Echelon i.LON SmartServer 2.0 User Manual
Page 195

i.LON SmartServer 2.0 Programming Tools User’s Guide
181
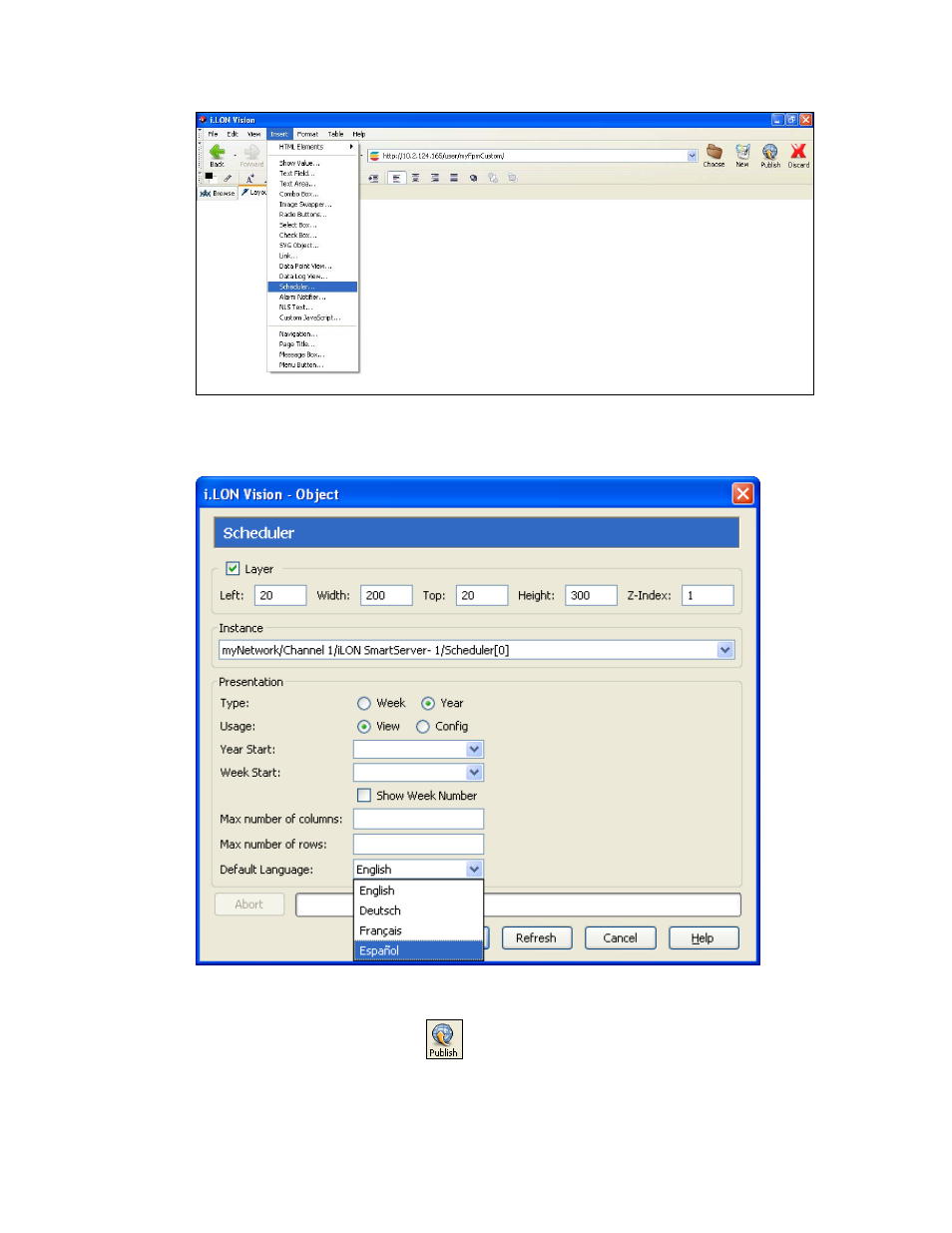
8. The iLON Vision -Object – <Application> dialog opens.
9. Configure the application object to fit the functionality provided by your custom SmartServer Web
page. In the Default Language box, select your localized language, and then click OK.
10. Edit and link your custom SmartServer Web page as described in the i.LON Vision 2.0 User’s
Guide.
11. Click Publish on the Editor toolbar (
), click the Browse tab, or click File and then click
Publish. The Publish As dialog opens.
