Properties and methods of text objects, Properties and methods of comment objects – Adobe Extending Dreamweaver CS4 User Manual
Page 108

102
EXTENDING DREAMWEAVER CS4
The Dreamweaver Document Object Model
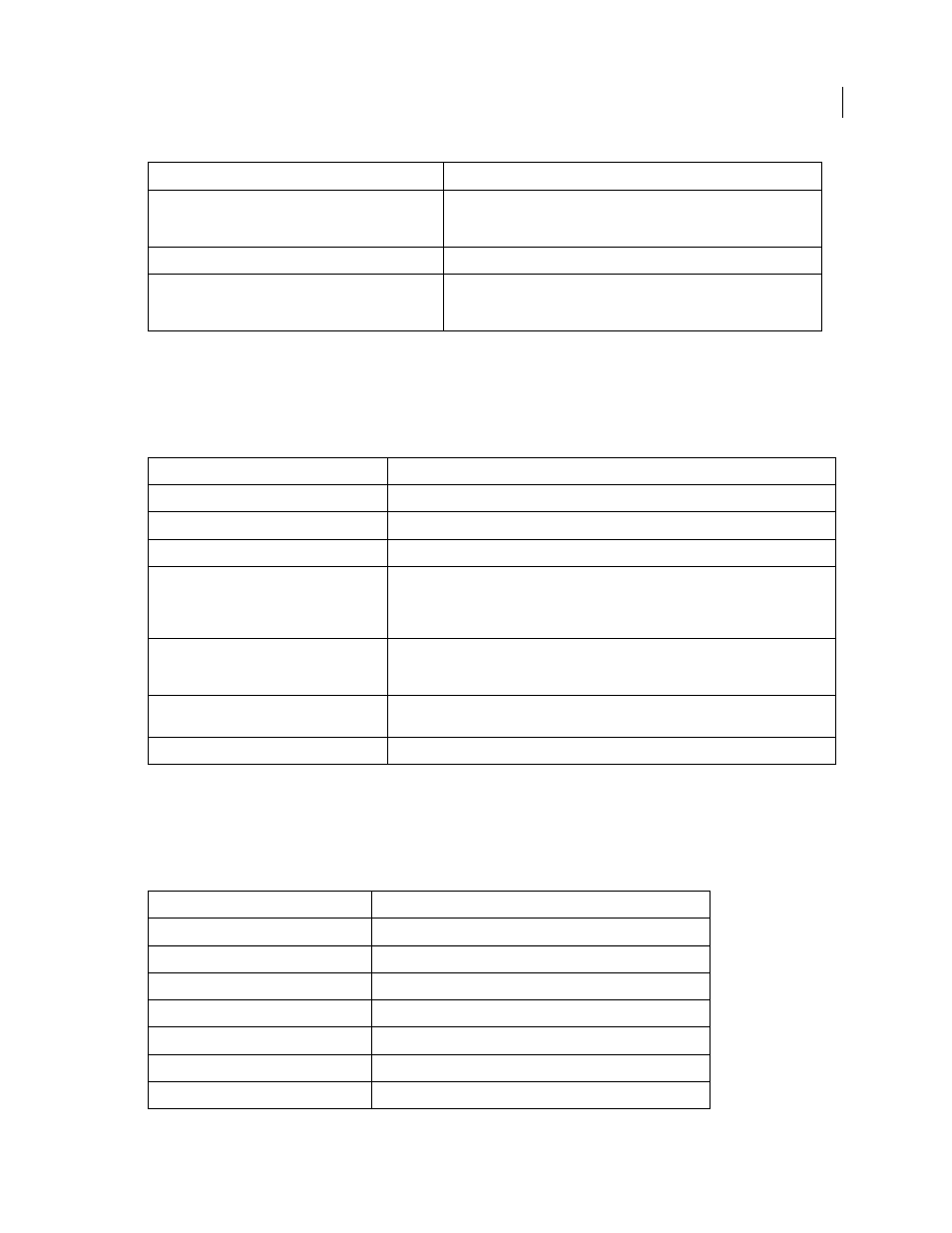
Properties and methods of text objects
Each contiguous block of text in an HTML document (for example, the text within a
p
tag) is represented by a
JavaScript object. Text objects never have children. The following table describes the properties and methods of text
objects that are taken from DOM Level 1 and used in Dreamweaver. A bullet (•) marks read-only properties.
Properties and methods of comment objects
A JavaScript object represents each HTML comment. The following table details the properties and methods of
comment objects that are taken from DOM Level 1 and are used in Dreamweaver. A bullet (•) marks read-only
properties.
getElementsByAttributeName(attrName)
A
NodeList
that can be used to step through elements with an attribute
attrName
(for example, all elements with the attribute "for"). Not part of
DOM Level 1 or 2.
hasChildNodes()
A Boolean value that indicates whether the tag has any children.
hasTranslatedAttributes()
A Boolean value that indicates whether the tag has any translated attributes.
(This property is not included in DOM Level 1; it was added to Dreamweaver
3 to support attribute translation.)
Property or method
Return value
nodeType
•
Node.TEXT_NODE
parentNode
•
The parent tag
child Nodes
•
An empty
previousSibling
•
The sibling node immediately prior to this one. For example, in the code
blah
/>blah
, the
tag has three child nodes (text node, element node, text node). The
previousSibling
of the third child is the
tag; the
previousSibling
of the first
child is
null
.
nextSibling
•
The sibling node immediately following this one. For example, in the code
blah
/>blah
, the
nextSibling
of the first child of the
p
tag is the
tag; the
nextSibling
of the third child is
null
.
data
The actual text string. Entities in the text are represented as a single character (for example,
the text
Joseph & I
is returned as
Joseph & I
).
hasChildNodes()
false
Property or method
Return value
nodeType
•
Node.COMMENT_NODE
parentNode
•
The parent tag
childNodes
•
An empty
NodeList
array
previousSibling
•
The sibling node immediately prior to this one.
nextSibling
•
The sibling node immediately following this one.
data
The text string between the comment markers (
)
hasChildNodes()
false
Property or method
Return value
