Create links to other articles using "navto – Adobe Digital Publishing Suite User Manual
Page 86

Page
Open In Folio
Open In Device Browser
Note:
Note:
Example: navto://newsarticle
Example: navto://newsarticle#2 (jumps to page 3)
Tapping an Email hyperlink launches the Mail app with the To field filled in.
Tapping a Page hyperlink jumps to a different page within the article. Do not use this option for jumping to a different article.
The Text Anchor hyperlink is not supported.
6. To change hyperlink settings, select the hyperlink objects, and then specify these settings in the Folio Overlays panel:
Display the content in a web view within the viewer. Deselect this option when linking to URLs such as itms://, mailto:, and
tel:.
Display the content outside the viewer in the mobile device browser, such as mobile Safari on the iPad. Select
Ask First if you want a prompt to appear when users tap the link. This option is disabled if Open In Folio is selected.
The Folio Overlays panel settings are not available for text hyperlinks. You cannot change settings for text hyperlinks; they are set to
Open In Folio by default. However, the viewer includes built-in exceptions for certain prefixes such as itms://, tel:, and mailto:. For these
URLs, an external app is opened by default.
For additional details on creating hyperlinks, see
in InDesign CS5/CS5.5 Help.
Create links to other articles using "navto"
Folio articles are stored on a server, so any link that specifies a path to an InDesign file is broken when previewed. Use the “navto” format to link
to other articles.
When creating either a button or hyperlink, you can replace “http://” with “navto://” in the URL field. Then specify the target article name as it
appears in the Folio Builder panel. Use the Article Name value, not the article’s Title value. Valid navto formats include
navto://[articlename]
and navto://[articlename]#n. Adding #n specifies a page number. The first page of a document is 0, so
specifying #2 jumps to page 3.
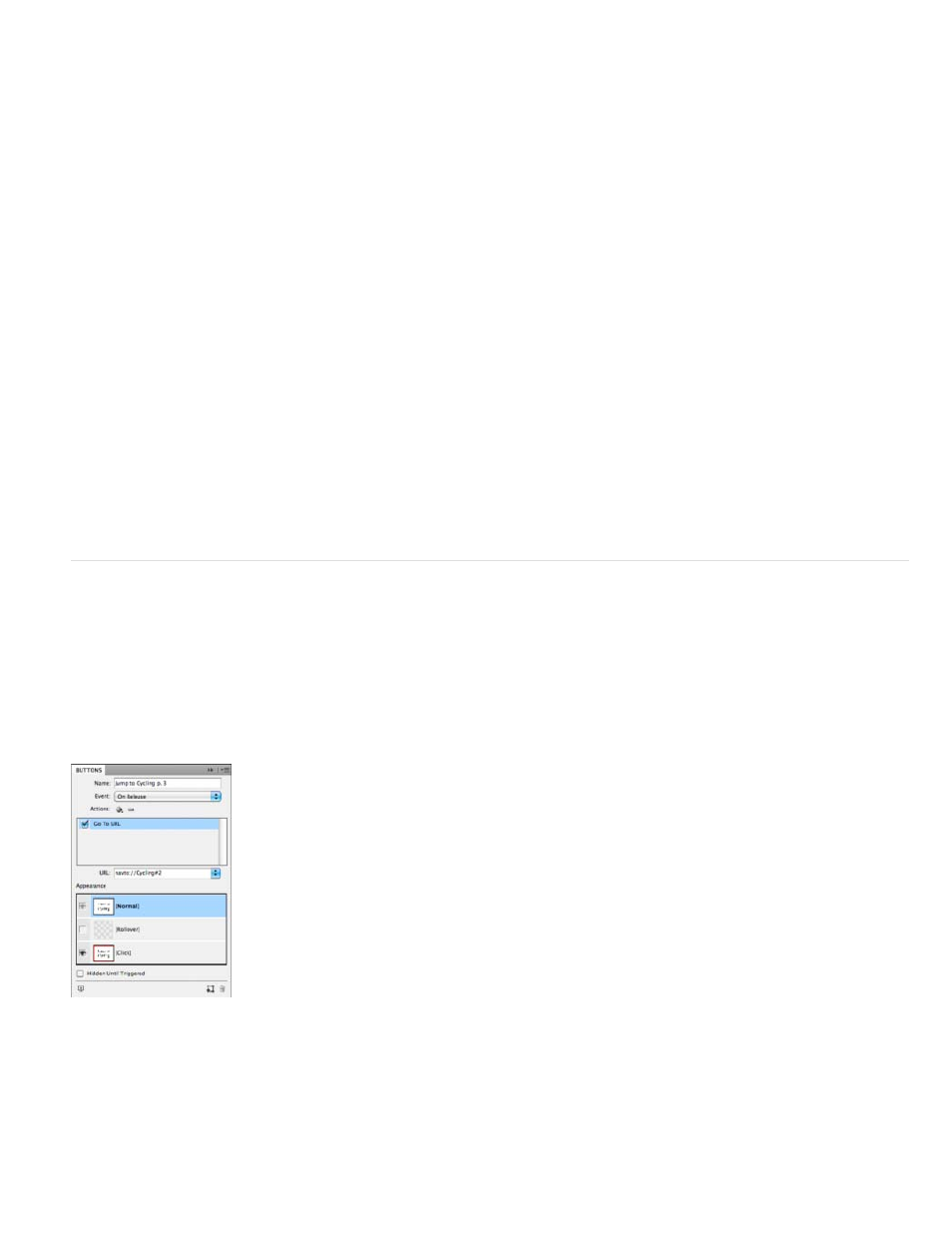
Jumping to page 3 of a different article
Navto examples:
navto://biking
navto://biking#2
(jumps to page 3 of biking article)
If you used a previous version of the tools to create a navto link using a folder name or article name that differs from the target article
83
