Example of an html page with image map navigation – Milestone Smart Client 3.6 User Manual
Page 48

Milestone XProtect Smart Client 3.6; User’s Manual
Example of an HTML Page with Image Map Navigation
You may also create an HTML page with more advanced content, for example an image map
allowing users to switch between views.
Note: How you structure and create an image map is highly individual. Providing sample HTML for
you to work with would not be useful because the HTML page, the images, the coordinates, and the
actions to take when users click the various areas of an image map are likely to be completely
different for every implementation. This example thus outlines the use of image maps in general
terms.
In the following example we have kept the two groups and two views from the previous example.
Instead of using buttons, we have created an HTML page with an image of a floor plan, and created
an image map based on the floor plan.
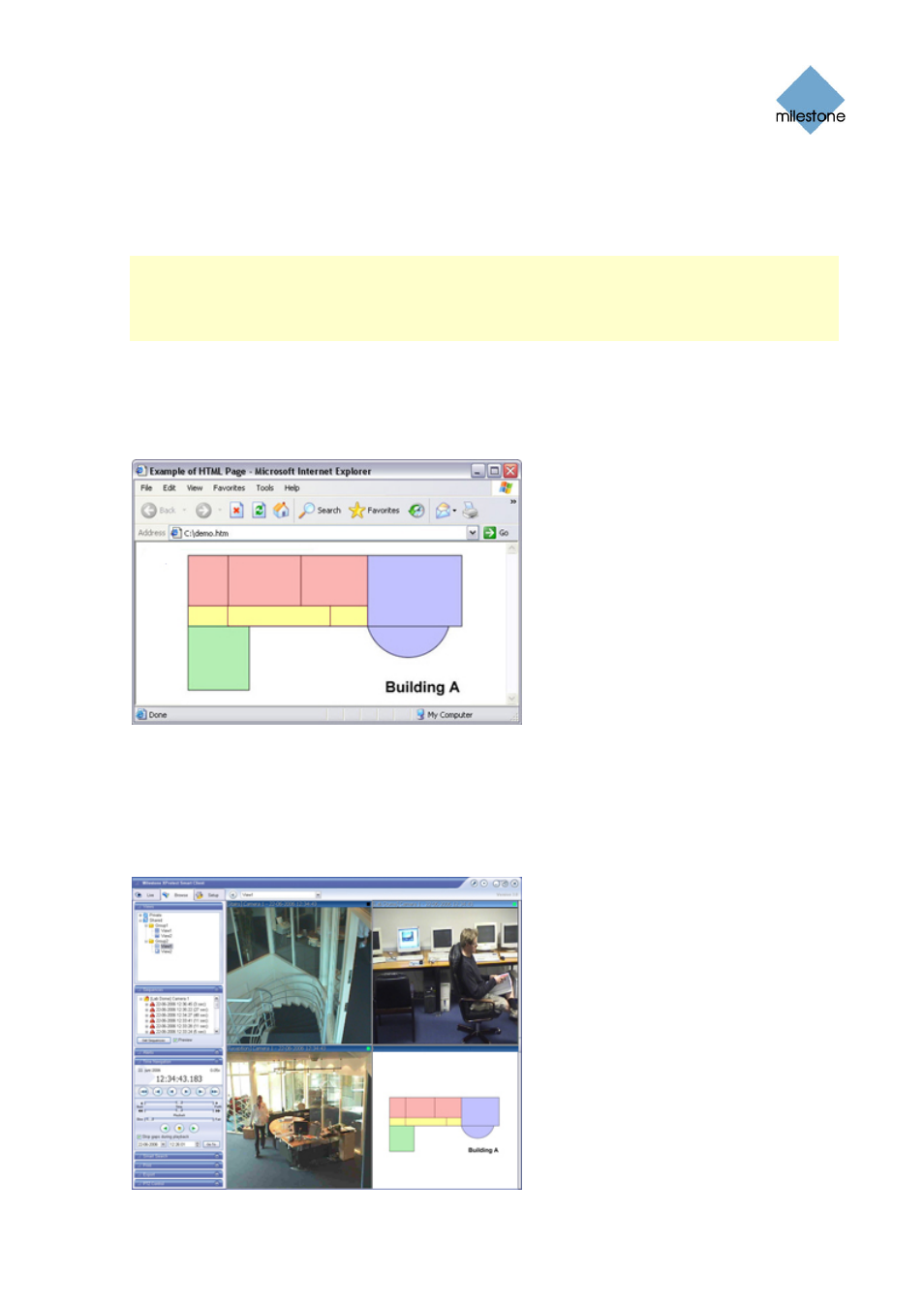
Viewed in a browser, our HTML page looks like this:
How you structure and create an image map is of course highly individual. For this example, we
divided the floor plan into four colored zones, and defined an image map area for each zone. This
way, users will be able to simply click a zone in order to go to the view displaying cameras from
that zone.
For instance, the red zone on our image map mirrors the Go to Shared Group2 View2 button from
the previous example: When clicking inside the red zone, users will go to View2 in Group2.
When imported into one of our views, the HTML page looks like this:
www.milestonesys.com Page
48 Further
Configuration
