Overview of interactive overlays – Adobe Digital Publishing Suite User Manual
Page 79

Overview of interactive overlays
Use the Folio Overlays panel to create and edit interactive objects. To open the Folio Overlays panel, choose Window > Extensions > Folio
Overlays (InDesign CS5/CS5.5) or choose Window > Folio Overlays (InDesign CS6/CC).
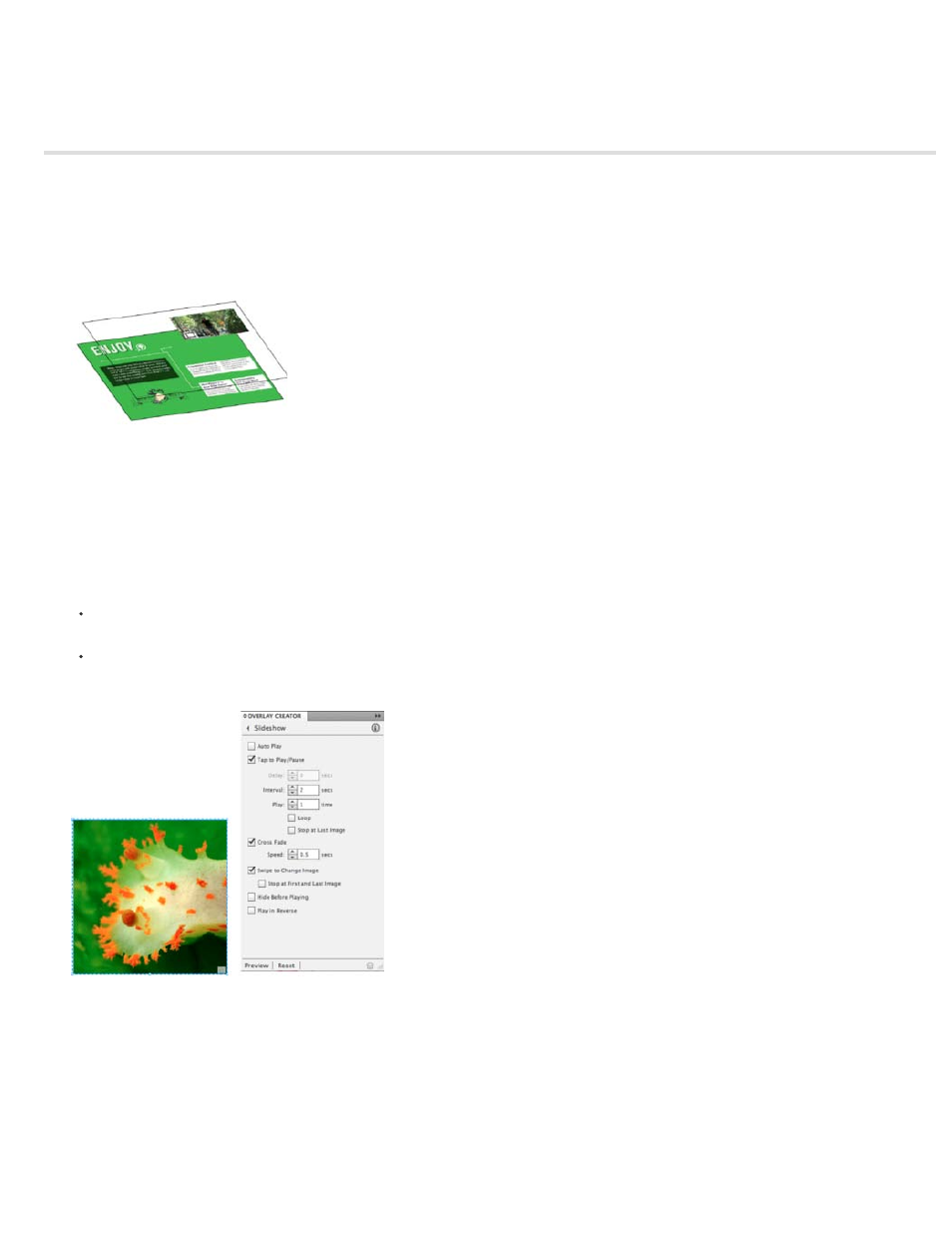
Why are interactive objects called overlays? When you create a folio, all non-interactive items on a page are compressed into a single image—
PDF, JPG, or PNG, depending on the article’s image format setting. If you mask or cover interactive overlays that you place in the document, the
overlays appear on top of the layout in the folio. Only another overlay can mask an overlay.
The interactive object appears on top of the non-interactive items.
Ways to create overlays
Different overlays require different methods to create them.
For slideshows, hyperlinks, audio and video, pan & zoom images, and scrollable content, create or place the objects in the InDesign
documents, and use the Folio Overlays panel to edit settings.
For image sequences, panoramas, and web content overlays, draw a rectangle frame as a placeholder or place an image to be used as a
poster. Then select it and use the Folio Overlays panel to specify the source and change settings.
When you select a multi-state object, the Folio Overlays panel displays slideshow settings.
Maintaining continuity of interactive objects
When you use the same overlay in both the horizontal and vertical layouts, you want the overlay to maintain its state when the user rotates the
mobile device. For example, if the slideshow displays the third slide, that third slide should remain visible when the user rotates the device.
For most overlays, no action is required to maintain continuity. Use the same source files and overlay settings. For slideshows, use the same
Object Name in the Object States panel for the multi-state objects in the horizontal and vertical layouts. In addition, make sure that the individual
76
