Chapter 22: data translators, How data translators work – Adobe Extending Dreamweaver CS4 User Manual
Page 335

329
Chapter 22: Data translators
Data translators translate specialized markups into code that Adobe Dreamweaver can read and display. Server-side
includes, conditional JavaScript statements, or other code such as PHP3, JSP, CFML, or ASP are examples of
specialized markups. In Dreamweaver, you can translate attributes within tags as well as entire tags or blocks of code.
All data translators—block/tag or attribute—are HTML files.
Data translation at times involves complex operations that either cannot be done with JavaScript or that can be done
more efficiently using C. It is especially true for entire tags or blocks of code. If you are familiar with C or C++, read
“
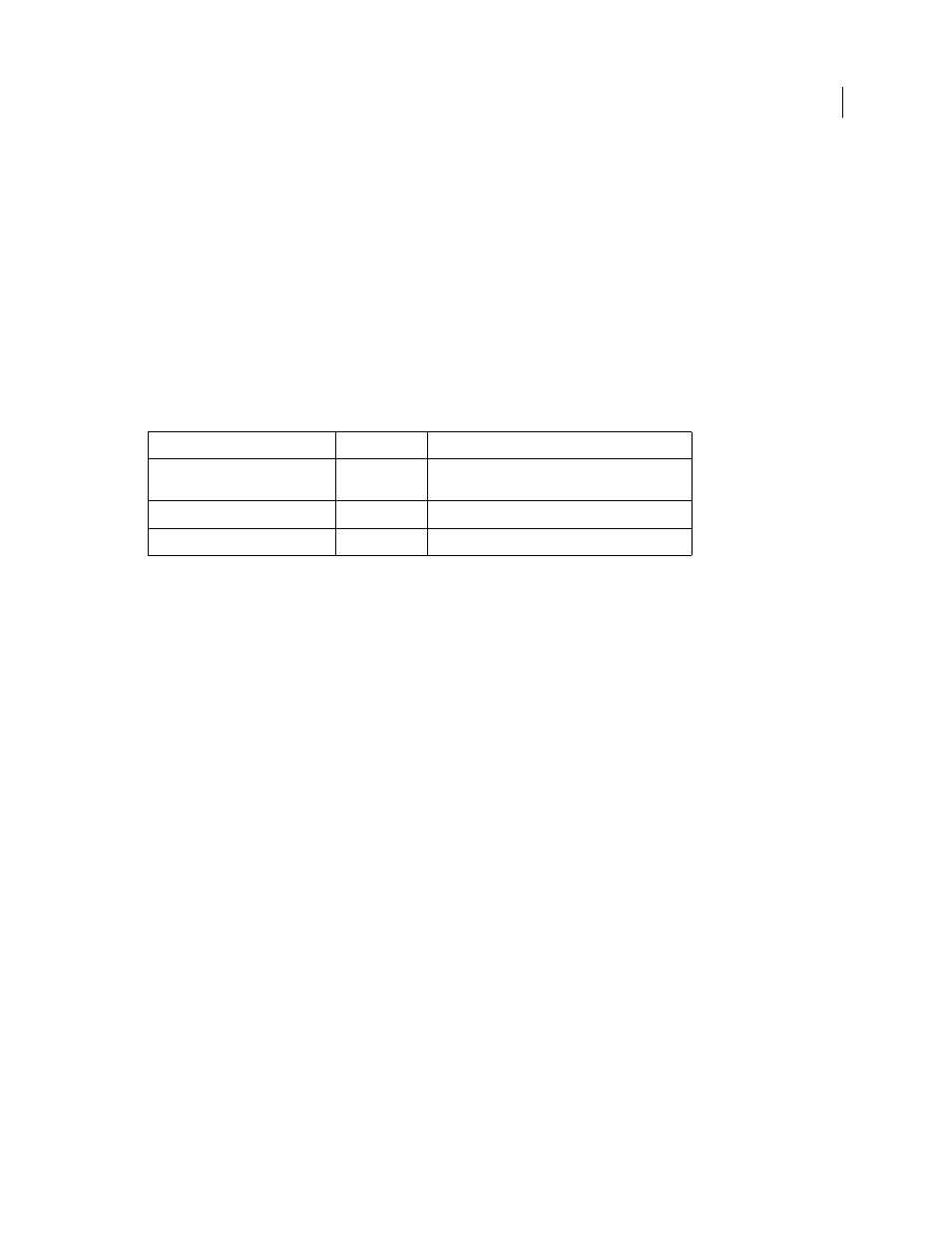
The following table lists the files you use to create a data translator:
How data translators work
Dreamweaver handles all translator files the same way, regardless of whether they translate entire tags or only
attributes. At startup, Dreamweaver reads all the files in the Configuration/Translators folder and calls the
getTranslatorInfo()
function to obtain information about the translator. Dreamweaver ignores any file in which
the
getTranslatorInfo()
function does not exist or contains an error that causes it to be undefined.
Note: To prevent JavaScript errors from interfering with startup, errors in any translator file are reported only after all
translators are loaded. For more information on debugging translators, see “
Finding bugs in your translator
Dreamweaver also calls the
translateMarkup()
function in all applicable translator files (as specified in the
Translation preferences) whenever the user might add new content or change existing content that needs translation.
Dreamweaver calls the
translateMarkup()
function when the user performs one of the following actions:
•
Opens a file in Dreamweaver
•
Switches back to Design view after making changes in the HTML panel or in Code view
•
Changes the properties of an object in the current document
•
Inserts an object (using either the Insert bar or the Insert menu)
•
Refreshes the current document after making changes to it in another application
•
Applies a template to the document
•
Pastes or drags content into or within the Document window
•
Saves changes to a dependent file
•
Invokes a command, behavior, server behavior, Property inspector, or other extension that sets the
innerHTML
or
outerHTML
property of any tag object or the
data
property of any comment object
•
Selects File > Convert > 3.0 Browser Compatible
Path
File
Description
Configuration/ThirdPartyTags/
language.xml
Contains information about tags in the markup
language.
Configuration/ThirdPartyTags/
language.gif
Icon for tags in the language.
Configuration/Translators/
language.htm
Contains JavaScript functions for the data translator.
