Properties and methods of html – Adobe Extending Dreamweaver CS4 User Manual
Page 107

101
EXTENDING DREAMWEAVER CS4
The Dreamweaver Document Object Model
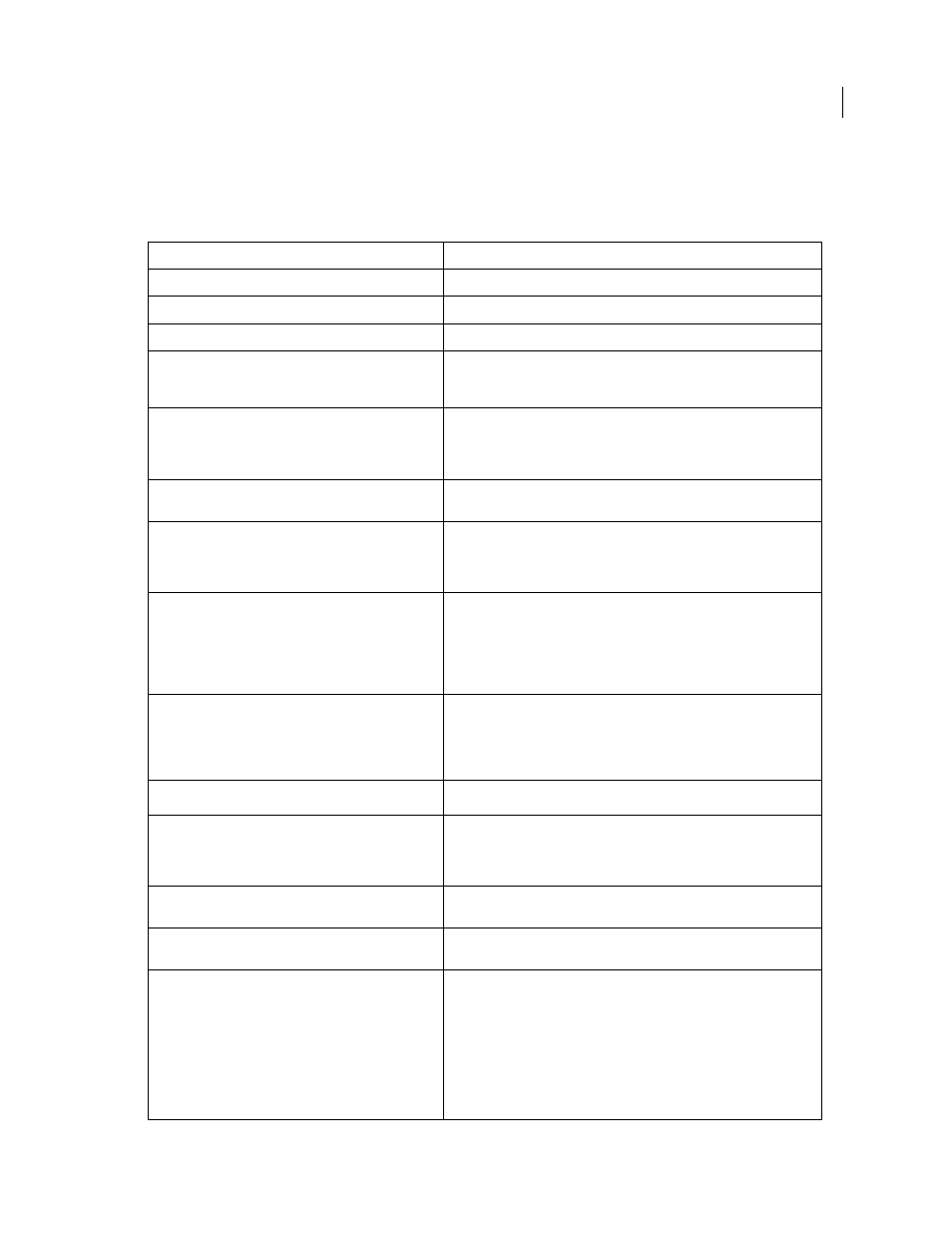
Properties and methods of HTML
The following table lists the properties and methods of HTML elements in Dreamweaver, along with their return
values or explanations. A bullet (•) marks read-only properties.
Property or method
Return value
nodeType
•
Node.ELEMENT_NODE
parentNode
•
The parent tag. If this is the
HTML
tag, the document object returns.
childNodes
•
A
NodeList
that contains all the immediate children of the tag.
previousSibling
•
The sibling node immediately prior to this one. For example, in an HTML
document the
previousSibling
for the
body
element is the
head
element.
nextSibling
•
The sibling node immediately following this one. For example, in an HTML
document the
nextSibling
for the
head
element is the
body
element.
(Any
script
,
style
, or
meta
tags in the head would be child nodes of the
head
element.)
tagName
•
The HTML tagName for the element, such as
IMG
,
A
, or
DIV
. The value
returned is always in uppercase letters.
attrName
A string that contains the value of the specified tag attribute.The
tag.attrName
cannot be used if the
attrName
attribute is a reserved word
in the JavaScript language (for example,
class
). In this case, use
getAttribute()
and
setAttribute()
.
innerHTML
The source code that is contained between the opening tag and the closing
tag. For example, in the code
Hello, World!
,
p.innerHTML
returns
Hello, World!
. If you write to this
property, the DOM tree immediately updates to reflect the new structure of
the document. (This property is defined in the Microsoft Internet Explorer 4.0
DOM, but is not part of DOM Level 1 or 2.)
outerHTML
The source code for this tag, including the tag. For the previous example
code,
p.outerHTML
returns
Hello, World!
. If you
write to this property, the DOM tree immediately updates to reflect the new
structure of the document. (This property is defined in the Microsoft Internet
Explorer 4.0 DOM, but is not part of DOM Level 1 or 2.)
getAttribute(attrName)
The value of the specified attribute if it is explicitly specified;
null
otherwise.
getTranslatedAttribute(attrName)
The translated value of the specified attribute or the same value that
getAttribute()
returns if the attribute’s value is not translated. (This
property is not included in DOM Level 1; it was added to Dreamweaver 3 to
support attribute translation.)
setAttribute(attrName, attrValue)
Does not return a value. Sets the specified attribute to the specified value
example,
img.setAttribute("src", "image/roses.gif")
.
removeAttribute(attrName)
Does not return a value. Removes the specified attribute and its value from
the HTML for this tag.
getElementsByTagName(tagName)
A
NodeList
that can be used to step through child tags of type
tagName
(for
example,
IMG
,
DIV
, and so on).
If the
tagName
argument is “layer”, the function returns all
LAYER
and
ILAYER
tags and all absolutely positioned elements.
If the
tagName
argument is “input”, the function returns all form elements. (If
a name attribute is specified for one or more
tagName
objects, it must begin
with a letter, which the HTML 4.01 specification requires, or the length of the
array that this function returns is incorrect.)
