Display menu, Grid – Brother PE-DESIGN Ver.432 User Manual
Page 236

226
Display Menu
■
Grid
Purpose:
Selects the work grid.
Shortcut key:
No shortcut key for this function.
Toolbar:
No button for this function
Operation:
1
Click
Grid
. The selected grid is preceded by a radio button.
2
Click the grid setting you need for the stitch pattern that you are creating or editing. You can also
switch grids while you are working on a stitch pattern, then continue drawing.
Click
Wide
: The grid step changes to 1/8 of a work area’s side.
Click
Medium
: The grid step changes to 1/16 of a work area’s side.
Click
Narrow
: The grid step changes to 1/32 of a work area’s side.
Click
None
: The grid disappears.
The grid setting will be saved when the application is turned off, so when the application is turned
on the next time, the same settings will be applied.
The horizontal and vertical lines that you draw on the work area always follow the grid. The points you
create by clicking the mouse are inserted at the intersection of the horizontal and vertical lines of the
grid, enabling you to draw diagonal lines as well. Regardless of where you click, a point will automatically
be inserted at the nearest intersection.
Select a different work grid according to the type of stitch you want to draw. Select a narrower grid for
drawing finer details or to give curve-like or circle-like looks to your stitch lines and select a wider grid if
you want to draw a simpler stitch pattern.
Grid
Selects the work grid.
Template-On, Faded, Off
Turns on or off the template image or displays it faded.
Preview
Turns the repeating image display of the pattern being cre-
ated on/off.
Toolbar
Turns the Toolbar on/off.
Status bar
Turns the Status bar on/off.
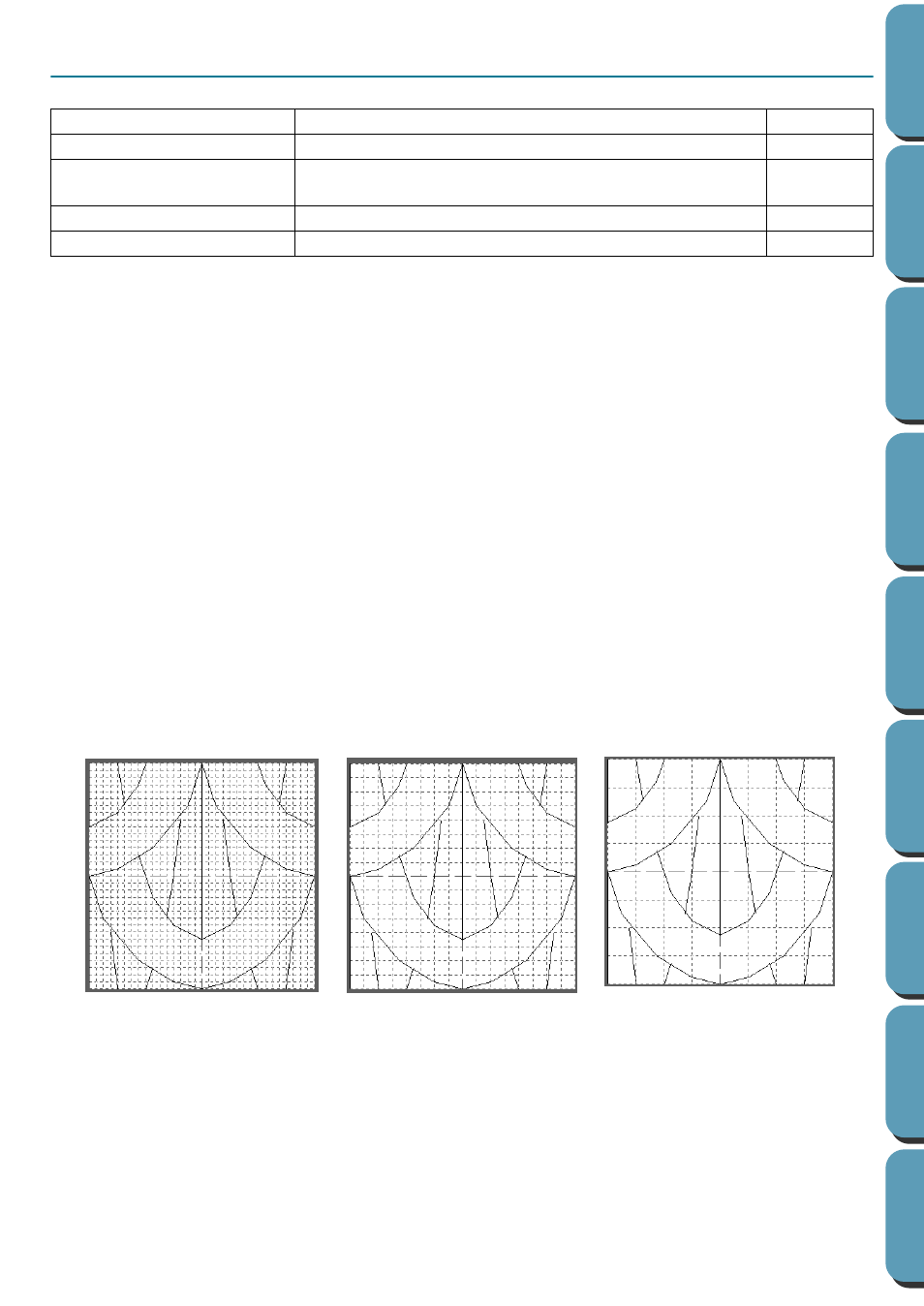
Example 2:
Medium
grid
Example 1:
Narrow
grid
Example 3:
Wide
grid
