View or set properties for a single ap element – Adobe Dreamweaver CS3 User Manual
Page 162

DREAMWEAVER CS3
User Guide
155
View or set properties for a single AP element
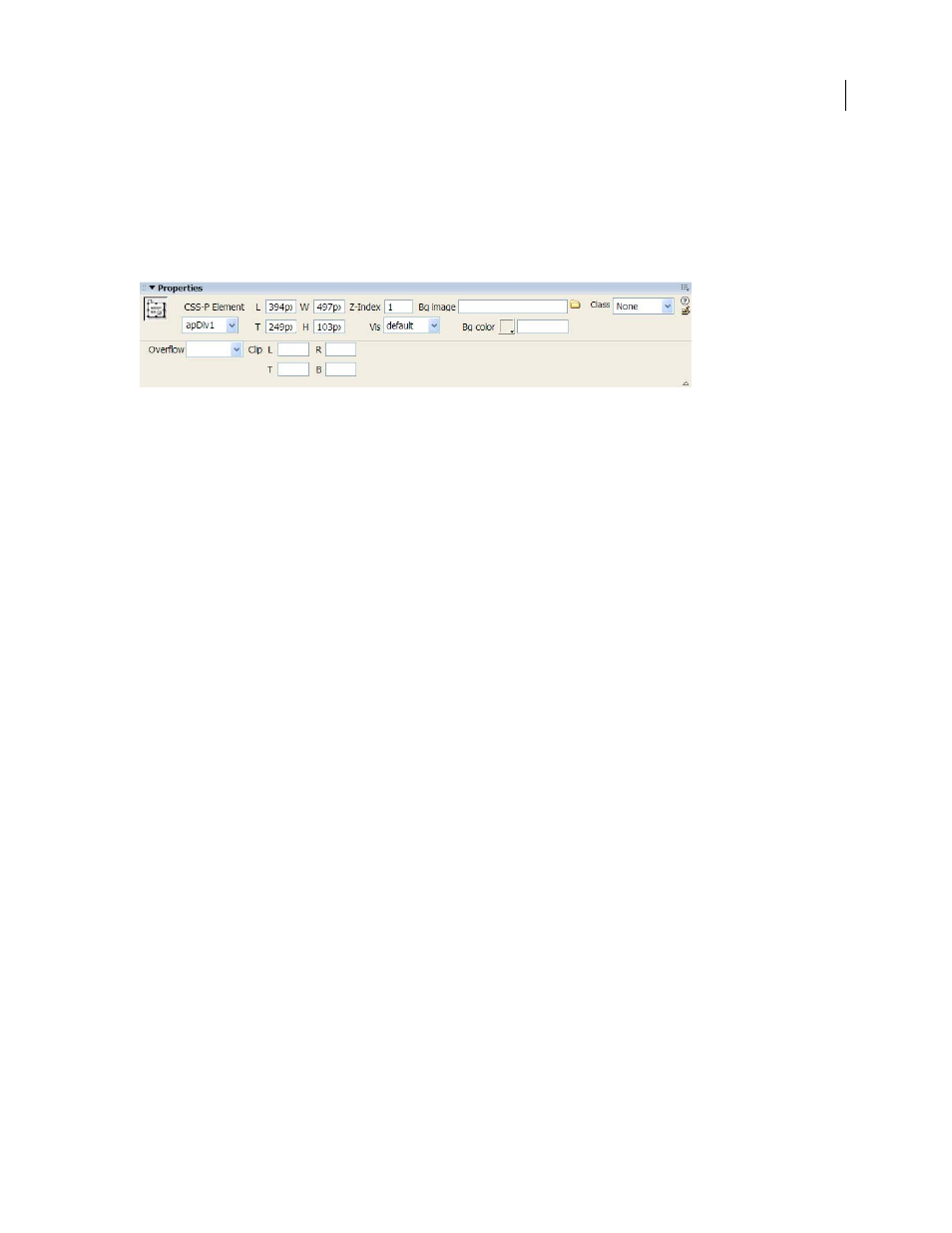
When you select an AP element, the Property inspector displays AP element properties.
1
Select an AP element.
2
In the Property inspector (Window > Properties), click the expander arrow in the lower-right corner, if it isn’t
already expanded, to see all properties.
3
Set any of the following options:
CSS-P Element
Specifies an ID for the selected AP element. The ID identifies the AP element in the AP Elements
panel and in JavaScript code.
Use only standard alphanumeric characters; do not use special characters such as spaces, hyphens, slashes, or
periods. Every AP element must have its own unique ID.
Note: The CSS-P Property inspector presents the same options for relatively-positioned elements.
L and T (left and top)
Specify the position of the AP element’s upper-left corner relative to the upper-left corner of
the page, or of the parent AP element if nested.
W and H
Specify the width and height of the AP element.
Note: If the content of the AP element exceeds the specified size, the bottom edge of the AP element (as it appears in the
Design view in Dreamweaver) stretches to accommodate the content. (The bottom edge doesn’t stretch when the AP
element appears in a browser, unless the Overflow property is set to Visible.)
The default unit for position and size is pixels (px). You can instead specify the following units: pc (picas), pt (points),
in (inches), mm (millimeters), cm (centimeters), or % (percentage of the parent AP element’s corresponding value).
The abbreviations must follow the value without a space: for example, 3mm indicates 3 millimeters.
Z-Index
Determines the z-index, or stacking order, of the AP element.
In a browser, higher-numbered AP elements appear in front of lower-numbered AP elements. Values can be positive
or negative. It’s easier to change the stacking order of AP elements using the AP Elements panel than to enter specific
z-index values.
Vis
Specifies whether the AP element is initially visible or not. Select from the following options:
•
Default does not specify a visibility property. When no visibility is specified, most browsers default to Inherit.
•
Inherit uses the visibility property of the AP element’s parent.
•
Visible displays the AP element contents, regardless of the parent’s value.
•
Hidden hides the AP element contents, regardless of the parent’s value.
Use a scripting language, such as JavaScript, to control the visibility property and dynamically display AP element
contents.
Bg Image
Specifies a background image for the AP element.
Click the folder icon to browse to and select an image file.
September 4, 2007
