Page elements – MoTeC Display Creator User Manual
Page 24

24
Page Elements
Display Creator User Manual – MoTeC Ⓒ 2014 Published 1 July 2014
www.motec.com
Page Elements
Elements can be added to a page, these and their specific properties are described in subsequent topics. Also,
there are a number placement functions that can be applied to elements, and these are only available via the
right click menu. See
Right-Click Menu Element Placement Functions
.
It is important to understand two other aspects of element management, the origin points and the elements tree.
Element Origin Points
All elements that can be included in a display have an origin point, this point is used for the alignment of
elements. By default, text based elements have an origin point at the top left corner of the element (this can be
changed via the element's properties, as an example, see
). All other elements have an origin point in
the centre of the element, this cannot be changed, however, the alignment of these elements is internally
calculated so that alignment is based on the element's border.
The distinction is that text elements will align using the location of the origin point.
For example:
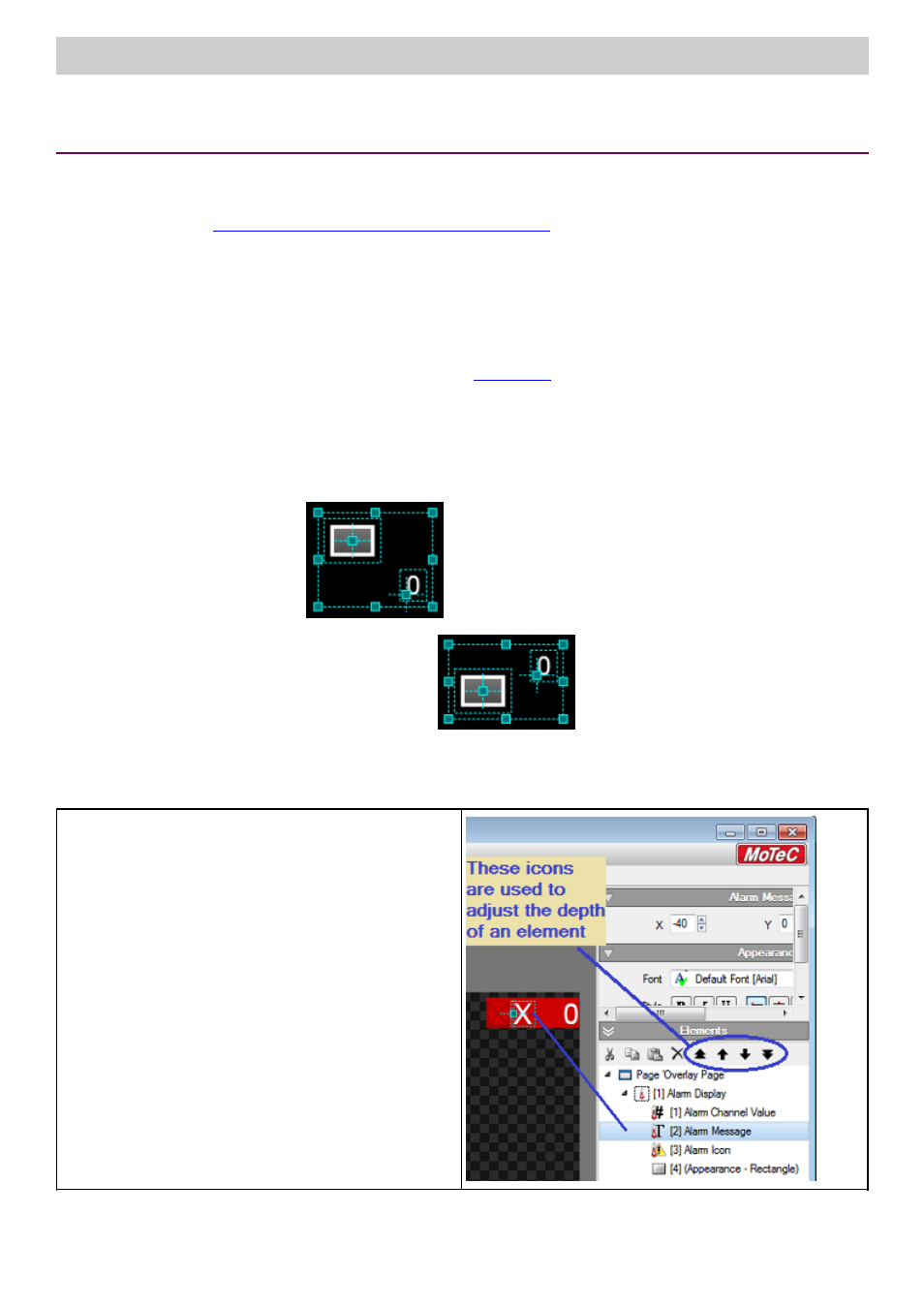
Take these two selected elements
, the origin point for the Text element is at the bottom left.
Aligning the elements to top has the following effect
, the top of the rectangle is aligned with
the origin point of the Text element.
Elements Tree
The elements tree is a hierarchical view of all elements on the
page. All operations that can be done to an element directly by
selecting the element on the page can also be done via selecting
the element in this view. It is a convenient method of selecting
an element (especially in a complex display), and can be used for
cutting, copying, pasting and deleting.
☛
This view also depicts the Z-Order, which is the depth of
each element or group of elements. The higher in the list an
element or group is placed, the closer it is to the front, the
element at the top of the list will display in front of any other
element. The depth can be adjusted using the right-click
menu, drag-and-drop, or the arrows available at the top of
the list.
