Creating multi-rendition articles – Adobe Digital Publishing Suite User Manual
Page 66

Creating multi-rendition articles
Use a vector format for slideshows and scrollable frames
Use different interactive assets for SD and HD devices
Note:
Publishers face a challenge in that iPads and iPhones include both SD (Standard Definition) and HD (High Definition) models. One approach is to
create a single folio that works on both SD and HD models. However, without creating multi-rendition articles, some content appears pixelated on
the HD device, and some overlays behave differently. Another approach is to create different renditions for both the SD and HD models. However,
renditions are somewhat difficult to maintain for some publishers, and single-issue apps do not support multiple folio renditions.
By creating multi-rendition articles, you can create a single 1024x768 folio with PDF articles that look great and perform well on both SD and HD
iPads. When you create an article with a PDF image format, the PDF images now have a higher resolution than in previous versions (as high as
108 ppi instead of 72 ppi). While a multi-rendition article looks good on the iPhone 5, the content is letterboxed. For best results, create a separate
1136x640 rendition.
Note: If you want to use a resolution higher than 108 ppi for certain images, you can make that image a high-resolution overlay, such as an image
sequence with only one image file.
In addition, you can perform the following tasks to create a multi-rendition PDF article:
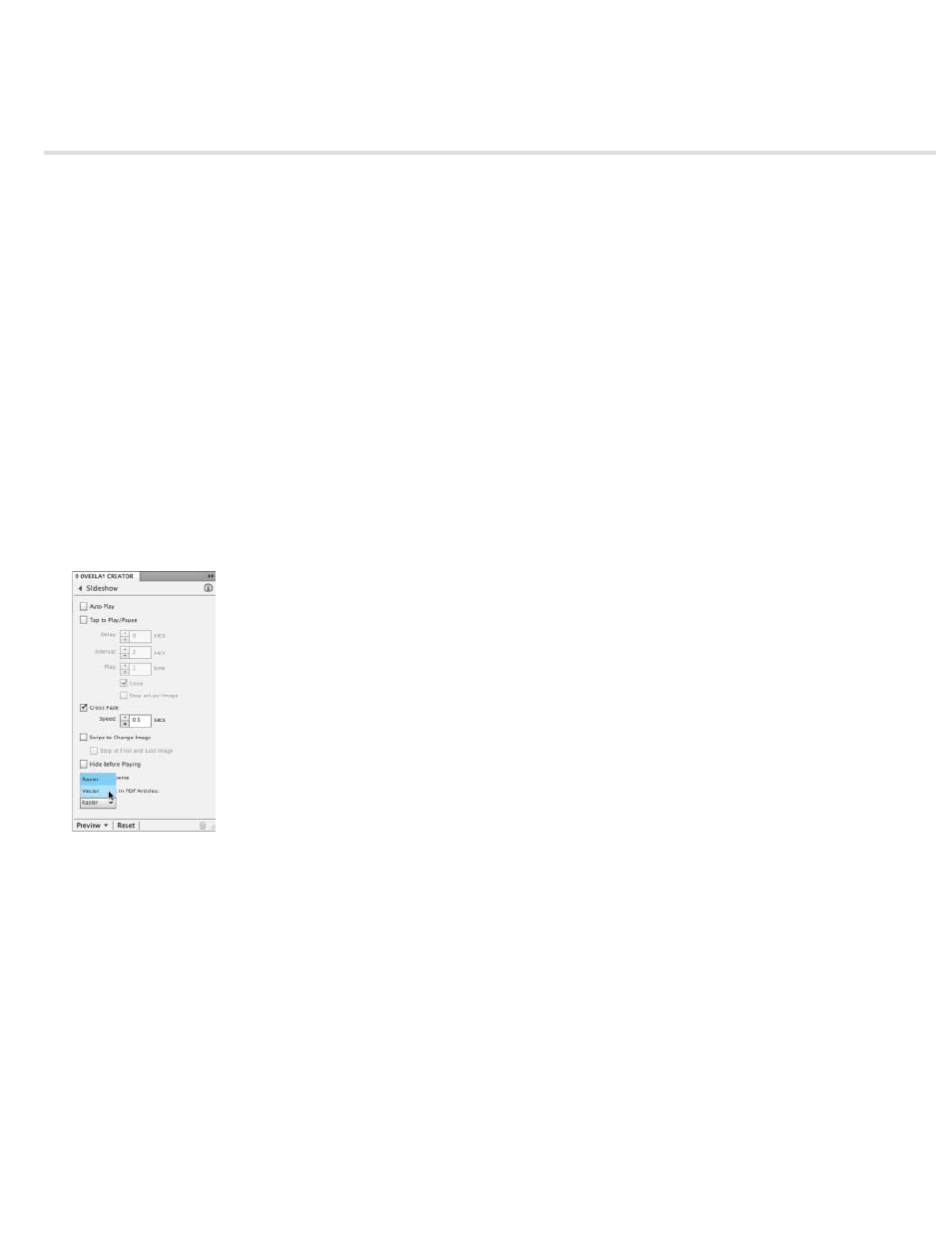
When you select a slideshow or scrollable frame object, the Folio Overlays panel
displays an Export Format in PDF Articles option that lets you choose either Raster or Vector. If you select Vector, content—especially text—in
slideshows and scrollable frames appears crisper on HD devices. However, vector content takes longer to load than raster content. For best
results, use the Vector option for text-heavy content and Raster for image-heavy content.
Make sure that your folio viewer version is v23 or later. Otherwise, this option has no effect.
Unfortunately, there is no vector option for buttons. Buttons are downsampled to 72 ppi (not 108), causing button text to appear pixelated in some
cases. A workaround is to create an image for the button and place an invisible button over that image.
Using vector format for a slideshow
This feature is especially useful for pan and zoom images, but it can also be used for
panoramas, image sequences, videos, and audio controller skins. You can include two different sets of assets. To do this, you create a subfolder
called “HD” in the folder containing the SD assets. In the HD folder, use high-resolution images with identical names to the SD assets. In the Folio
Overlays panel, link to the folder containing the SD assets. The viewer on the SD iPad displays one set of assets, and the HD iPad viewer
displays the assets in the HD folder.
The HD assets for pan & zoom, image sequence, and audio skins must have twice the dimensions as the SD assets. For example, if an
image sequence includes 300x200 SD images in 72 ppi, the HD source files must be 600x400 in 72 ppi.
63
