Creating shapes to use as graphic elements – Apple Motion 2 Tutorials User Manual
Page 76

76
Tutorial 2
Basic Motion Behaviors
4
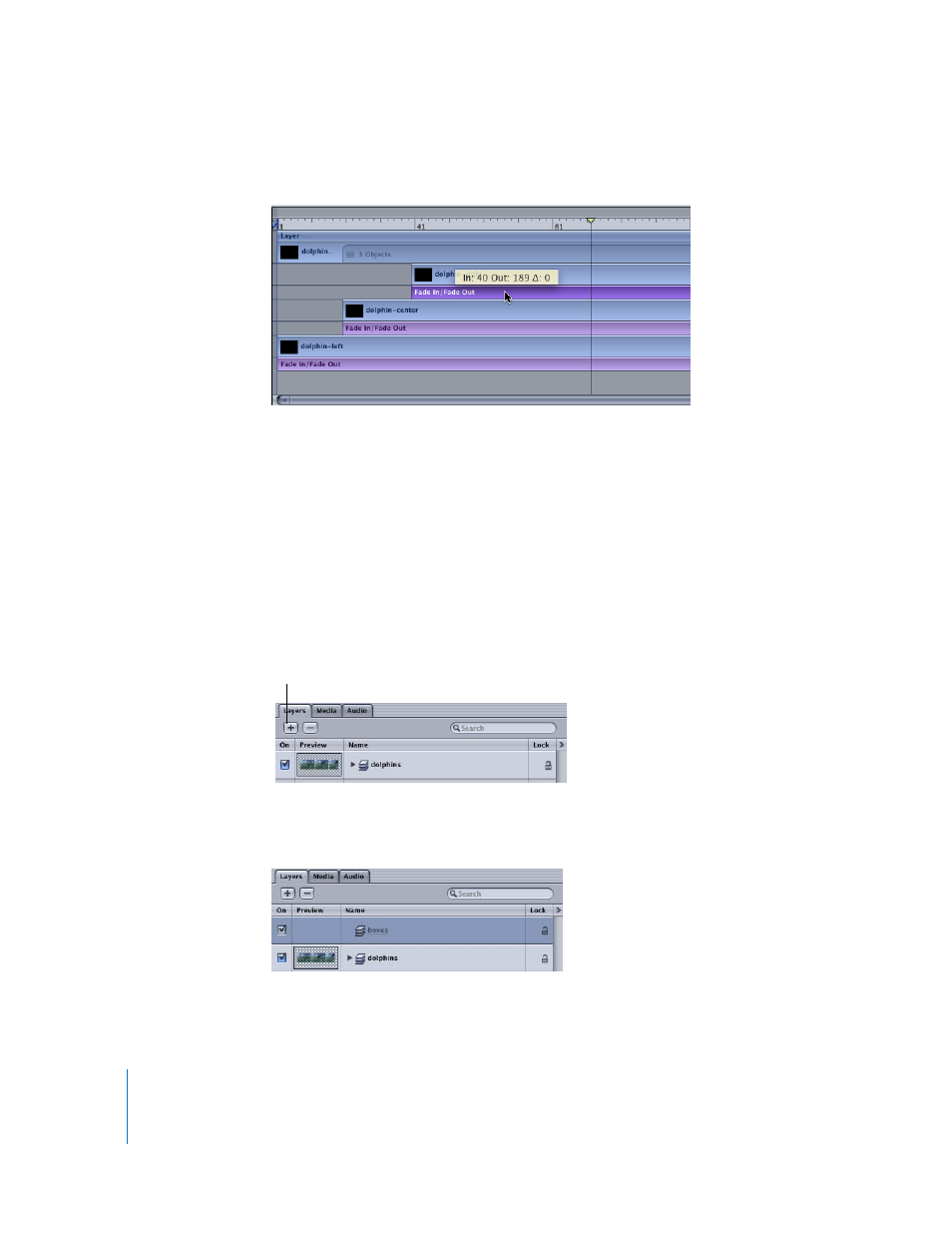
Drag the bar until the In point is aligned with the dolphin-right object (frame 40).
5
Click the Timing icon (or press F6) to hide the Timeline.
Creating Shapes to Use as Graphic Elements
In this section, you create and animate the rectangular boxes that move across the
screen. First, create a new layer to house the shapes. Next, you draw the first shape and
choose a color for the shape from one of the dolphin objects. Copy the shapes to make
a total of four, and then animate the shapes using the Throw behavior.
To create a new layer for the box graphic elements:
1
In order to maintain the “good housekeeping” rule, rename Layer to “dolphins” (in the
Layers tab) and click the disclosure triangle to collapse the layer.
2
In the Layers tab, click the Add New Layer button.
A new layer is created above the dolphins layer in the list.
3
Name the new layer “boxes.”
Add New Layer button
- Numbers '09 (254 pages)
- Keynote '09 (247 pages)
- Pages '09 (279 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (18 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (19 pages)
- iWork '09 (372 pages)
- Mac OS X v10.6 Snow Leopard (7 pages)
- GarageBand '08 (102 pages)
- iDVD '08 (35 pages)
- GarageBand '09 (122 pages)
- iWeb (37 pages)
- iMovie '08 (50 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (27 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (25 pages)
- Mac OS X v10.5 Leopard (16 pages)
- Mac OS X (622 pages)
- Mac OS X Server (Version 10.6 Snow Leopard) (197 pages)
- Mac OS (42 pages)
- Mac OS X Server (Upgrading and Migrating For Version 10.4 or Later) (97 pages)
- iMovie HD (47 pages)
- iMovie HD (83 pages)
- MAC OS 7.6.1 (4 pages)
- Mac OS X Server (Extending Your Wiki Server For Version 10.5 Leopard) (45 pages)
- Mac OS X Server Ver 10.4 (35 pages)
- Mac OS X Server v10.6 (76 pages)
- Mac OS X Server v10.6 (97 pages)
- Macintosh Japanese Language Kit (30 pages)
- Xserve (Early 2008) DIY Procedure for Hard Drive (3 pages)
- Xserve (60 pages)
- Xserve (8 pages)
- GarageBand 3 (98 pages)
- Remote Desktop 3.1 (191 pages)
- Motion 5.1.1 (1090 pages)
- Workgroup Server 8150/110 (144 pages)
- Aperture (476 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (7 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (6 pages)
- Network Services Location Manager Network (8 pages)
- Macintosh System 7.5 (114 pages)
- Macintosh System 7.5 (65 pages)
- Macintosh System 7.5 (126 pages)
- DVD Studio Pro 4 (656 pages)
- Keynote '08 (204 pages)
- Xsan 2 (Second Edition) (11 pages)
- LiveType 2 (157 pages)
