A dynamic menu example, Create dynamic menu items, Javascript code for the dynamic menu item – Adobe Extending Dreamweaver CS4 User Manual
Page 162

156
EXTENDING DREAMWEAVER CS4
Menus and menu commands
A dynamic menu example
This example implements the Dreamweaver Preview In Browser submenu that displays a list of available browsers. The
example also opens the current file, or the selected files in the Site panel, in the user-specified browser. Implementing
this dynamic menu, you create the dynamic menu items and write the JavaScript code.
Create dynamic menu items
The following menu tags in the menus.xml file define the Preview In Browser submenu of the File menu:
The first
menuitem
tag defines the default menu item No Browsers Selected, which appears on the submenu if you have
not specified any browsers for the Preview In Browser item in the Preferences dialog box. If you specified the Microsoft
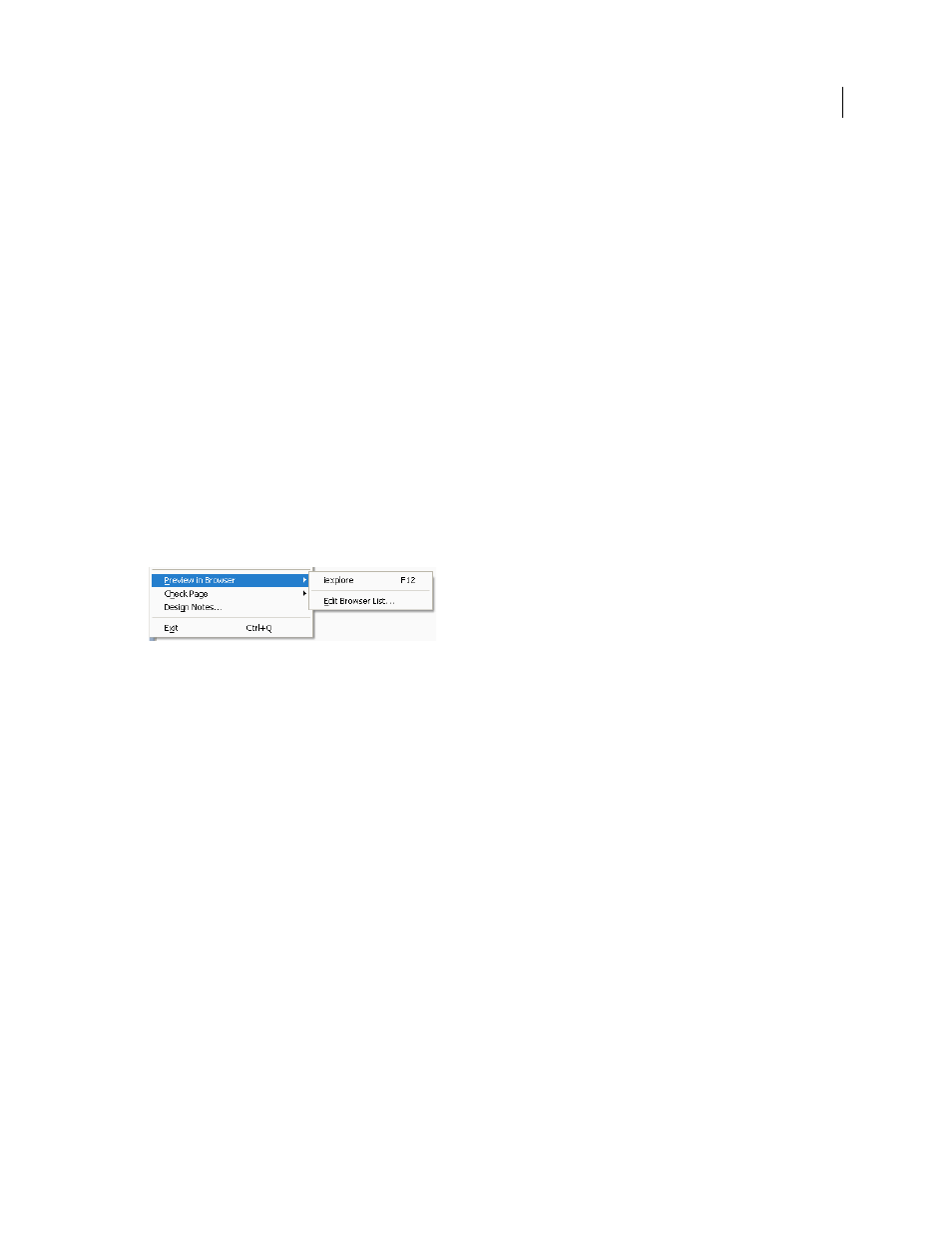
Internet Explorer browser, however, the submenu would look like the following figure:
The
name
attribute for the first menu item specifies the command file PIB_Dynamic.htm. This file contains the
following line:
The
script
tag includes the JavaScript code in the PIB_Dynamic.js file, which supplies the JavaScript code that
interacts with the Preview in Browser submenu. This code could be saved directly in the PIB_Dynamic.htm file, but
storing it in a separate file allows multiple commands to include the same code.
JavaScript code for the dynamic menu item
Because the first
menuitem
tag contains the
dynamic
attribute, Dreamweaver calls the
getDynamicContent()
function in the PIB_Dynamic.js file, which is shown in the following example:
