Using an html page for smart client navigation, Example of an html page with button navigation – Milestone Smart Client 3.6 User Manual
Page 46

Milestone XProtect Smart Client 3.6; User’s Manual
Using an HTML Page for Smart Client Navigation
In addition to displaying images from cameras, the Smart Client is able to display static images
and HTML pages. Such HTML pages may be used for intuitively switching between different views in
the Smart Client.
For example, you may insert a clickable floor plan of a building, and you would be able to simply
click a part of the floor plan to instantly switch to a view displaying images from the required part
of the building.
In the following, you will see examples of HTML pages for Smart Client navigation: a simple HTML
page with buttons, and a more advanced HTML page with a clickable image map.
For surveillance system administrators wishing to create and distribute such HTML pages to Smart
Client users, a check list outlining the tasks involved is also provided.
Tip: The Smart Client is highly flexible when it comes to customizing navigation and other
features. For advanced users it is possible to create more than 100 different function calls in the
Smart Client. See Smart Client Scripting on page 50 for more information
Example of an HTML Page with Button Navigation
A very quick solution is to create an HTML page with buttons for navigation. You are able to create
a wide variety of buttons on the HTML page. In this example, we will just create two types of
buttons:
•
Buttons for switching between the Smart Client’s views
Required HTML syntax:
onclick="SCS.Views.SelectView('Viewstatus.Groupname.Viewname');">
Where Viewstatus indicates whether the view is shared or private (if the HTML page is to be
distributed to several users, the view must be shared).
Example from a real button:
onclick="SCS.Views.SelectView('Shared.Group1.View2');">
This button would allow users to go to a view called View2 in a shared group called Group1.
•
Buttons for switching between the Smart Client’s three tabs: Live, Browse and Setup
Bear in mind that, depending on their user rights, some users may not be able to access all
three tabs. Required HTML syntax:
Live tab:
Browse tab: value="Buttontext"
onclick="SCS.Application.ShowBrowse();">
Setup tab:
onclick="SCS.Application.ShowSetup();">
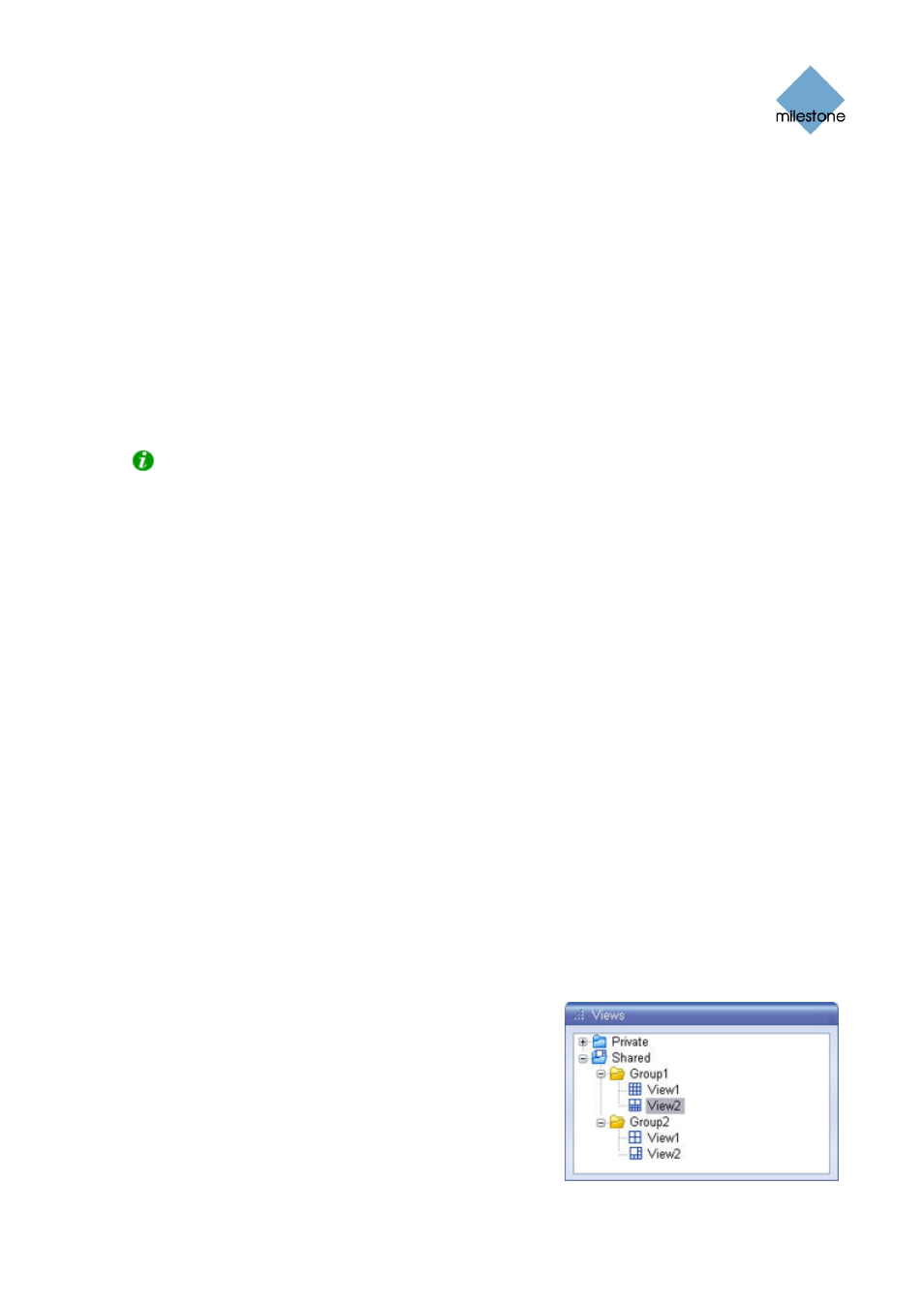
In the following we have created two shared groups in the
Smart Client. We have called them Group1 and Group2.
Each group contains two views, called View1 and View2:
www.milestonesys.com Page
46 Further
Configuration
