Apple LiveType 2 User Manual
Page 118

118
Chapter 9
Advanced Design Techniques
b
Make sure the texture is underneath the text, but above the background bar in
the Timeline.
3
Create a dynamic background that’s visible through the window created by the
foreground word.
a
Add a new text track to the Canvas, then enter some text that’s smaller than the
foreground word you created in step 1.
b
Position the track over the foreground text, and format the background text as
you like.
c
Apply a crawl or slide effect to the track, to make the text move right to left.
d
Drag the track below the background bar in the Timeline.
e
Temporarily disable the texture and the foreground text track in the Timeline.
f
Define a background color in the Project Properties dialog, or place a different
background behind the background text.
g
Enable the texture and the foreground text track in the Timeline.
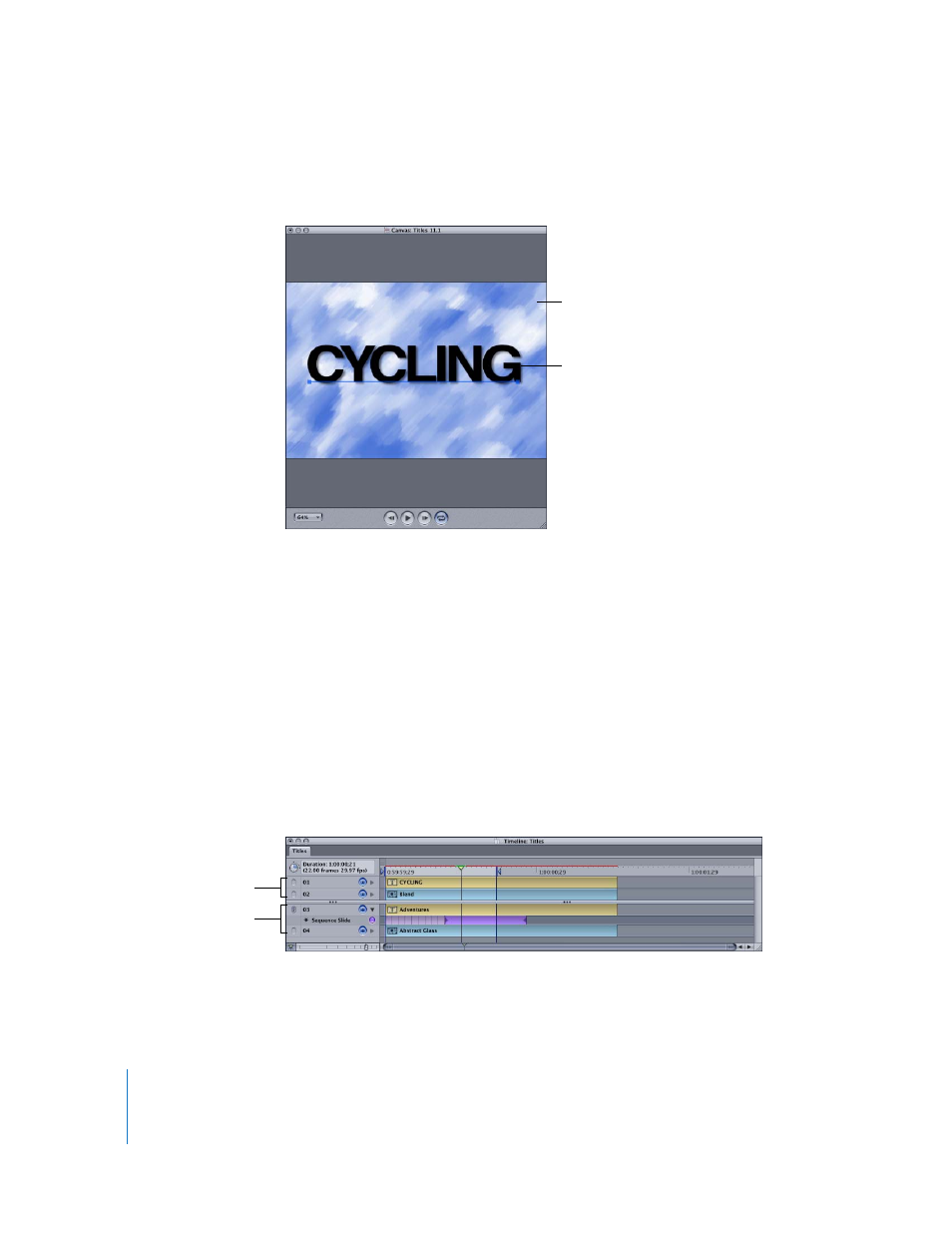
Foreground text to define
the shape of the “window”
into the background
Texture to obscure the
background elements
Background elements
Foreground elements
- Numbers '09 (254 pages)
- Keynote '09 (247 pages)
- Pages '09 (279 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (18 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (19 pages)
- iWork '09 (372 pages)
- Mac OS X v10.6 Snow Leopard (7 pages)
- GarageBand '08 (102 pages)
- iDVD '08 (35 pages)
- GarageBand '09 (122 pages)
- iWeb (37 pages)
- iMovie '08 (50 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (27 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (25 pages)
- Mac OS X v10.5 Leopard (16 pages)
- Mac OS X (622 pages)
- Mac OS X Server (Version 10.6 Snow Leopard) (197 pages)
- Mac OS (42 pages)
- Mac OS X Server (Upgrading and Migrating For Version 10.4 or Later) (97 pages)
- iMovie HD (47 pages)
- iMovie HD (83 pages)
- MAC OS 7.6.1 (4 pages)
- Mac OS X Server (Extending Your Wiki Server For Version 10.5 Leopard) (45 pages)
- Mac OS X Server Ver 10.4 (35 pages)
- Mac OS X Server v10.6 (76 pages)
- Mac OS X Server v10.6 (97 pages)
- Macintosh Japanese Language Kit (30 pages)
- Xserve (Early 2008) DIY Procedure for Hard Drive (3 pages)
- Xserve (8 pages)
- Xserve (60 pages)
- GarageBand 3 (98 pages)
- Remote Desktop 3.1 (191 pages)
- Motion 5.1.1 (1090 pages)
- Workgroup Server 8150/110 (144 pages)
- Aperture (476 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (7 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (6 pages)
- Network Services Location Manager Network (8 pages)
- Macintosh System 7.5 (114 pages)
- Macintosh System 7.5 (65 pages)
- Macintosh System 7.5 (126 pages)
- DVD Studio Pro 4 (656 pages)
- Keynote '08 (204 pages)
- Xsan 2 (Second Edition) (11 pages)
