Using retina images with your design, Deactivating retina images for your template, Working with text and links – equinux Mail Designer Pro 2 User Manual
Page 26: Preview your design

Using retina images with your design
With Mail Designer Pro 2 you can use retina optimized images for the mobile
version of your template. In this way your images look sharp and crisp on
mobile phones with a retina resolution display.
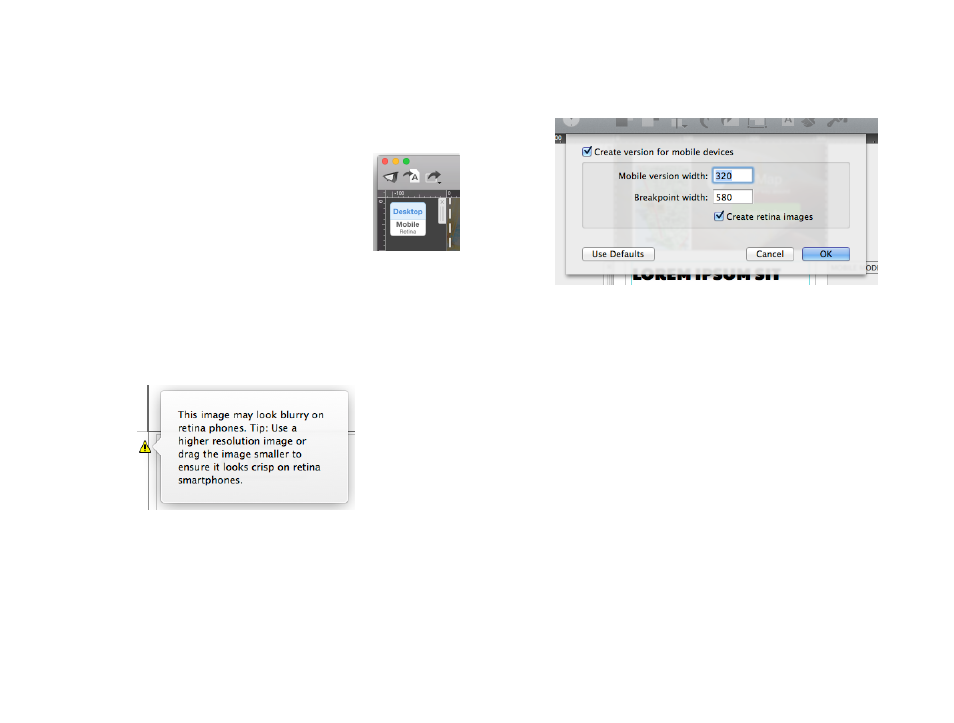
The button to switch between desktop and mobile version
shows you, if retina support is activated.
If this is the case, Mail Designer Pro 2 will automatically
create retina optimized images for the mobile version of
your template.
In addition Mail Designer Pro 2 also checks every image you add to the
mobile version, so you get the best result with your template. If an image
has a to low resolution, Mail Designer Pro 2 will show you a little yellow tri-
angle:
In this case, you can either replace it with a higher resolution image or make
the image smaller inside of your image area.
Deactivating retina images for your template
In some cases you might don’t want to use retina images for your design.
In order to deactivate the retina option in Mail Designer Pro 2, please choose
”File > Mobile Options…” from the top menu bar. In the next window untick
the setting “Create retina images”:
Working with Text and Links
Working with text and links is the same like in the Desktop editing mode. If a
layout block is not detached from the desktop version all changes you make
either in the desktop or mobile version will also be applied to the other one.
Preview your design
As we have now optimized your design for mobile devices, we can now pre-
view the result for multiple devices right in Mail Designer Pro 2 without the
need of test sending it to your own devices.
26
