Change the corner style, Considerations – Adobe Illustrator CC 2015 User Manual
Page 298

293
Reshaping objects
Last updated 6/5/2015
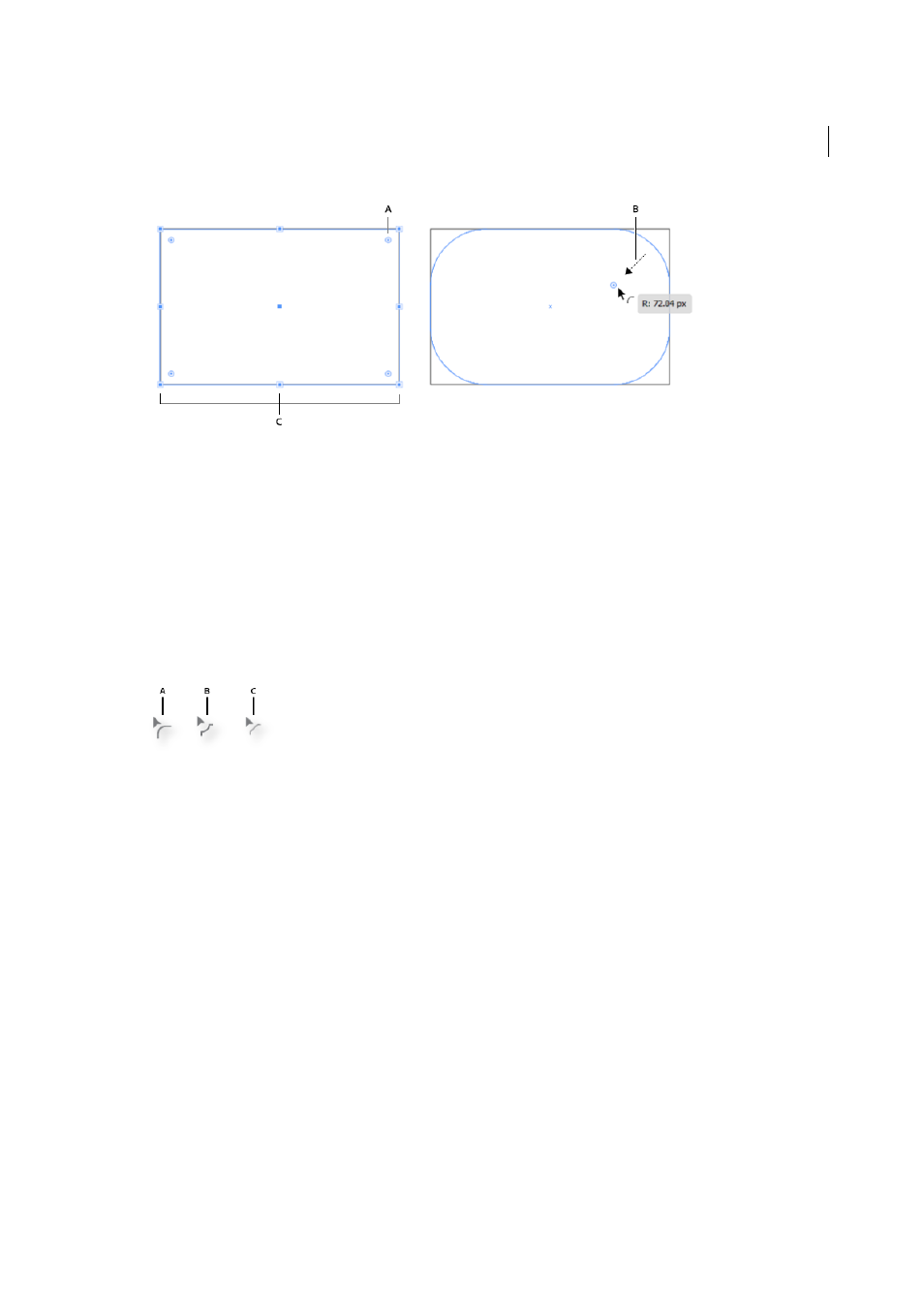
A Original corner B Direction in which the mouse is being dragged C Preview of the round corner D Live Corners widget E Radius of the
corner applied
F Cursor indicating corner style being applied
Change the corner style
To change the corner style, do one of the following:
• While dragging a Live Corners widget, click the Up or Down arrow keys. The cursor is changed to display the
current Corner style.
• In the Control Panel, click the Corners link to open the Corners pop-up panel. Select the corner style you want to
apply.
• Double-click the Live Corners widget to display the Corners dialog, and select a Corner style from the dialog.
• Alt/Option + click on a widget cycles through the corner styles.
A Round corner B Inverted Round corner C Chamfer corner
Considerations
• You can use the Live Corners feature multiple times on a corner, and modify either the radius or the corner style.
However, if an associated anchor point in the corner is dragged or manipulated in such a way that the roundness is
lost, then the widget will no longer appear for that corner.
• A corner cannot be rounded beyond a point where the rounded corner:
• reaches the end of the path, or,
• reaches an adjacent anchor point, or,
• reaches an anchor point being created while modifying an adjacent corner.
• When you drag a Live Corners Widget to the maximum possible point, the rounded corner is displayed as a red path.
