Designing moviedetails’ user interface, Designing moviedetails’ user interface 95 – Apple WebObjects 3.5 User Manual
Page 95

Adding the MovieDetails Page
95
8. In Project Builder, modify the
showDetails
action to look like the
following:
public Component showDetails()
{
MovieDetails nextPage =
(MovieDetails)application().pageWithName("MovieDetails");
EnterpriseObject selection =
(EnterpriseObject)movieDisplayGroup.selectedObject();
nextPage.setSelectedMovie(selection);
return nextPage;
}
This method creates the MovieDetails page and then invokes its
setSelectedMovie
method with the movie that’s selected in the Main page.
The display group method
selectedObject
returns its selected object,
which, in the Main component, is set when a user clicks a movie title
hyperlink.
Designing MovieDetails’ User Interface
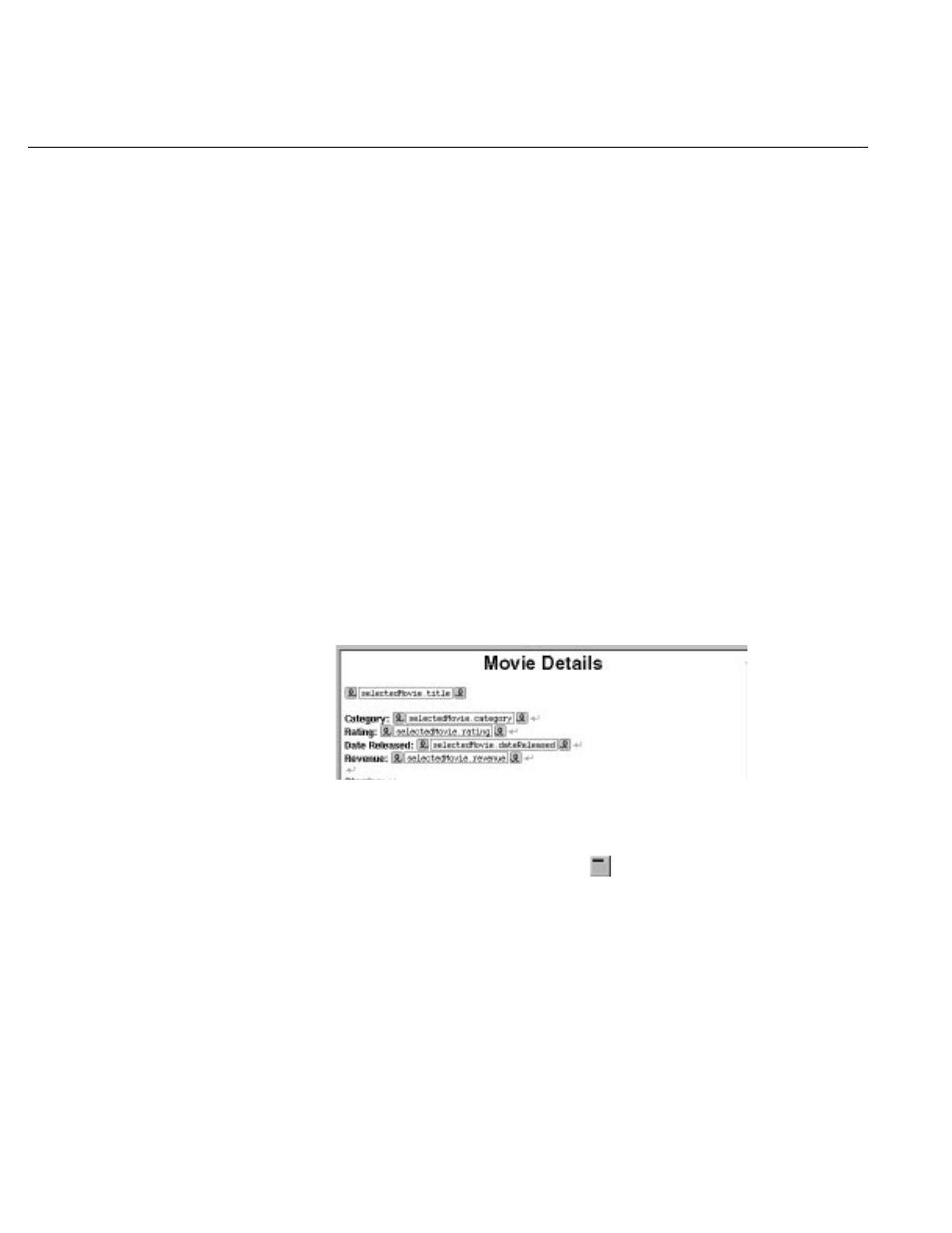
Now lay out the user interface for MovieDetails. When you’re done, your
component should look like the following:
1. Create a top-level heading with the text
Movie Details
.
Recall that to create a top-level heading, you type the text of the
heading, select the text, click the
button to add a heading element
around the text, and then use the Inspector to set the heading’s level,
as you did in “Using the Inspector” (page 22).
2. Below the heading, add a string element.
3. With the string element selected, add a heading.
