Creating style template name and color settings, Modifying the style template for icon settings – Google Earth User Guide User Manual
Page 109

Importing the File
1. Click File > Import. Navigate to the place on your computer's hard drive where you saved the file in the steps above.
Select the MetroDetroitRE.csv file and click Open. Click Yes when asked if you want to apply a style template.
2. In the Style Template Options dialog box, verify that Create new template is selected and click OK.
You are now ready to create and view the style template.
Creating Style Template Name and Color Settings
In this section, you will supply a name label to the real estate listings and color code the listings based on the Square_footage
field. After that, you will save the template and view your settings.
1. With the Style Template Options dialog box open, be sure the Name tab is active.
2. Click the black arrow next to the Set name field selector.
3. Choose the first field in the list, Address.
Notice how the preview table shows the Address column as selected. You can also click on the column heading of any
column in the preview table to change your choice. When you are finished, be sure the Address column is the selected
element for the Name field.
4. Click the Color tab. Notice how the default setting here is to use a single color for the point data, and that the color is
set to white.
5. Select the Set color from field option.
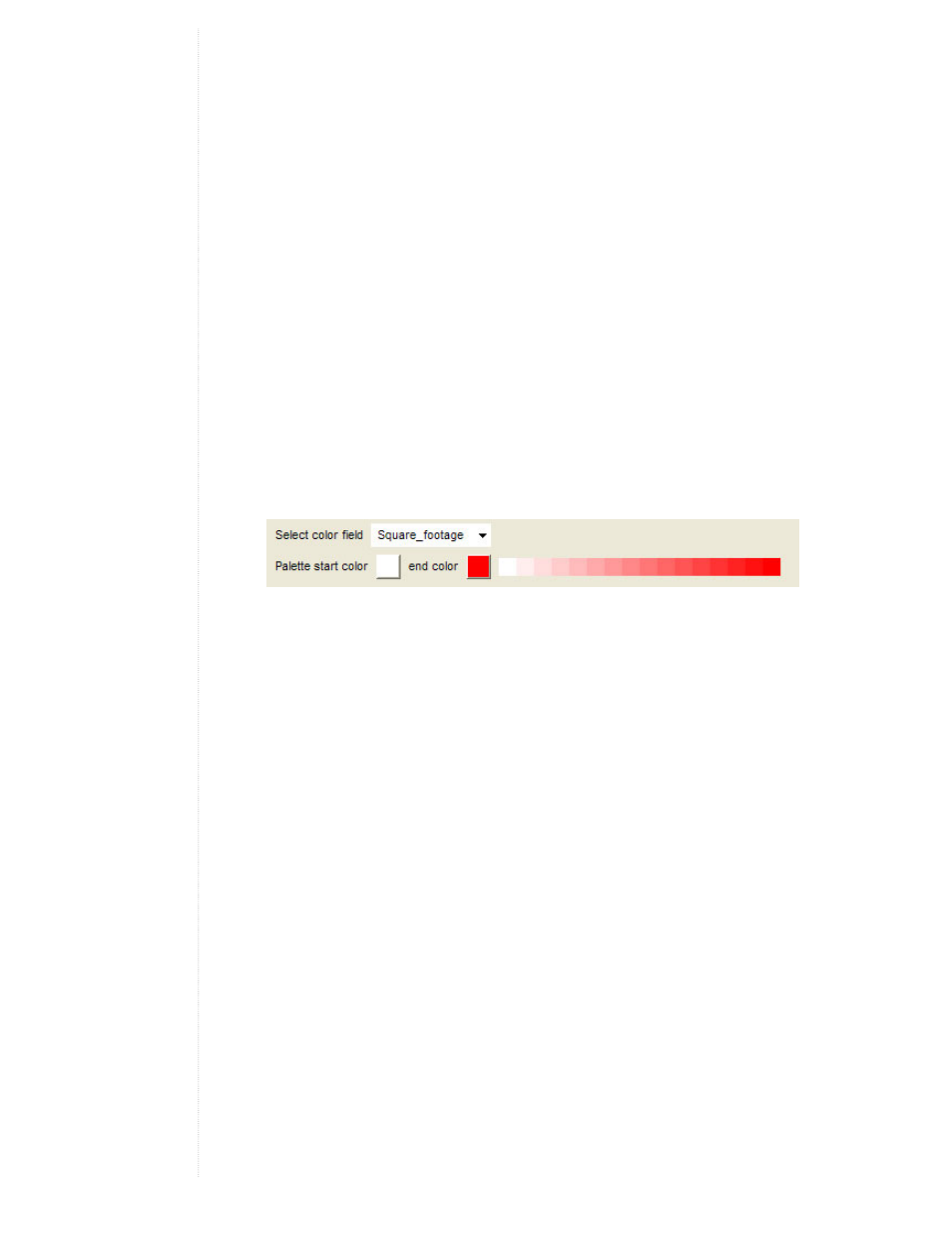
6. From the Select color field selector, choose Square_footage as the field. Again, you can see how the Square_footage
column is selected as the chosen field in the data preview table.
7. Adjust the color range to your preference. For instance, suppose you want graduations of a single color red from light
to dark. Click the color square next to Palette start color and choose white in the color picker dialog box. Since the
default ending color is already red, you can leave that square as it is. The color range gradient will update to reflect
your new choice.
8. This tutorial will use the default color palette range of blue to red. To change it back, simply click on the white color box
and choose a blue color from the color picker.
9. In the Number of buckets selector, set the number to 3 if it is not already.
10. Select the create sub-folders for each bucket check box.
11. In the Bucket options area, set the Maximum value fields from lowest to highest as follows:
❍
3000
❍
4000
Notice the slight adjustment in the count fields.
12. Provide meaningful folder names for each bucket. For example:
❍
2000 - 3000 Square Feet
❍
3000 - 4000 Square Feet
❍
4000 - 6500 Square Feet
13. Click OK at the bottom of the Style Template Settings window.
14. In the Save Template dialog box, click the Save button. Note that the name of the template file corresponds to the
name of your imported file.
15. Leave this name as it is, and click the Save button. The 3D viewer adjusts to encompass all the points in the data file.
Notice that the number of blue icons corresponds to the count next to the blue bucket and so on for all three buckets (3
blue, 2 green, 3 red).
16. In the Temporary Places folder within the Places panel, expand both parent folders until you see the three subfolders
you created in the steps above.
You can turn off the display of all houses contained within a given folder simply by removing the check mark next to
that folder.
You can also adjust the ordering of the folders by dragging the 3000 - 4000 Square Feet folder to the space between
the two remaining folders, so that the order appears in sequence.
Take some time to explore the data related to each point. You can double-click on an item within a folder to zoom into that
view as well as to view the info balloon for the point. Or, click on the point in the 3D viewer to view the info balloon.
Modifying the Style Template for Icon Settings
