Apple Motion 2 Tutorials User Manual
Page 95

Tutorial 2
Basic Motion Behaviors
95
6
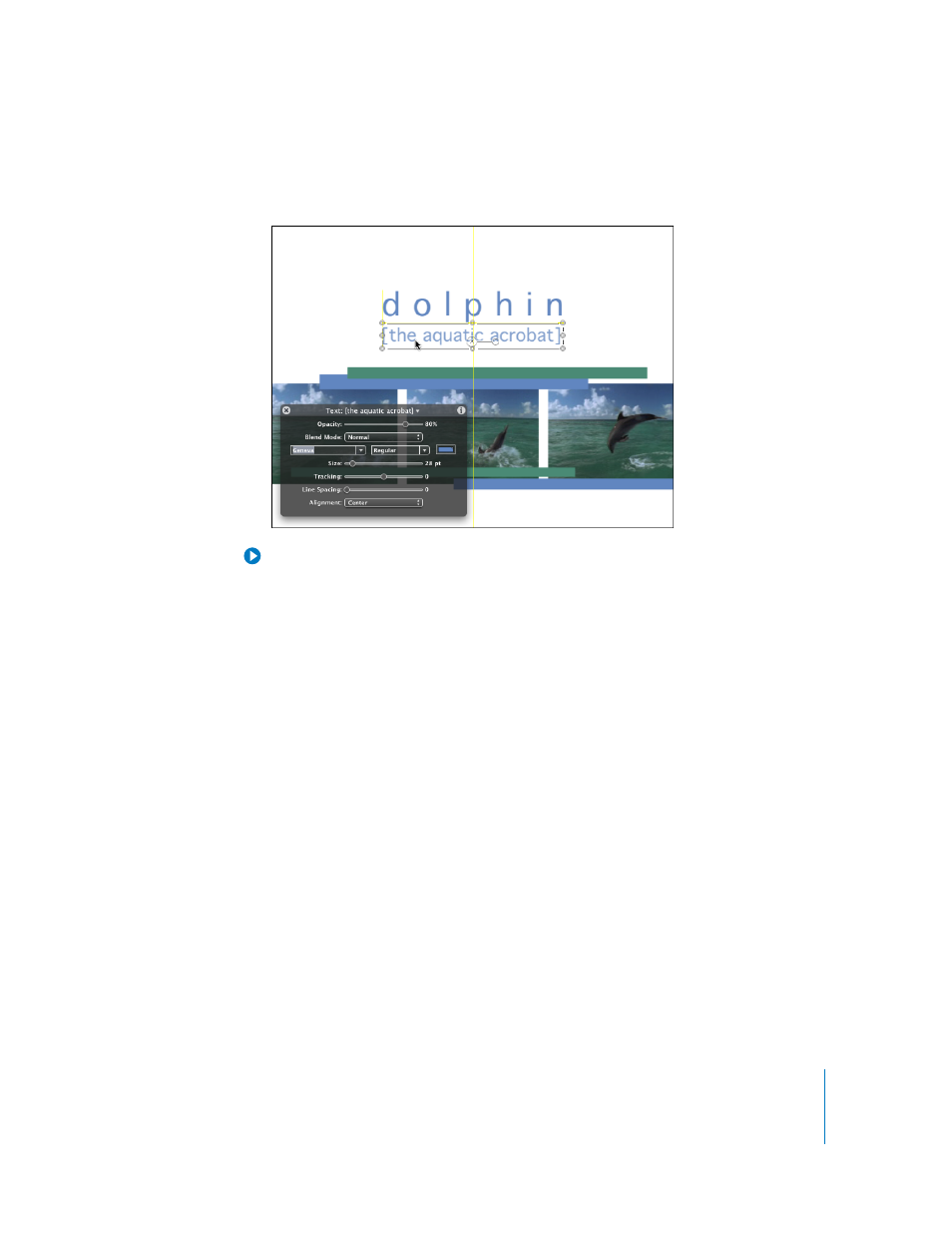
Using the guides in the Canvas, center the aquatic acrobat text object below the
dolphin text object.
Tip: Any effect that you modify in Motion, such as a behavior, combination of
behaviors, filter, generator, text style, and so on, can be saved to the Library for later
use. (You will save two modified behaviors later in this tutorial.) Objects and layers can
also be saved. For example, you can simply drag the aquatic acrobat text object from
the Layers tab to a location of your preference in the File Browser or Library. The object
is saved with its name (from the Layers tab) and the file appears with the Motion icon.
The object can be dragged into any project. Once the object is added to a project, it
can be modified just like it was created in that project.
Applying a Text Animation Behavior
For the dolphin text object, you set a static Tracking value in the Dashboard or
Inspector. For this text object, create a Tracking animation without creating keyframes
by applying the Text Tracking behavior. Text behaviors are applied to text objects in the
same manner as all other behaviors.
To apply the Text Tracking behavior:
1
In the Library, select the Behaviors category and the Text Animation subcategory.
2
Drag the Text Tracking behavior to the aquatic acrobat text object.
3
If the project is not playing, click the Play button (or press the Space bar).
By default, a tracking rate of 2 is applied to the text. This means that the tracking value
(the uniform space between each text character) animates at 2 pixels per second.
