Chapter 18: data sources, How data sources work – Adobe Extending Dreamweaver CS4 User Manual
Page 296

290
Chapter 18: Data sources
Data source files are stored in the Configuration/DataSources/ServerModelName folder. Dreamweaver currently
supports the following server models: ASP.NET/C#, ASP.NET/VisualBasic, ASP/JavaScript, ASP/VBScript, Adobe
ColdFusion, JSP, and PHP/MySQL. Within each server model subfolder are HTML and EDML files that are associated
with the data sources for that server model.
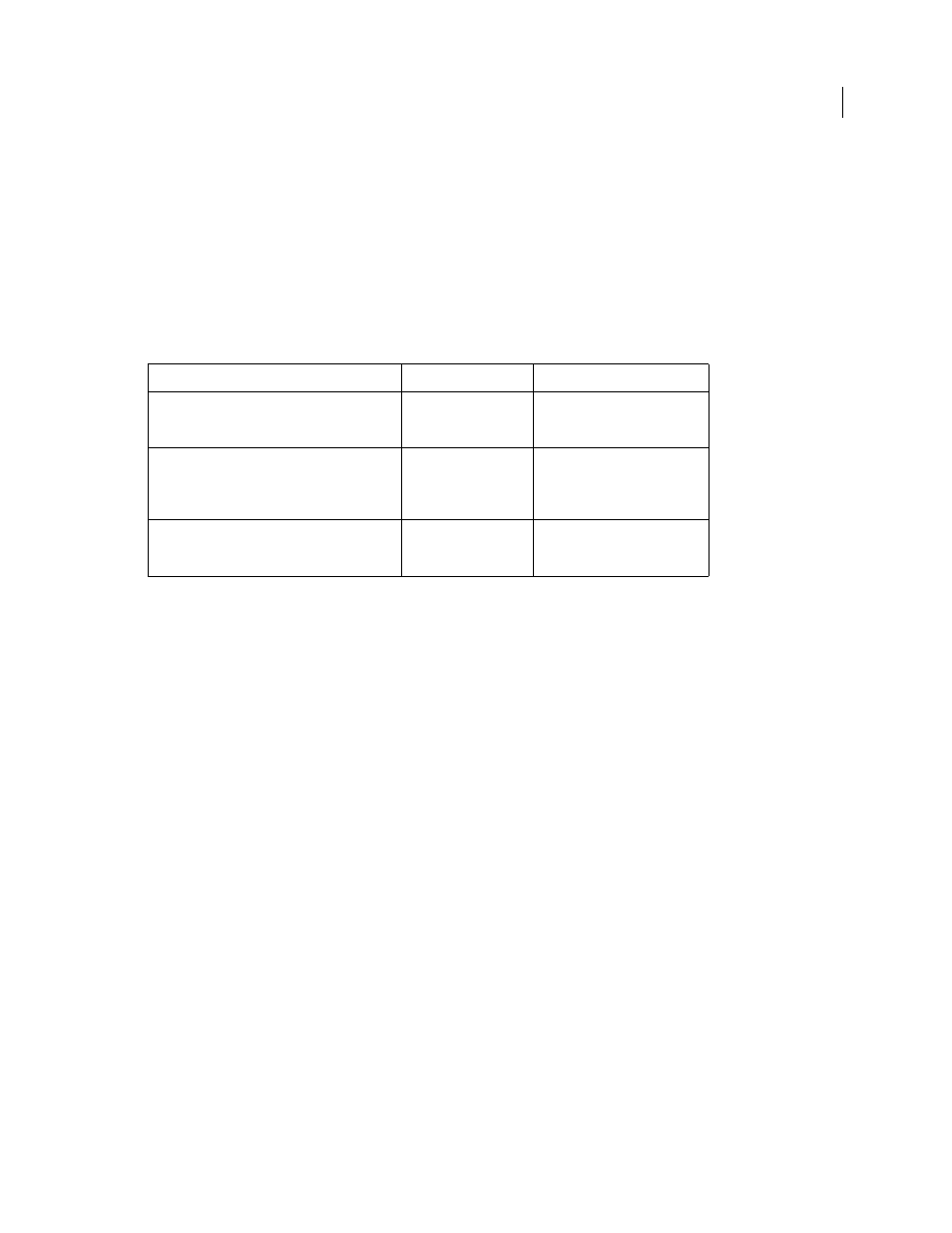
The following table lists the files you use to create a data source:
How data sources work
Dreamweaver users can add dynamic data by using the Bindings panel. The dynamic data objects that are shown on
the Plus (+) menu are based on the server model that is specified for the page. For example, users can insert recordsets,
commands, request variables, session variables, and application variables for ASP applications. For related
information, see the function
dreamweaver.dbi.getDataSources()
in the Dreamweaver API Reference.
The following steps describe the process that is involved in adding dynamic data:
1
When the user clicks the Plus (+) menu in the Bindings panel, a pop-up menu appears.
To determine the contents of the menu, Dreamweaver first looks for a DataSources.xml file in the same folder as
the data sources (for example, Configuration/DataSources/ASP_Js/DataSources.xml). The DataSources.xml file
describes the contents of the pop-up menu; it contains references to the HTML files that are placed in the pop-up
menu.
Dreamweaver checks each referenced HTML file for a title tag. If the file contains a title tag, the content of the title
tag appears in the menu. If the file does not contain a title tag, the filename is used in the menu.
After Dreamweaver finishes reading the DataSources.xml file, it searches the rest of the folder for other items that
ought to appear in the menu. It does the same if the DataSources.xml file does not exist. If Dreamweaver finds files
in the main folder that aren’t in the menu, it adds them to the menu. If subfolders contain files that aren’t in the
menu, Dreamweaver creates a submenu and adds those files to the submenu.
2
When the user selects an item from the Plus (+) menu, Dreamweaver calls the
addDynamicSource()
function. It
is done so that code for the data source is added to the document of the user.
Path
File
Description
Configuration/DataSources/ServerModelName
datasourcename.htm
Specifies the name of the data
source and where to find the
supporting JavaScript files.
Configuration/DataSources/ServerModelName
datasourcename.edml
Defines the code that
Dreamweaver inserts into the
document to represent the data
source value.
Configuration/DataSources/ServerModelName
datasourcename.js
Contains the JavaScript functions
to add, insert, and delete the
necessary code into a document.
