Adding image link code to your xslt stylesheet, Replacing the result snippet with custom text – Google Search Appliance Creating the Search Experience User Manual
Page 125

Google Search Appliance: Creating the Search Experience
Advanced Customization Topics
125
Adding Image Link Code to your XSLT Stylesheet
To modify a stylesheet to include image links in the results:
1.
Open the stylesheet in the Admin Console's XSLT Stylesheet Editor or your preferred editor.
2.
Scroll to the following section heading:
3.
Within the single result section, scroll down to the following line:
4.
Directly above this line, insert the following XSLT code:
5.
Replace meta_tag_name with the name you have assigned to the meta tags storing your image link
data. See “Image Meta Tag” on page 124 for more information.
6.
Set the height and width attributes of the image tag to values appropriate for your thumbnail
images.
7.
Save the stylesheet. If you are using an external editor other than the Admin Console's XSLT
Stylesheet Editor, you must also import the stylesheet into the associated front end.
8.
Verify the changes by opening the search query page and performing a test search on pages that
include image meta tags.
Replacing the Result Snippet with Custom Text
Google's automated selection of a result snippet is a useful feature that helps users evaluate the
relevance of a result. However, it only generates snippet from the first 300K of the content and you may
prefer to force the result to show a product description or other specific custom text related to the
result.
For the fictional fishing fly business of the example pages, imagine that writers in the marketing
department create succinct product descriptions for each item. The short descriptions are stored in
meta tags and the longer descriptions are stored in the product page text. If the product page for a fly
doesn't have a description tag, the results page uses the automated snippet derived from the page text.
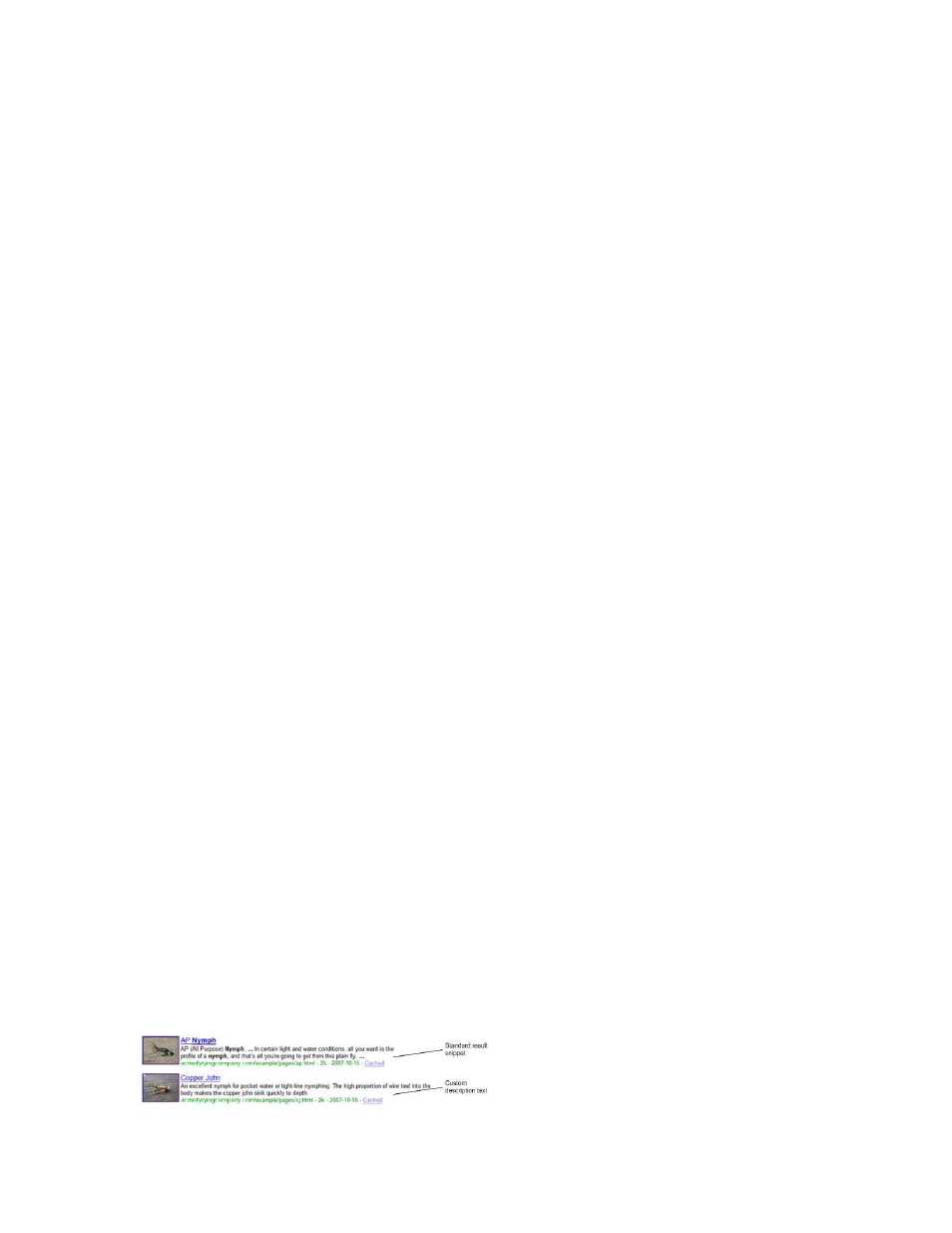
This approach is illustrated in the “HTML Form Example Page” on page 113, in which some results
include a custom description and some results includes a standard result snippet with ellipses and
search terms displayed in boldface.
