Adobe Digital Publishing Suite User Manual
Page 120

Title
Byline
Kicker
Description
Advertisement
Hide From TOC
Smooth Scrolling
Horizontal Swipe Only
Table of Contents Preview
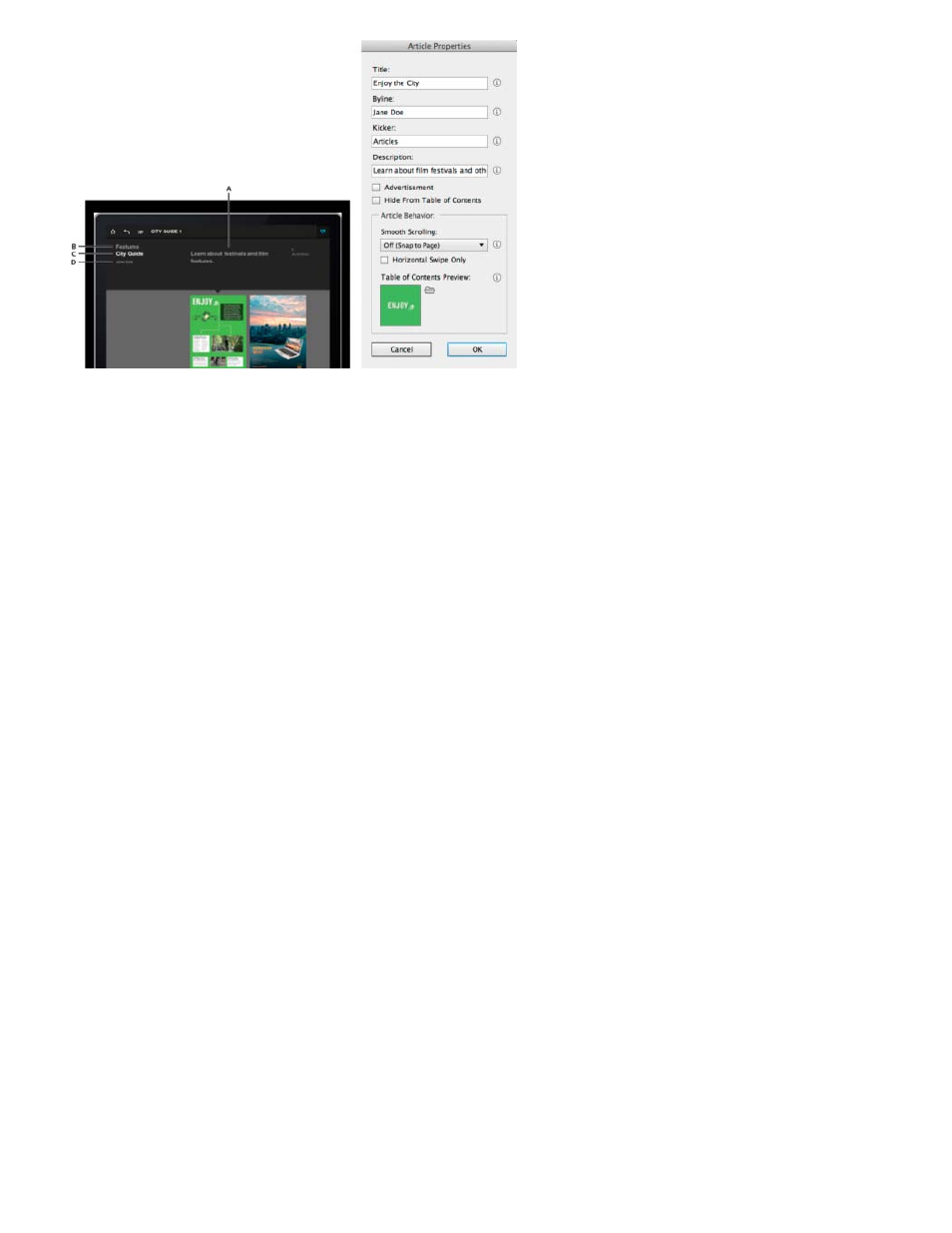
Article properties
A. Description B. Kicker C. Title D. Byline
1. In the Folio Builder panel, select an article.
2. Choose Article Properties from the Folio Builder panel menu.
3. Specify the following options and click OK.
Specify the article title as it should appear in the viewer. The Title value is different from the Article Name, which appears in the Folio
Builder panel. The Article Name is used for creating links between articles. The Title appears in the table of contents and in folio
navigation views. The maximum number of characters for Title is 60.
Specify the author’s name. The maximum number of characters for Byline is 40.
The section title of a magazine, such as “Reviews,” “Features,” or “Editorial.” The kicker appears in the table of contents and in
folio navigation views. The maximum number of characters for Kicker is 35.
Describe the article. The description appears when the folio is viewed in browse mode. The Description appears in the table
of contents and in folio navigation views. The maximum number of characters for Description is 120.
Select this option to mark the article as an advertisement for analytics reporting.
Select this option to prevent the article from appearing when users tap the TOC button in the viewer nav bar.
In the Smooth Scrolling column, specify whether each article scrolls continuously or by snapping to the page. Smooth
Scrolling works only in the vertical direction for swiping up and down. The document cannot include multiple pages. You can apply the
Smooth Scrolling setting to landscape only, portrait only, or both layout orientations. See Smooth scrolling articles.
When you select Horizontal Swipe Only for an article, users browse through the article by swiping left and right
instead of up and down. This option was previously called “Flatten.” See Swiping articles horizontally.
When users tap the Table of Contents button in the viewer’s navigation bar, a 70x70-pixel table of contents
117
