PRG Mbox Studio Manual 3.8 User Manual
Page 103

MBOX
®
MEDIA SERVER USER MANUAL
95
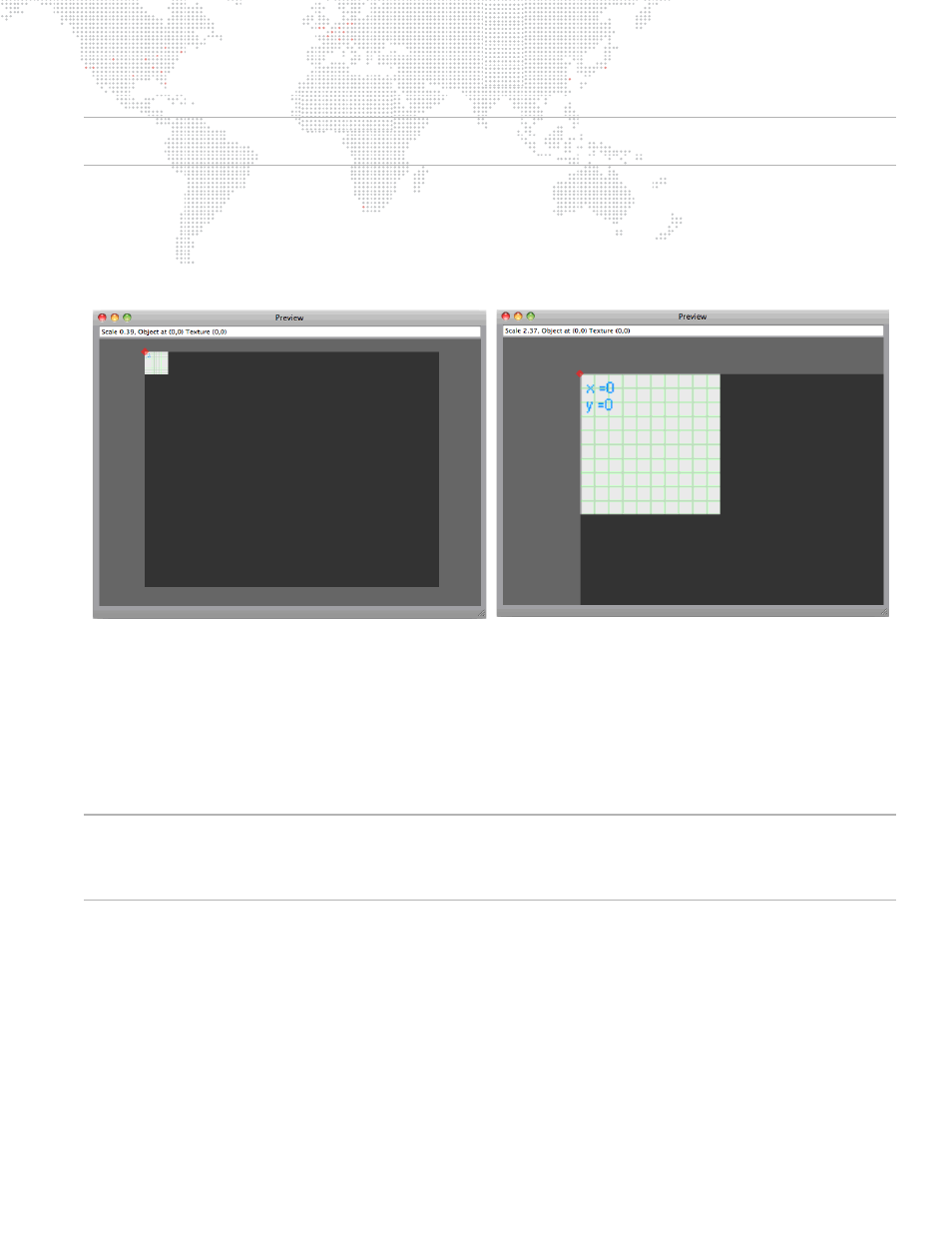
Note: The text field at the top of the Preview window shows the current scale of the view and information about the
selected screen.
Step
7. Reduce the scale and center the background within the view. The selected screen appears at the top-left of
the background, with the screen's top-left corner (the selected screen's origin) indicated by a red diamond.
If you scale the view up and then pan up and left, you can see that the screen is represented as a piece of
graph paper, with overlaid grid lines x/y coordinates. These coordinates refer to the intersection of major
gridlines and not to the screen or entire MultiScreen object. They are shown for visual reference as to the
size and location of the screen.
You now need to enter useful values for the screen properties. But first an explanation of each of the properties (all
origins are based on the top-left of the Mbox output, the MultiScreen object, and the screen object being 0,0):
+
Active: Origin and dimensions (in pixels) of the rectangular area on Mbox's output screen where the selected
screen (and its applied texture) will be drawn. In most cases, the Active Width & Height will be the same size as
the Texture dimensions unless some scaling is desired while remapping the pixels.
+
Texture: Origin and dimensions (in pixels) of the rectangular area of the layer's texture that will be applied to the
selected screen belonging to the current MultiScreen configuration. These numbers are generally very exact,
especially with custom pixel-for-pixel content made specifically for LED screens.
CAUTION!
To ensure that content is centered on MultiScreen objects by default, all Texture origin values are
evaluated taking the current configuration's Texture Width & Height into account. This means that if you set the
configuration's Texture Width & Height to a size that isn't the same as the content's size, then the top-left corner of
the content won't appear at the top-left of the screen.
Using our example: with a texture that is exactly 900 x 900, this texture's top-left corner (its 0,0) can be placed onto
the top-left corner of the screen object by using a Texture origin of 0,0 as well. But with a texture that is 720 x 480, the
screen's Texture Left and Top values must be set to 90 and 210 respectively to get the top-left of the smaller content
into the top-left of the screen object. This is because the smaller content has to be offset to the left and upwards to
get its top-left corner into the top-left corner of the screen object. The math: Left = (configuration width - content
width)/2, Top = (configuration height - content height)/2. If the content is larger than the configuration's texture size,
then the offset values will be negative.
+
Orthographic Checkbox: This selects whether the screen is treated as 2D (box is checked) or 3D (not checked).
For typical usage, the screen objects that you use for actual output to on-stage displays will be of the 2D variety.
Unchecking the Orthographic checkbox allows you to create 3D screen objects for use in previsualization of your
screen objects. With some minor configuration changes to Mbox, these 3D screen objects can be shown
