Apple Motion 2 Tutorials User Manual
Page 86

86
Tutorial 2
Basic Motion Behaviors
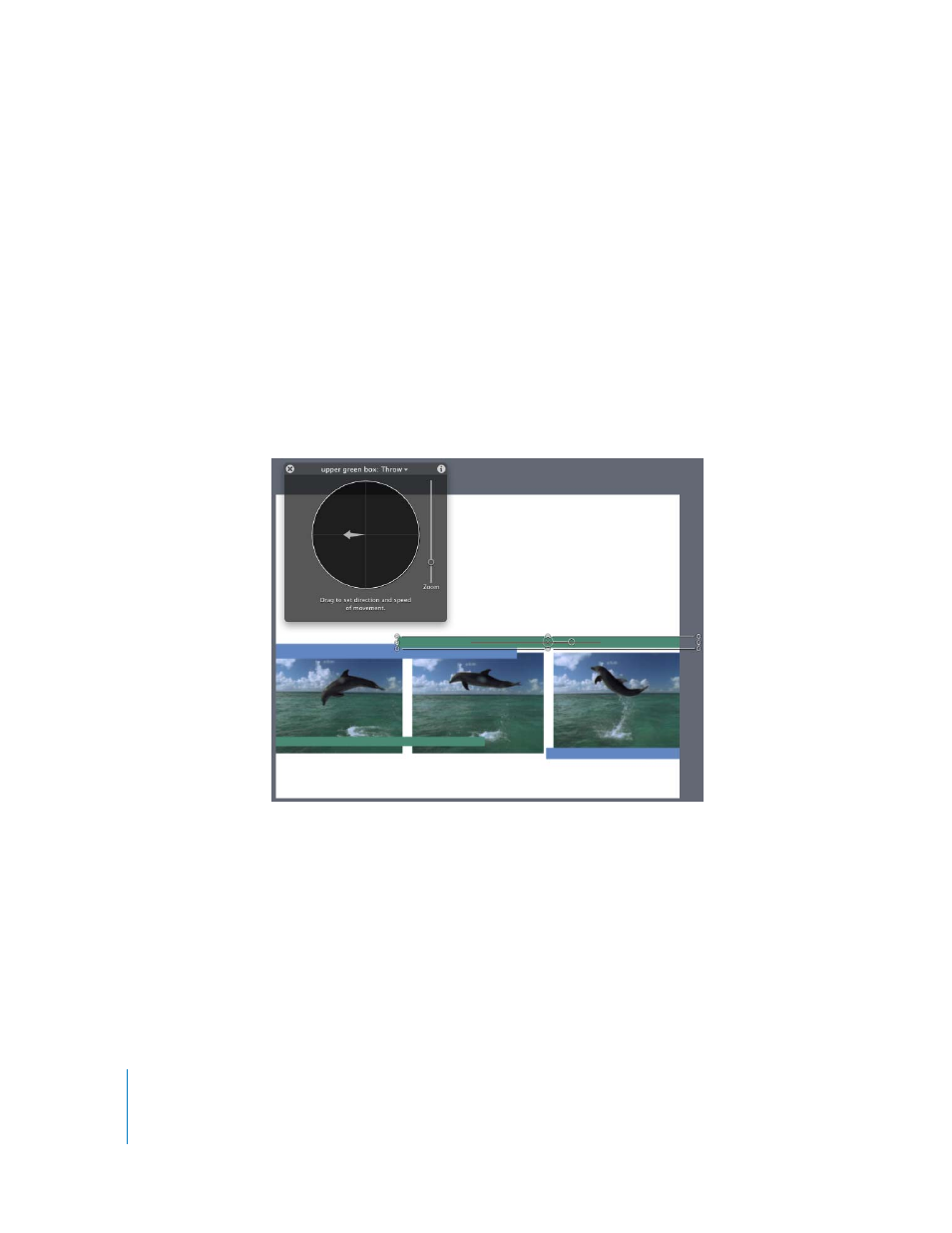
When the mouse button is released, a thin red line appears that extends from the
anchor point of the object. This line is called the behavior motion path, and displays
the projected path for the object. The motion path is very useful, because it helps you
see what kind of movement a behavior creates for the object to which it is applied.
A behavior motion path is not the same as an animation path created with keyframes,
and cannot be modified onscreen. Behavior motion paths are modified when you
adjust the parameters of the behavior, or when you apply other behaviors to the
behavior.
Note: You can enable and disable the animation path display in the View pop-up
menu.
6
Press Shift to constrain the arrow control to 45-degree increments, and position the
arrow so that it points to the left.
To apply a Throw behavior to the remaining shapes:
1
In the Layers tab, click between the thumbnail and the shape icon/name of upper blue
box, and drag downward to the lower blue box.
The three shapes are selected.
- Numbers '09 (254 pages)
- Keynote '09 (247 pages)
- Pages '09 (279 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (18 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (19 pages)
- iWork '09 (372 pages)
- Mac OS X v10.6 Snow Leopard (7 pages)
- GarageBand '08 (102 pages)
- iDVD '08 (35 pages)
- GarageBand '09 (122 pages)
- iWeb (37 pages)
- iMovie '08 (50 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (27 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (25 pages)
- Mac OS X v10.5 Leopard (16 pages)
- Mac OS X (622 pages)
- Mac OS X Server (Version 10.6 Snow Leopard) (197 pages)
- Mac OS (42 pages)
- Mac OS X Server (Upgrading and Migrating For Version 10.4 or Later) (97 pages)
- iMovie HD (47 pages)
- iMovie HD (83 pages)
- MAC OS 7.6.1 (4 pages)
- Mac OS X Server (Extending Your Wiki Server For Version 10.5 Leopard) (45 pages)
- Mac OS X Server Ver 10.4 (35 pages)
- Mac OS X Server v10.6 (76 pages)
- Mac OS X Server v10.6 (97 pages)
- Macintosh Japanese Language Kit (30 pages)
- Xserve (Early 2008) DIY Procedure for Hard Drive (3 pages)
- Xserve (60 pages)
- Xserve (8 pages)
- GarageBand 3 (98 pages)
- Remote Desktop 3.1 (191 pages)
- Motion 5.1.1 (1090 pages)
- Workgroup Server 8150/110 (144 pages)
- Aperture (476 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (7 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (6 pages)
- Network Services Location Manager Network (8 pages)
- Macintosh System 7.5 (114 pages)
- Macintosh System 7.5 (65 pages)
- Macintosh System 7.5 (126 pages)
- DVD Studio Pro 4 (656 pages)
- Keynote '08 (204 pages)
- Xsan 2 (Second Edition) (11 pages)
- LiveType 2 (157 pages)
