the rule to the sidebar div tag are as follows:
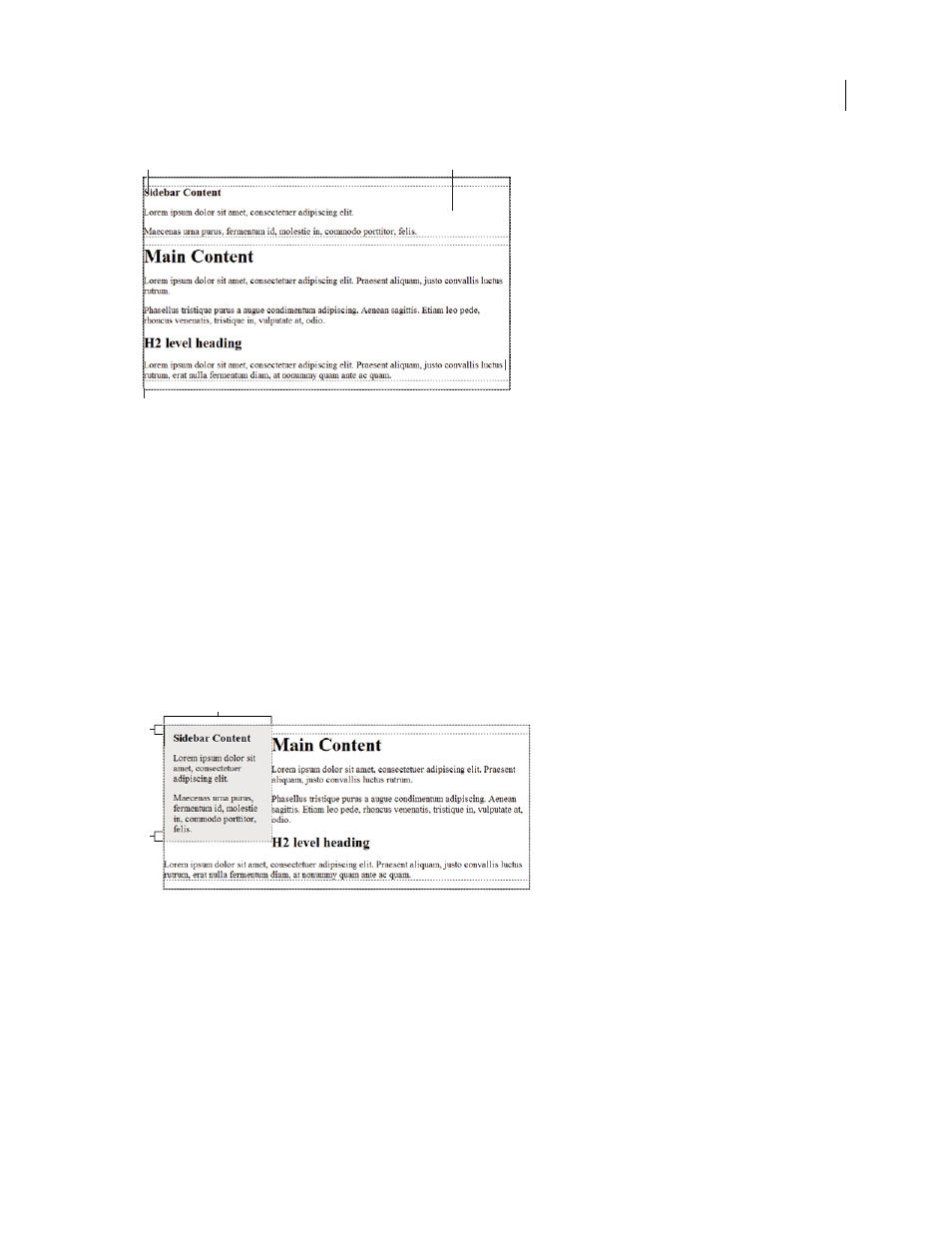
Sidebar div, float left
A. Width 200 pixels B. Top and bottom padding, 15 pixels
Last, the CSS rule for the main container div tag finishes the layout:
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
B
C
A
B
B
A
September 4, 2007
