Using adobe device central with illustrator, Access illustrator from adobe device central – Adobe Illustrator CS4 User Manual
Page 379

372
USING ADOBE ILLUSTRATOR CS4
Web graphics
To understand how Illustrator divides objects into pixels, open a file that contains vector objects, choose View
> Pixel
Preview, and magnify the artwork so that you can see its individual pixels. The placement of pixels is determined by
an invisible grid that divides the artboard into 1-point (1/72 inch) increments. If you move, add, or transform an
object, you’ll notice that the object snaps to the pixel grid. As a result, any anti-aliasing along the “snapped” edges of
the object (usually the left and top edges) disappears. Now deselect the View
> Snap To Pixel command, and move the
object. This time, you’ll be able to position the object between the grid lines. Notice how this affects the anti-aliasing
of the object. As you can see, making very minor adjustments can affect how the object is rasterized.
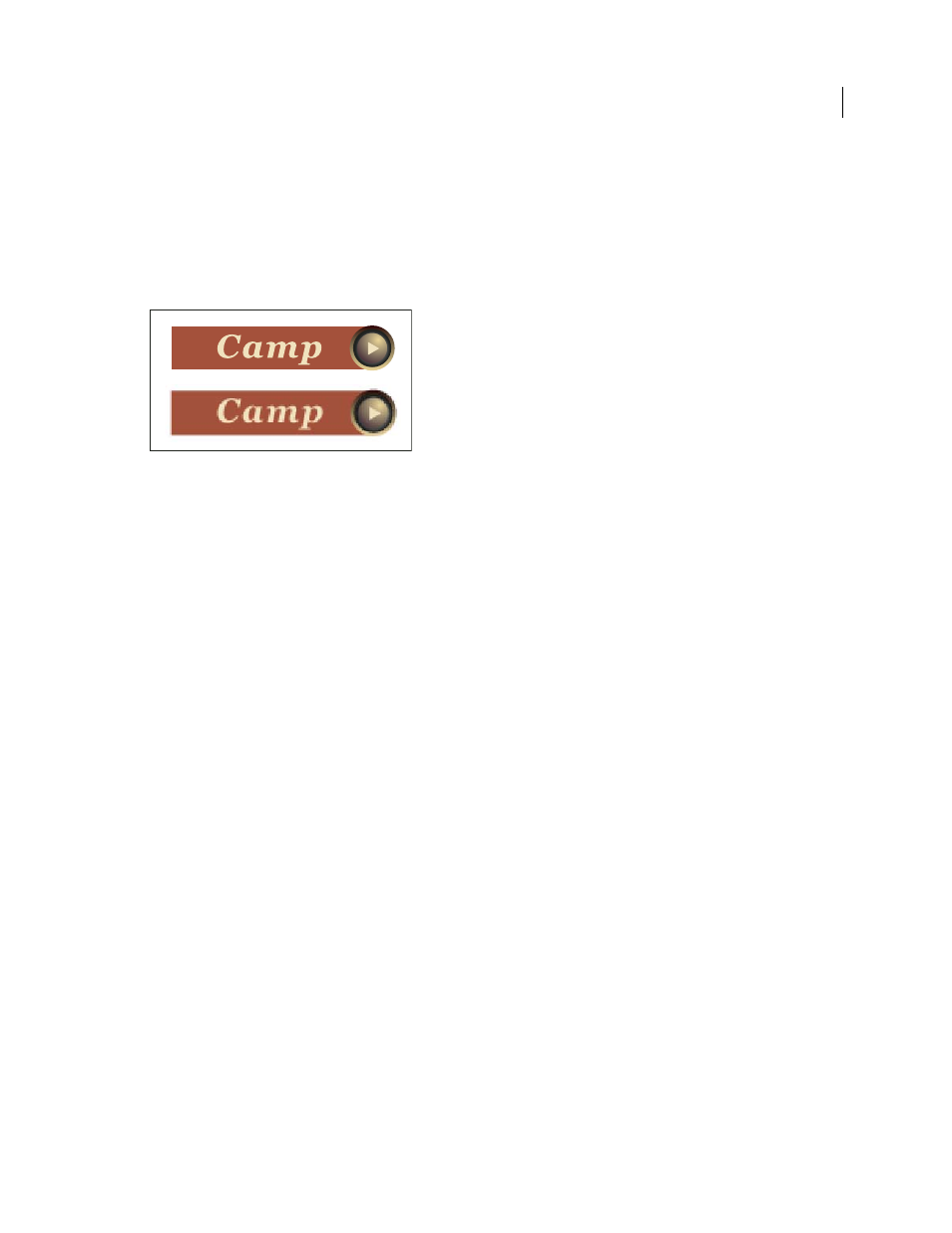
Pixel Preview off (top) compared to on (bottom)
Important: The pixel grid is sensitive to the ruler origin (0,0). Moving the origin of the ruler will change how Illustrator
rasterizes artwork.
See also
Using Adobe Device Central with Illustrator
Device Central enables Illustrator users to preview how Illustrator files will look on a variety of mobile devices.
For example, a graphic artist may use Illustrator to design a wallpaper for mobile phones. After creating the file, the
artist can easily test the file on a wide variety of phones. The artist can then make adjustments, such as altering the file
so that it looks good on a number of phones, or creating two separate files that cover a range of popular phone screen
sizes.
See also
Access Illustrator from Adobe Device Central
1
Start Device Central.
2
Select File
> New Document In
> Illustrator.
In Device Central, the New Document panel appears with the correct options to create a new mobile document in the
selected application.
3
Make any necessary changes, such a selecting a new Player Version, ActionScript® Version, or Content type.
4
Do one of the following:
•
Select the Custom Size for All Selected Devices option and add a width and height (in pixels).
•
Select a device or multiple devices from the Device Sets list or Available Devices list.
5
If you selected multiple devices, Device Central selects a size for you. If you want to select a different size, click on
a different device or set of devices.
