The webobjects builder toolbar, Editing modes – Apple WebObjects 3.5 Tools And Techniques User Manual
Page 34

Chapter 2
Editing With WebObjects Builder
34
Note:
Depending on the width of the window, the toolbar may appear in two
rows or one.
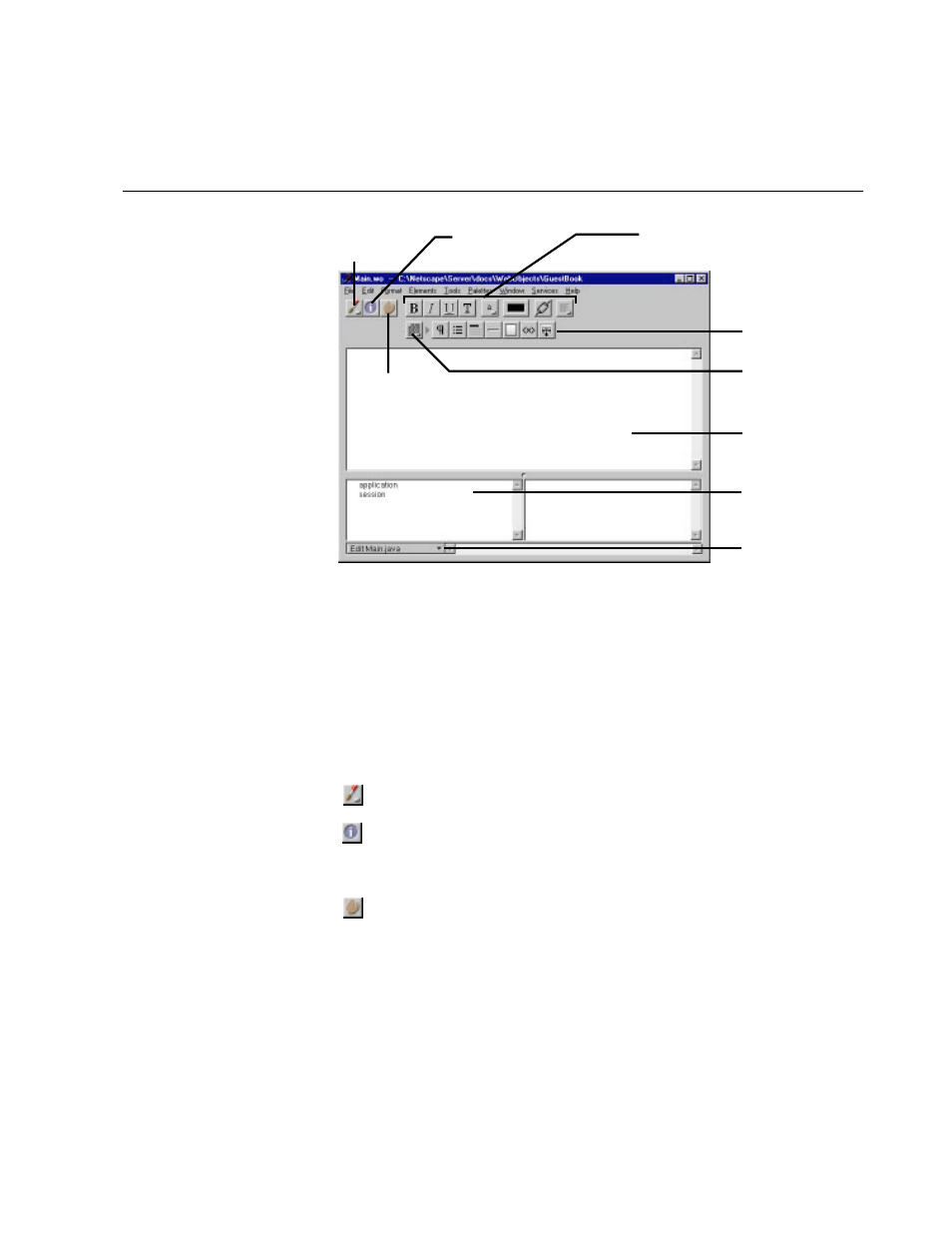
The WebObjects Builder Toolbar
At the left of the toolbar are three buttons:
The
pop-up list allows you to switch editing modes. See “Editing Modes”.
The
button brings up the Inspector window, which allows you to set various
attributes of the currently selected element. The sections describing each type
of element go into more detail on the Inspector.
The
button brings up the Palette window. See “Palettes” for more
information on creating and using palettes.
Editing Modes
WebObjects Builder allows you to view and edit your page in two modes:
These buttons change properties
of selected elements or text.
Object browser shows
variables and methods
in your application’s
code.
Pull-down menu lets
you add variables,
methods, and actions
to your source code.
Pop-up list switches
editing modes.
Click to inspect the
selected element.
Click one of these buttons to
create a specific element.
Elements pop-up list
switches the buttons
displayed to its right.
This window displays
your component’s
elements graphically.
Click to display the
Palette window.
