Apple WebObjects 3.5 Tools And Techniques User Manual
Page 60

Chapter 3
Working With Dynamic Elements
60
There are several ways to add items to the object browser:
•
Use Project Builder to add keys and actions to your component’s source file.
When you save changes to a source file, WebObjects Builder parses the file,
detects items that have been added and deleted, and updates the object
browser’s display to reflect the changes. The source code can be written in
any of the languages that WebObjects supports (Java, Objective-C, or
WebScript).
•
Use the menu at the bottom of the object browser to add items to your code
directly from WebObjects Builder. See the next section, “Creating Variables
and Methods in WebObjects Builder”, for more information.
•
Drag a model file into the browser to create a display group variable. See
“Adding Display Groups” for more information.
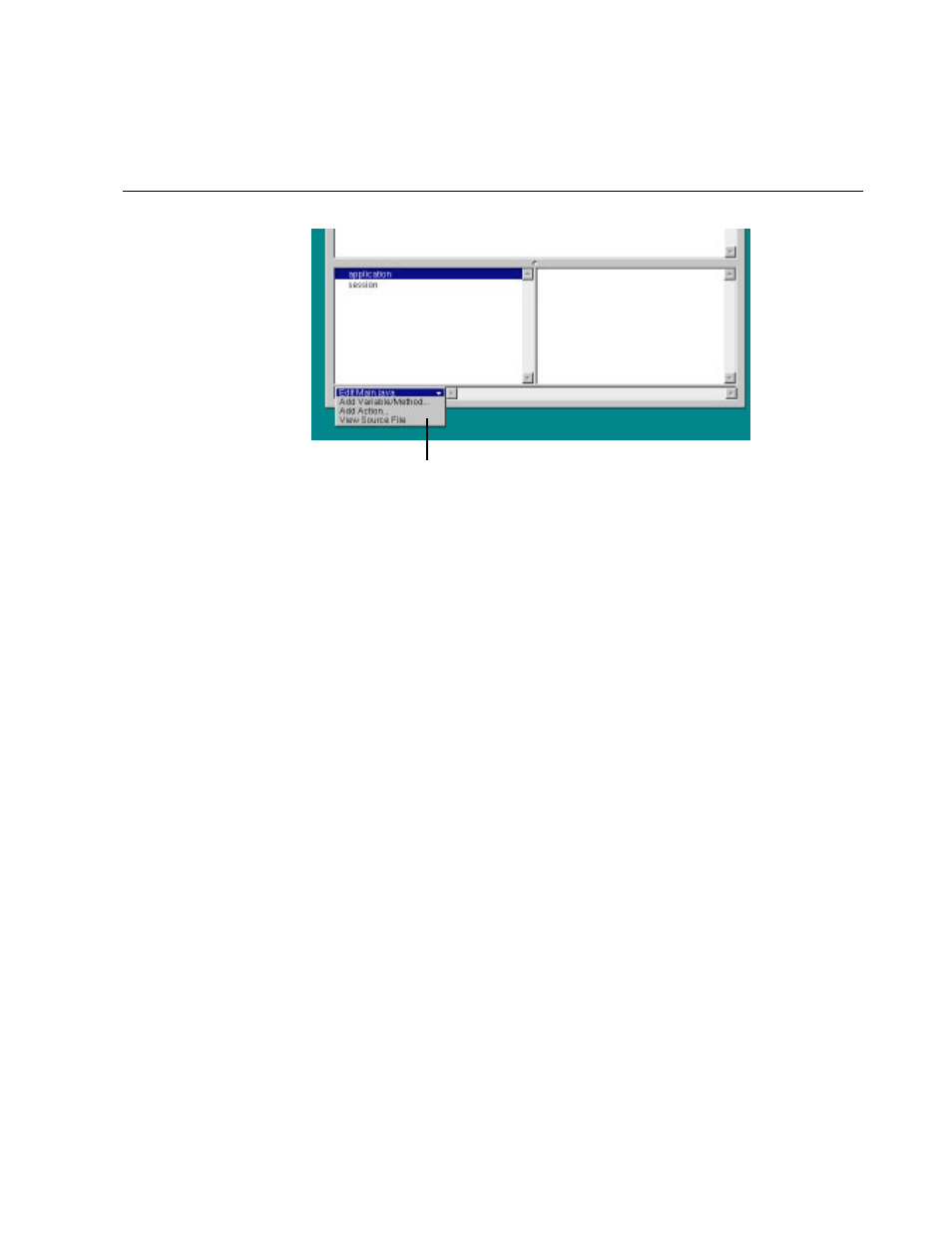
Creating Variables and Methods in WebObjects Builder
At the bottom of the object browser, there is a pull-down menu called Edit
sourcefile. It has three items:
•
Add Variable/Method
allows you to add a key (an instance variable or a method
that returns a value) to your source file.
•
Add Action
allows you to add the template for an action (a method that takes no
parameters and returns a component).
•
View Source File
opens the source file in a Project Builder window.
Choose a command from this menu to add objects
to your source code or view the code.
