Positioning tracks in the canvas – Apple LiveType 2 User Manual
Page 48

48
Chapter 4
Working With Tracks
Positioning Tracks in the Canvas
When you first open LiveType, the default Canvas contains a single empty track with
two endpoints.
The shape of a track defines the default baseline on which its contents sit. Tracks can
be manipulated at any time, whether or not they contain an element. If you’re creating
a track along which to slide text, or if you want your text to conform to a specific shape,
you might want to shape and position the track before you add text to it.
To position a track:
m
Drag a track to move it anywhere in the Canvas, or partially off the Canvas.
Tracks can extend beyond the boundaries of the Canvas, allowing elements to slide in
and out of the viewable area.
To create a sloping track or to resize it:
m
Drag one of the track’s endpoints.
Note: Hold down the Shift key when you position an item in the Canvas to constrain its
horizontal, diagonal, or vertical position. This applies to tracks, endpoints, objects,
and characters.
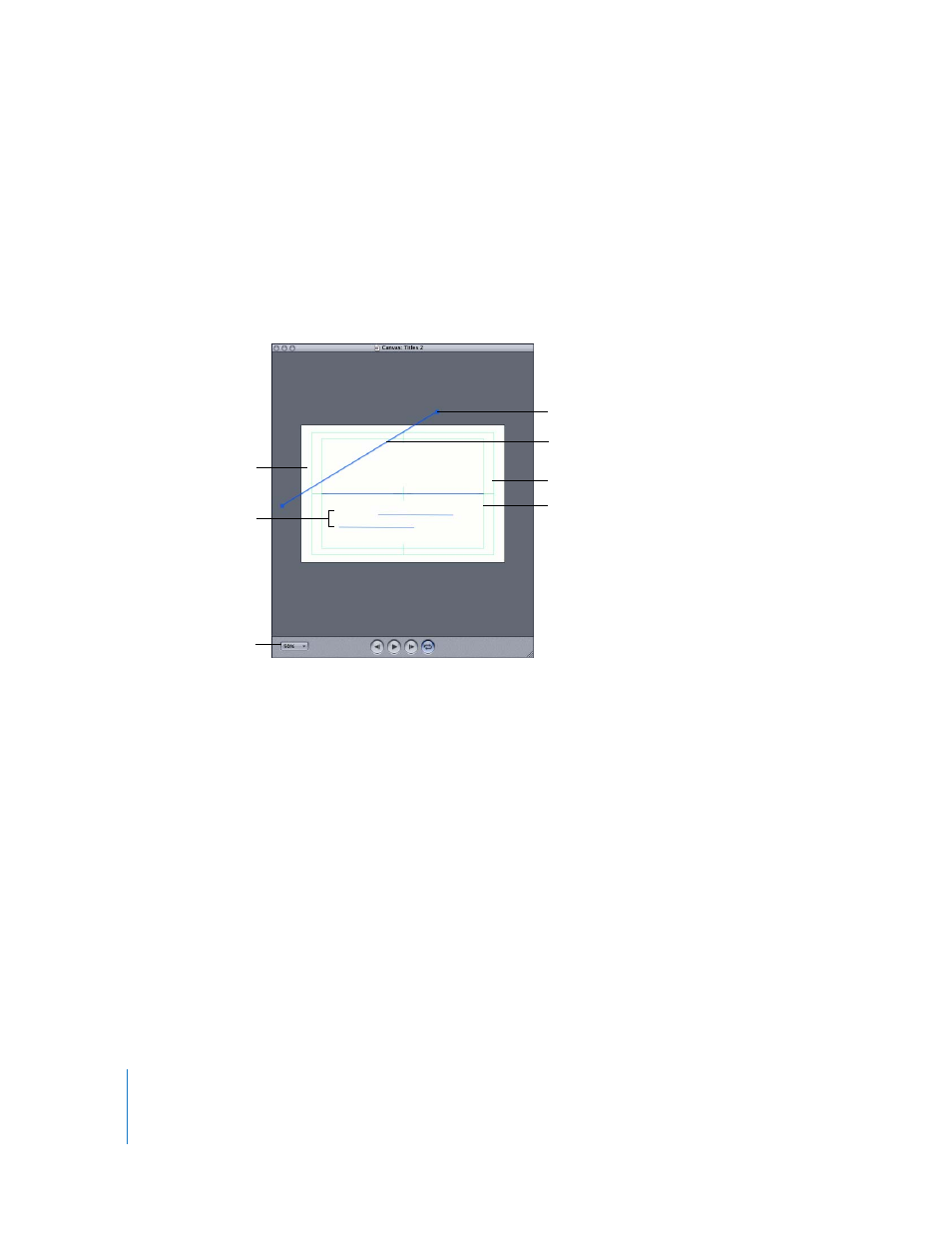
Active track, extending off the Canvas
Endpoint
Title safe boundary
Action safe boundary
White Canvas
background
Canvas Zoom pop-up
menu set to 50 percent
Tracks
