2 changing the logo and customizing the interface – Acronis Backup Advanced for vCloud - Administrator's Guide User Manual
Page 40

40
Copyright © Acronis International GmbH, 2002-2014
$SERVER["socket"] == ":443" {
ssl.pemfile = "/opt/keystore/my_certificate.pem"
ssl.engine = "enable"
}
Depending on the certificate, you may need to specify other parameters in the configuration file.
For details about specifying SSL certificates, refer to the following Lighttpd Wiki article:
http://redmine.lighttpd.net/projects/1/wiki/Docs_SSL.
4. Restart the web server by running the following command:
service lighttpd restart
1.11.2 Changing the logo and customizing the interface
The look of the web interface is based on the Cascading Style Sheets (.css) files. By changing the
custom.css file, you can customize the interface appearance. For example, you can change the logo
or the colors of the background, text, and buttons.
This section describes how you can replace the Acronis logo with your company's logo.
Requirements for the logo files
Location
Format
Recommended size
Login page
PNG, JPG or GIF
160px x 72px
Main interface
PNG, JPG or GIF
160px x 72px
Browser tab (the
favicon)
ICO
16px x 16px
To change the logo
1. Prepare the logo files according to the requirements above.
2. Copy the logo file (or files) to the machine with Agent for vCloud.
3. On the machine with Agent for vCloud, edit the
/opt/acronis/vcd-agent/client/custom/custom.css file as follows:
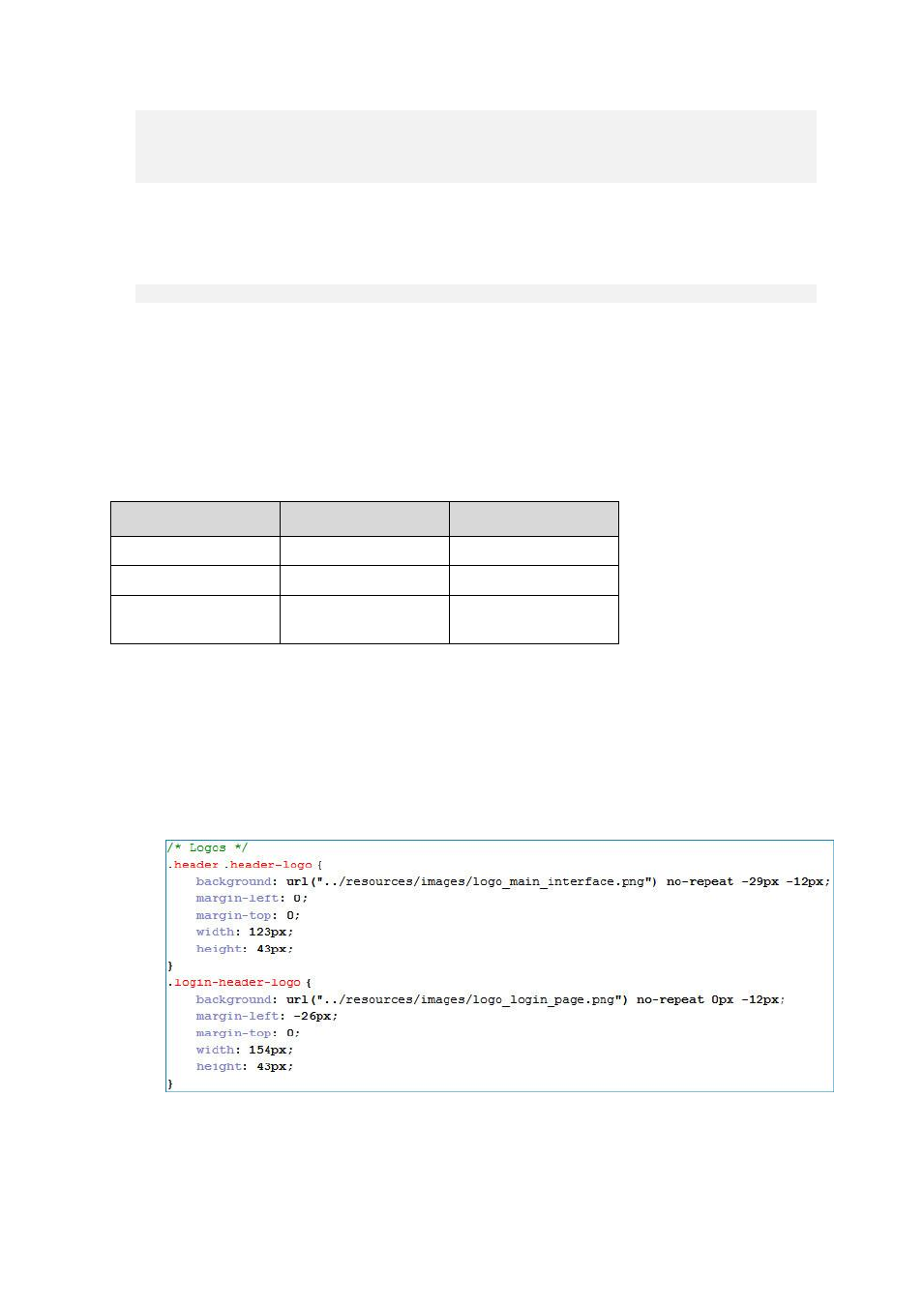
a. The .login-header-logo and .header-logo class selectors define the logo on the login page
and in the main interface, respectively. Replace the logo file paths in the background
property with the new paths.
b. If a logo size differs from the recommended values, do any the following:
Adjust its position by changing the values of the background properties.
