Creating curved motion paths using bezier handles – Apple Final Cut Express HD User Manual
Page 738

738
Part IX
Creating Curved Motion Paths Using Bezier Handles
When you add a keyframe to a motion path, it’s a Bezier point (also known as a corner
point) by default. You can change corner points into curves by using the Pen Smooth
tool to add Bezier handles to these points, smoothing the motion path that the anchor
point of the clip follows. When you use Bezier handles to create curved motion paths in
the Canvas, you won’t need to use as many keyframes to define complex motion paths.
Bezier handles on motion paths in the Canvas work the same way as they do for
keyframes in the Motion tab, except that they affect the spatial motion of the clip,
rather than the velocity of the clip’s change over time. (To change the acceleration or
deceleration of a clip’s motion between two keyframes, you need to create separate
Bezier handles in the center overlay in the Motion tab.)
To add Bezier handles to a keyframe in a motion path:
m
Select the Pen Smooth tool (press the P key three times), then click a corner keyframe
to make it curved.
The velocity of these keyframes is automatically set to Linear, meaning that there is a
steady rate of speed as the clip moves from that keyframe to the next one on the
motion path.
You can add Bezier handles to a keyframe in a motion path and change the
acceleration at the same time. For more information, see “
To change the shape of the motion path:
m
Drag the Bezier handles on a keyframe.
If you want to create more complex motion paths, you can use modifier keys to adjust
a Bezier handle on each side of a keyframe independently of the other.
To adjust curves in a motion path:
m
Drag a Bezier handle to change the shape of its curve.
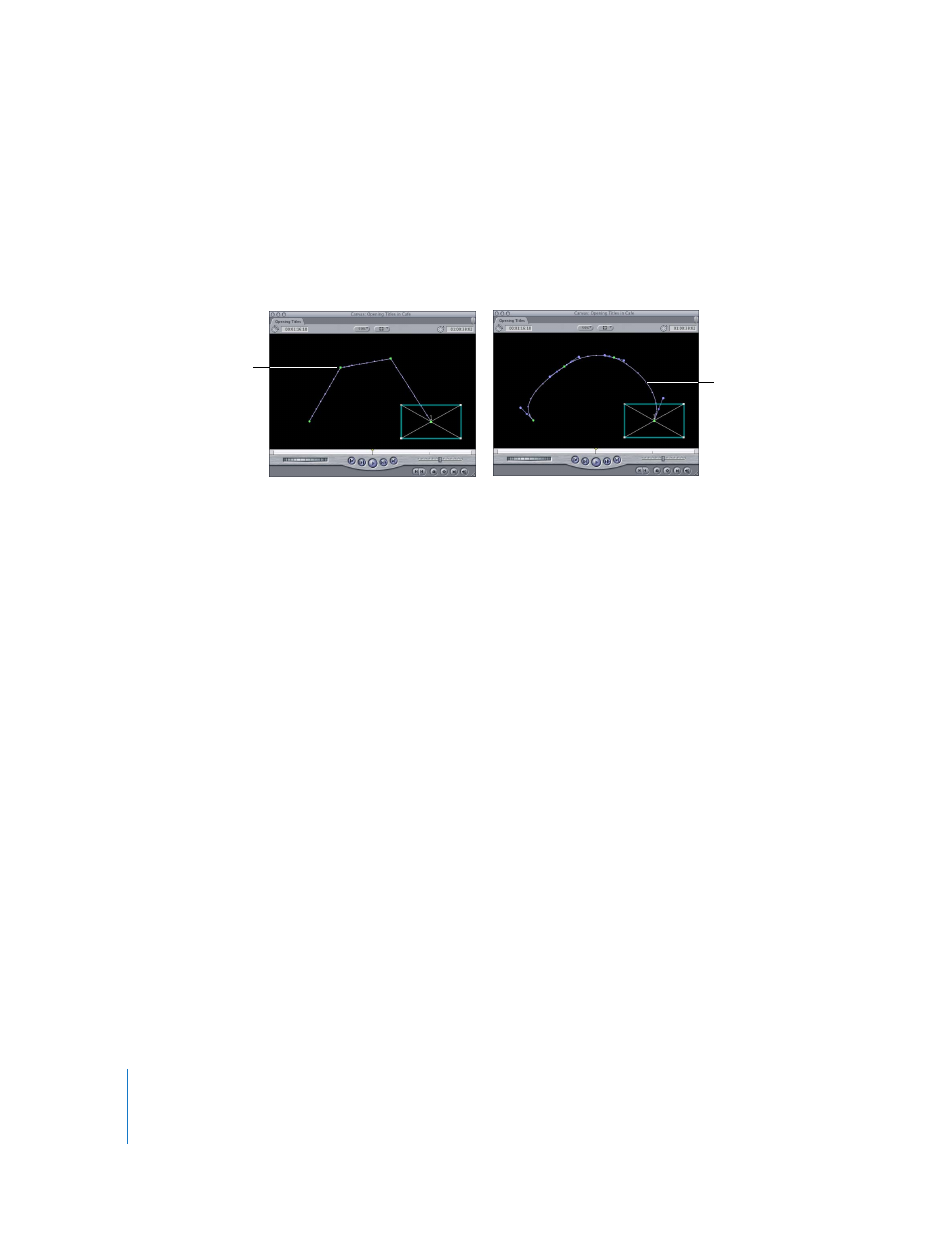
A motion path
with keyframes as
corner points
Adding Bezier
handles creates
a curved motion
path.
