Rectangle drawing mode, Drawing a box, Line drawing mode – Brother PE-DESIGN Ver.432 User Manual
Page 141: Drawing a broken line, Drawing a box 1, Drawing a broken line 1

131
Rectangle Drawing Mode
With the rectangle drawing mode, you can create rectangles (boxes) with sharp or rounded corners. A
box will automatically have an outline and a region inside that can independently be assigned different
sewing attributes.
■
Drawing a box
1
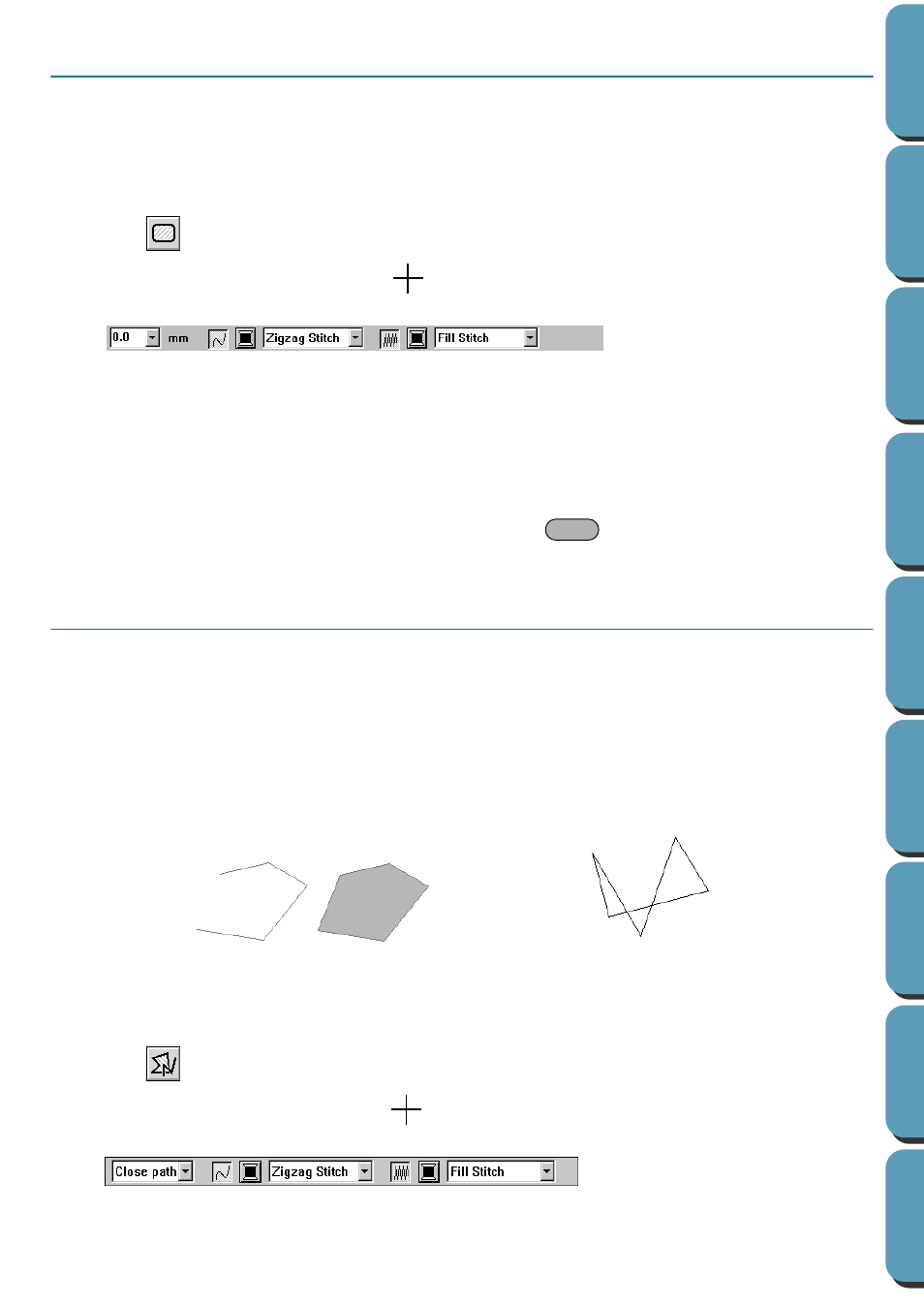
Click
on the Tool Box.
The shape of the cursor changes to
and displays together with a small rounded box. The
Sewing Attributes bar now looks like this:
You can set the edge radius, colors and stitches at this step or after creating the pattern. See
“Edge radius” on page 136, “Color” on page 143 and “Stitch” on page 145.
You can also set the sewing attributes using the
Sew
menu (see “Sewing Attribute Setting” on
2
Move the mouse to a point, click and drag the mouse.
The point where you start dragging is considered a corner of the box. The point where you release
the mouse will be the diagonally opposed corner of the box.
Note that you can draw a perfect square by holding the
key down while dragging the
mouse.
Line Drawing Mode
The line drawing mode allows you to add broken lines to your pattern. A broken line is made of one or
more contiguous straight lines, the ending point of a straight line being the starting point of the next one.
If the broken line is open, the pattern will end at the last end point. An open broken line is considered a
simple outline when setting the stitch and color.
If the broken line is closed, the last point will be automatically joined with the first one to form a polygon.
A polygon has an outline and a region inside that can be assigned different stitches and colors. However,
if two pieces of straight lines cross each other, the application cannot determine a region inside, and the
pattern will be a simple outline.
■
Drawing a broken line
1
Click
on the Tool Box.
The shape of the cursor changes to
and displays together with a small broken line. The Sew-
ing Attributes bar now looks like this:
You can select the path shape, colors and stitches at this step or after creating the pattern. See
“Path shape” on page 137, “Color” on page 143 and “Stitch” on page 145.
Shift
Open broken line
Closed broken line
Starting point
Ending point
This closed broken line has no region inside
