Adobe Digital Publishing Suite User Manual
Page 57

Standard video behavior
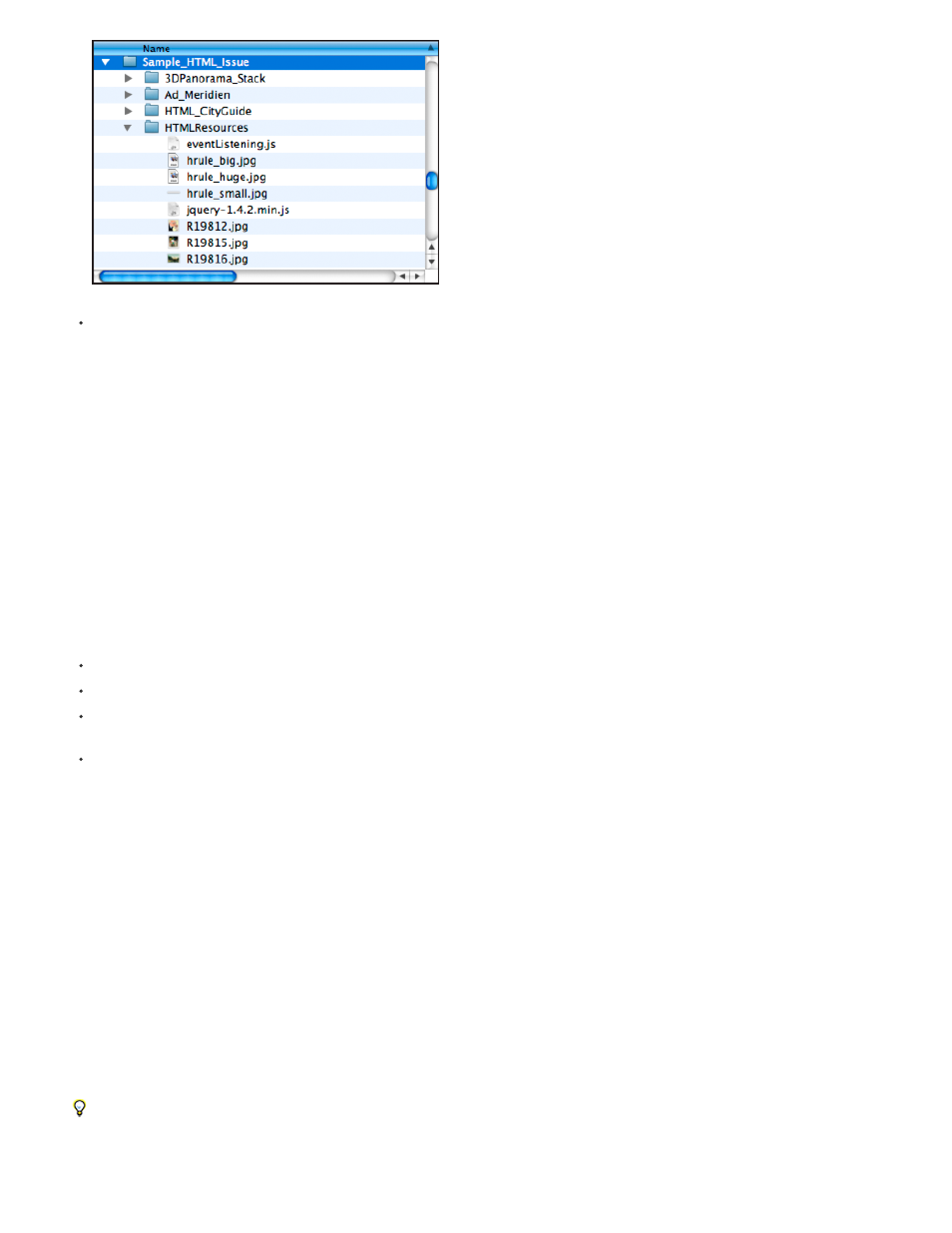
Example of an HTMLResources folder
Make sure that you use relative paths in your HTML code. If you’re linking to an image on the same level as the HTML file, use this
approach:

If you’re linking to an image in the HTMLResources folder, use this approach:

For information on creating hyperlinks to and from HTML articles, see Create navto hyperlinks for HTML articles.
Creating HTML articles for Android Viewers
For guidance and requirements on creating HTML articles for Android Viewers, see
HTML5 resources
For information about creating articles using HTML5, see Johannes Henseler’s article
For information about using CreateJS to create HTML5 using Flash Pro, see
For information on which fonts are available in HTML articles and Web View overlays on the iPad, see
Rufus Deuchler created a video tutorial about using
.
Creating scrubber thumbnails for HTML articles
For InDesign articles, the viewer automatically generates the thumbnails that appear when you drag the scrubber. However, generating thumbnails
for HTML articles takes more time, sometimes resulting in poorly rendered thumbnails. To improve thumbnail performance in HTML articles, you
can manually add image files to the HTML article folders.
Create png files that are named “scrubberthumbnail_h.png” and "scrubberthumbnail_v.png” (you can also use _l and _p suffixes). Add these files
to the HTML article folder. There is no size restriction for these images, but note that they are scaled down proportionally to a height of 166 pixels.
As a point of reference, when thumbnails are generated, landscape thumbnails are 221x166 pixels, and portrait thumbnails are 125x166 pixels.
Allowing videos in HTML articles to behave like full-screen video overlays
When you create a single-orientation HTML article with video links, rotating the device can cause the playing video to rotate as well. In addition,
when the video is finished playing, the in-app browser playing the video can be dismissed. To enable this behavior, use a “videofile://” prefix in
your HTML video link.
For examples of video behavior, see the Effects issue of the free DPS Tips app.
With this example, the video plays within an in-app browser and does not rotate in a single-orientation folio. 54
