Switching between workspaces – Adobe Illustrator CC 2015 User Manual
Page 45

40
Workspace
Last updated 6/5/2015
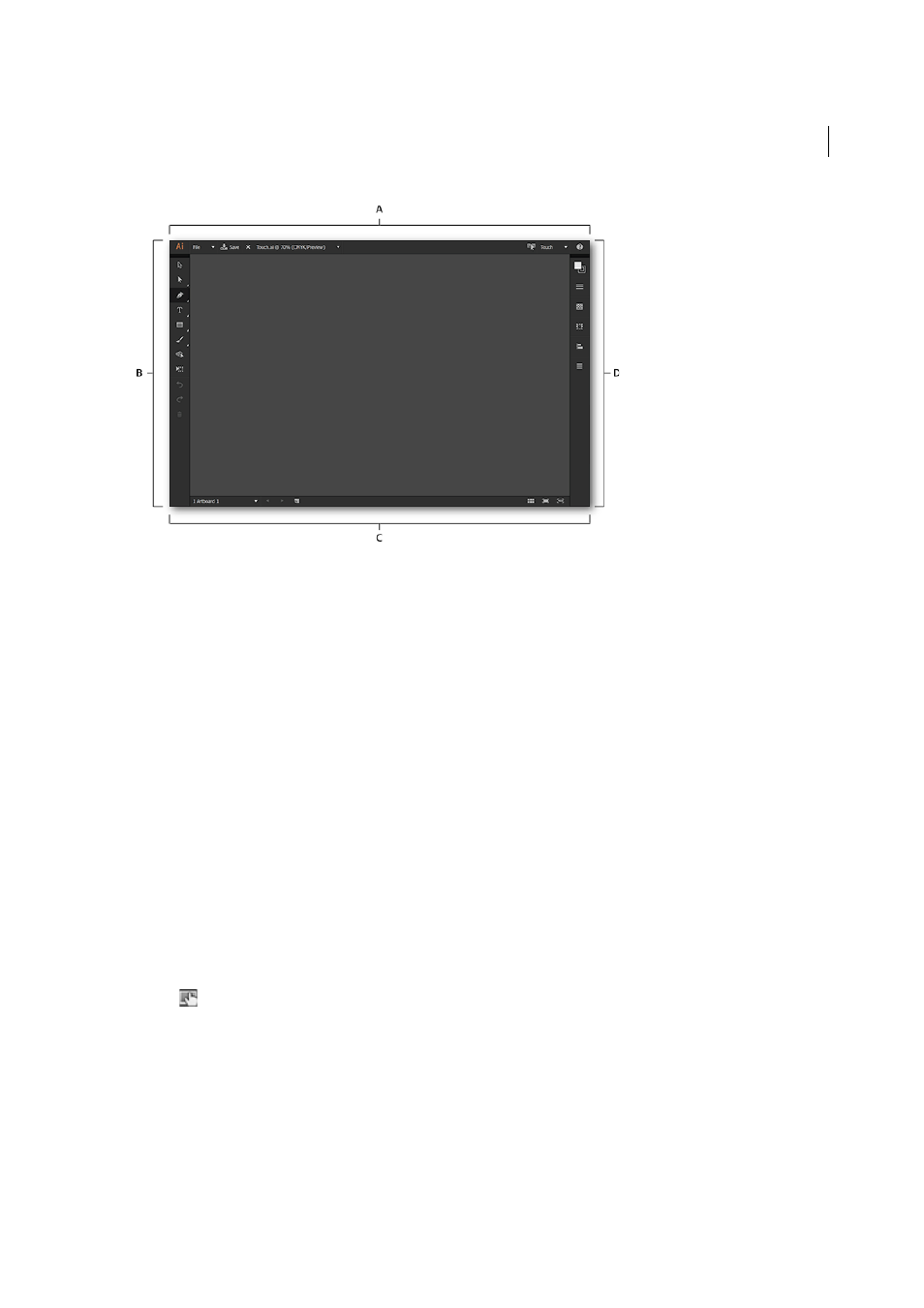
A App bar B Tool bar C Control panel bar D Document bar
The layout has a cleaner interface that allows you to comfortably use a stylus or your finger tip to access the tools and
controls of the Touch workspace. Some important notes while working with the Touch workspace:
• Compared to the classic workspaces, panels are consolidated and reimagined to make using them easy
• Annotator sizes are larger to eliminate issues related to accuracy. This makes it easier to work with widgets, control
points, and handles
• Drawing tools use a precise cursor to help pinpoint the exact origins and endings of paths
• Panels like the Align panel have been redesigned and recreated for an intuitive approach to drawing and
repositioning of objects
• Illustrator-native gestures and Operating System gestures are supported
Switching between workspaces
Switching to the Touch workspace or back to a classic workspace is similar to switching between any of the previous
workspaces. However, the interface has additional options to switch quickly, and some special conditions under which
workspaces switch automatically.
Switch to the Touch workspace
Do one of the following while working in a classic workspace (for example, Essentials, Typography) in Illustrator CC
2014.1:
• Tap
in the App bar
• From the Workspaces menu, choose Touch
• Tap Window > Workspace > Touch
• If attached, detach the keyboard for the device
Exit the Touch workspace
