Adobe Extending Dreamweaver CS4 User Manual
Page 21

15
EXTENDING DREAMWEAVER CS4
Customizing Dreamweaver
id="dt-ASP-JS"
servermodel="ASP-JS"
internaltype="Dynamic"
winfileextension="asp,htm, html"
macfileextension=asp, html"
previewfile="default_aspjs_preview.htm"
file="default_aspjs.htm"
priorversionservermodel="UD4-ASP-JS" >
...
Note: Color coding for document types is specified in the XML files that reside in the Configuration/CodeColoring folder.
In the previous example, the
loadString
element identifies the localized strings that Dreamweaver uses for the title
and description for ASP-JS type documents. For more information about localized strings, see “
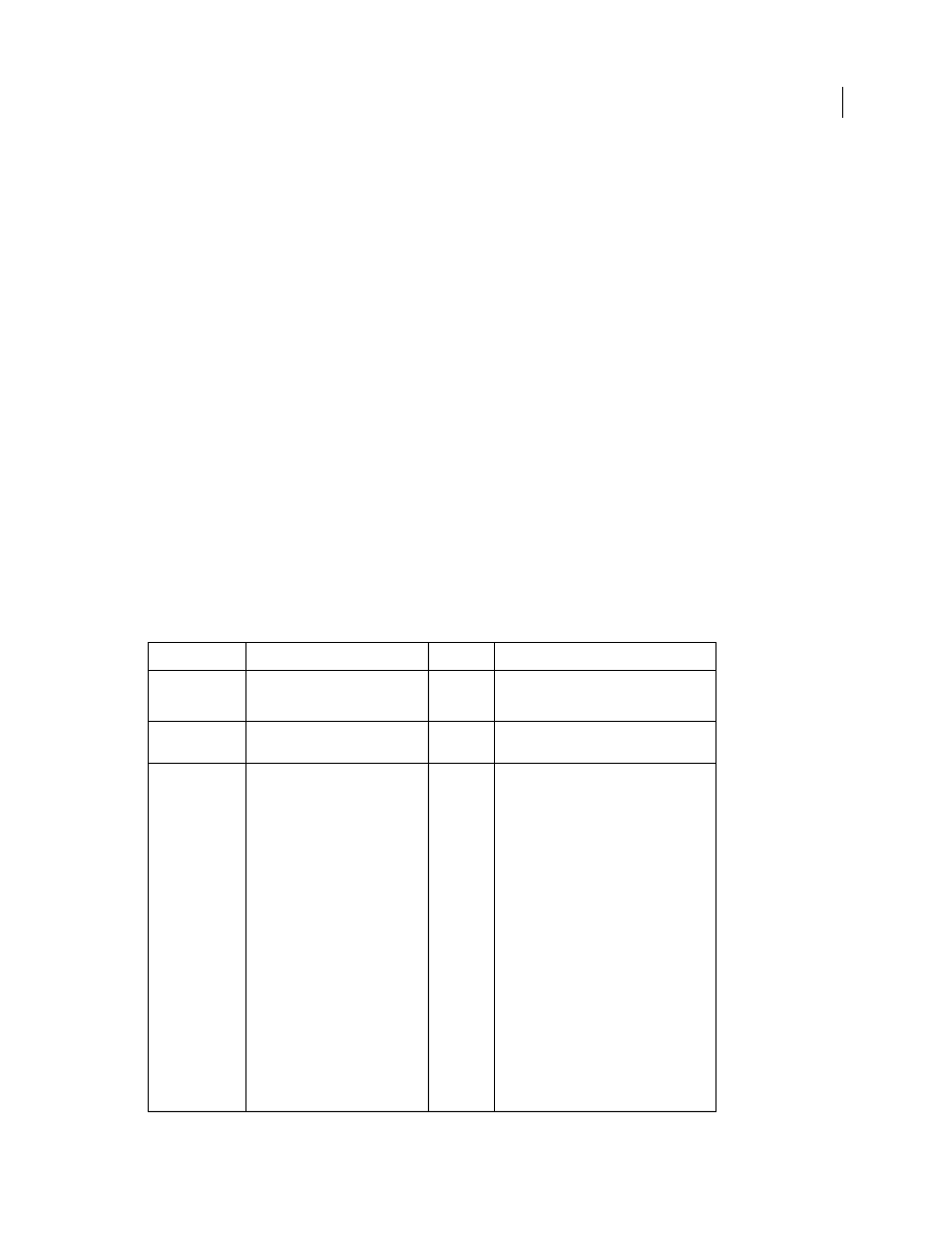
The following table describes the tags and attributes that you can use within a document type definition file.
Tag
Attribute
Required
Description
documenttype
(root)
Yes
Parent node.
id
Yes
Unique identifier across all document type
definition files.
servermodel
No
Specifies the associated server model (case-
sensitive); by default, the following values
are valid:
ASP.NET C#
ASP.NET VB
ASP VBScript
ASP JavaScript
ColdFusion
JSP
PHP MySQL
A call to the
getServerModelDisplayName()
functions returns these names. The server
model implementation files are located in
the Configuration/ServerModels folder.
Extension developers can create new server
models by extending this list.
