Dreamweaver html rendering control, Custom ui controls in extensions, Editable select lists – Adobe Extending Dreamweaver CS4 User Manual
Page 89

83
EXTENDING DREAMWEAVER CS4
User interfaces for extensions
•
Applying changes to the user document
Dreamweaver HTML rendering control
In earlier versions of Dreamweaver (up to Dreamweaver 4), Dreamweaver rendered more space around form controls
than Microsoft Internet Explorer and Netscape Navigator do. Form controls in extension UIs are rendered with extra
space around them because Dreamweaver uses its HTML rendering engine to display extension UIs.
In later versions of Dreamweaver, the form-control rendering more closely matches the browsers. To take advantage
of the rendering improvements, use one of three new
DOCTYPE
statements in your extension files, as shown in the
following examples:
In most cases,
DOCTYPE
statements must go on the first line of a document. However, to avoid conflicts with extension-
specific directives,
DOCTYPE
statements and directives can now be in any order. But, they must appear before the
opening HTML tag. In previous versions, extension-specific directives were required to be on the first line of a file. For
example, the comment at the top of a Property inspector file, or the
MENU-LOCATION=NONE
directive in a command.
The new
DOCTYPE
statements let you view your extensions in the Dreamweaver Design view. You can see them as they
would appear when viewed by users.
You can see three examples where the dialog case is used in the following files in the Configuration/Commands folder:
CFLoginWizard.htm, TeamAdminDlgDates.html, and TeamAdminDlgDays.html.
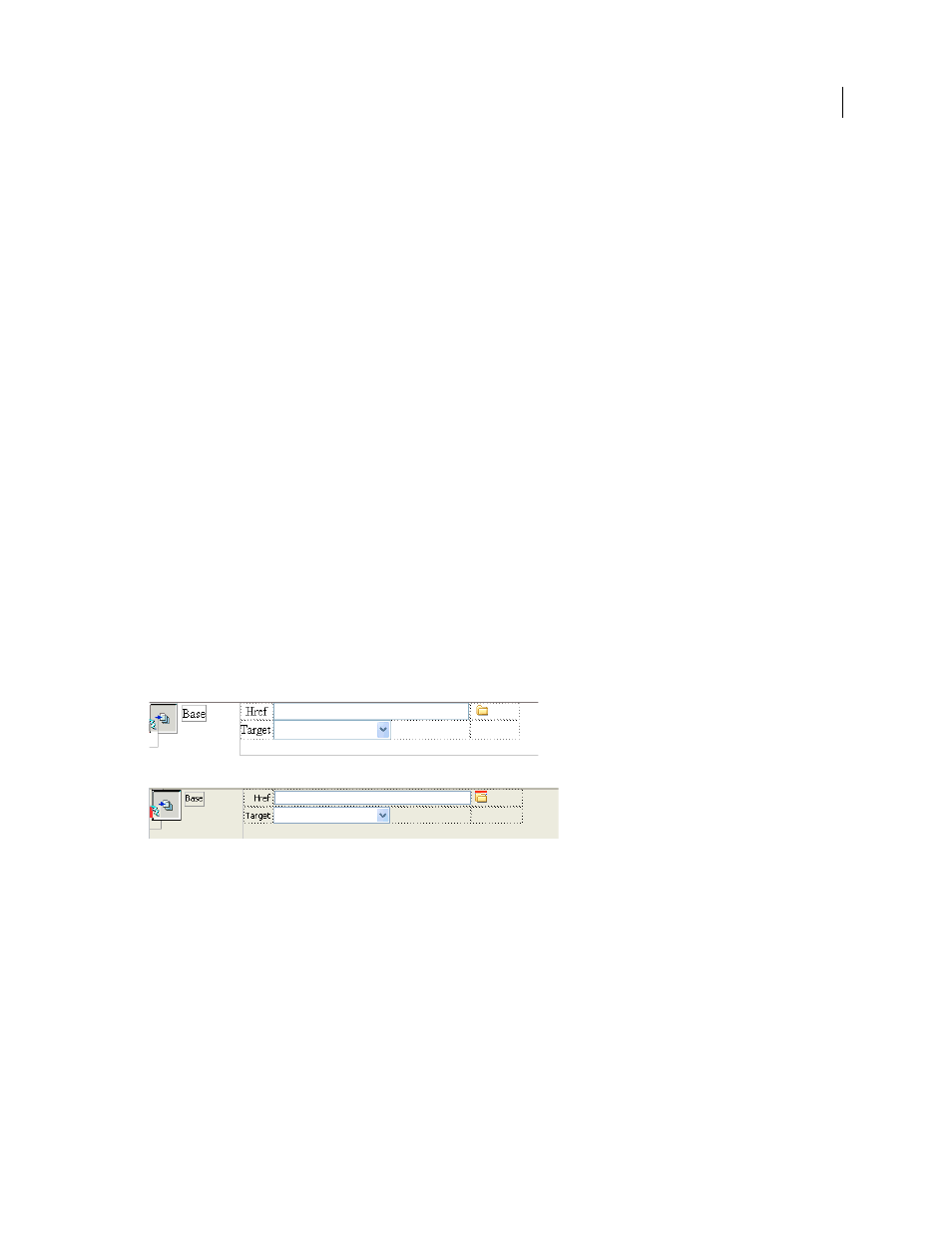
The following examples show the Base Property inspector without the
DOCTYPE
statement, which improves form-
control rendering, and then with the
DOCTYPE
statement.
Custom UI controls in extensions
In addition to the standard HTML form elements, Dreamweaver supports custom controls to help you create flexible,
professional-looking interfaces.
Editable select lists
Editable select lists (also known as combo boxes) lets you combine the functionality of a select list with the
functionality of a text box.
Extension UIs often contain pop-up menus that are defined using the
select
tag. In Dreamweaver, you can make
pop-up menus in extensions editable by adding
editable=
"
true
" to the
select
tag. To set a default value, set the
editText
attribute and the value that you want the select list to display.
