Creating a webobjects application project, Creating a webobjects application project 14 – Apple WebObjects 3.5 User Manual
Page 14

Chapter 1
Creating a Simple WebObjects Application
14
Project Builder is an integrated software-development application. It contains
a project browser, a code editor, build and debugging support, and many other
features needed to develop an application. In this tutorial, you’ll learn to use
Project Builder to:
•
Create a new WebObjects application project.
•
Write scripts or compiled code to provide behavior in your application.
•
Build and launch your application.
WebObjects Builder is an application that provides graphical tools for creating
dynamic web pages. You’ll learn to use WebObjects Builder to:
•
Create static content for your pages.
•
Add dynamic elements to your pages.
•
Bind the dynamic elements to variables and methods in your code.
Creating a WebObjects Application Project
A WebObjects application project contains all the files needed to build and
maintain your application. You use Project Builder to create a new project.
1. Launch Project Builder.
On Windows NT, you can launch Project Builder from the WebObjects
program group in the Start menu. On other platforms, you can launch the
application by navigating to the directory
NeXT_ROOT
/NextDeveloper/Apps/
and
launching
ProjectBuilder.app
.
NeXT_ROOT
is an environment variable defined
when you installed WebObjects. On Windows NT systems, it is
C:\NeXT
by
default. On Mach systems, it is the root directory
/
.
2. Choose Project
m
New.
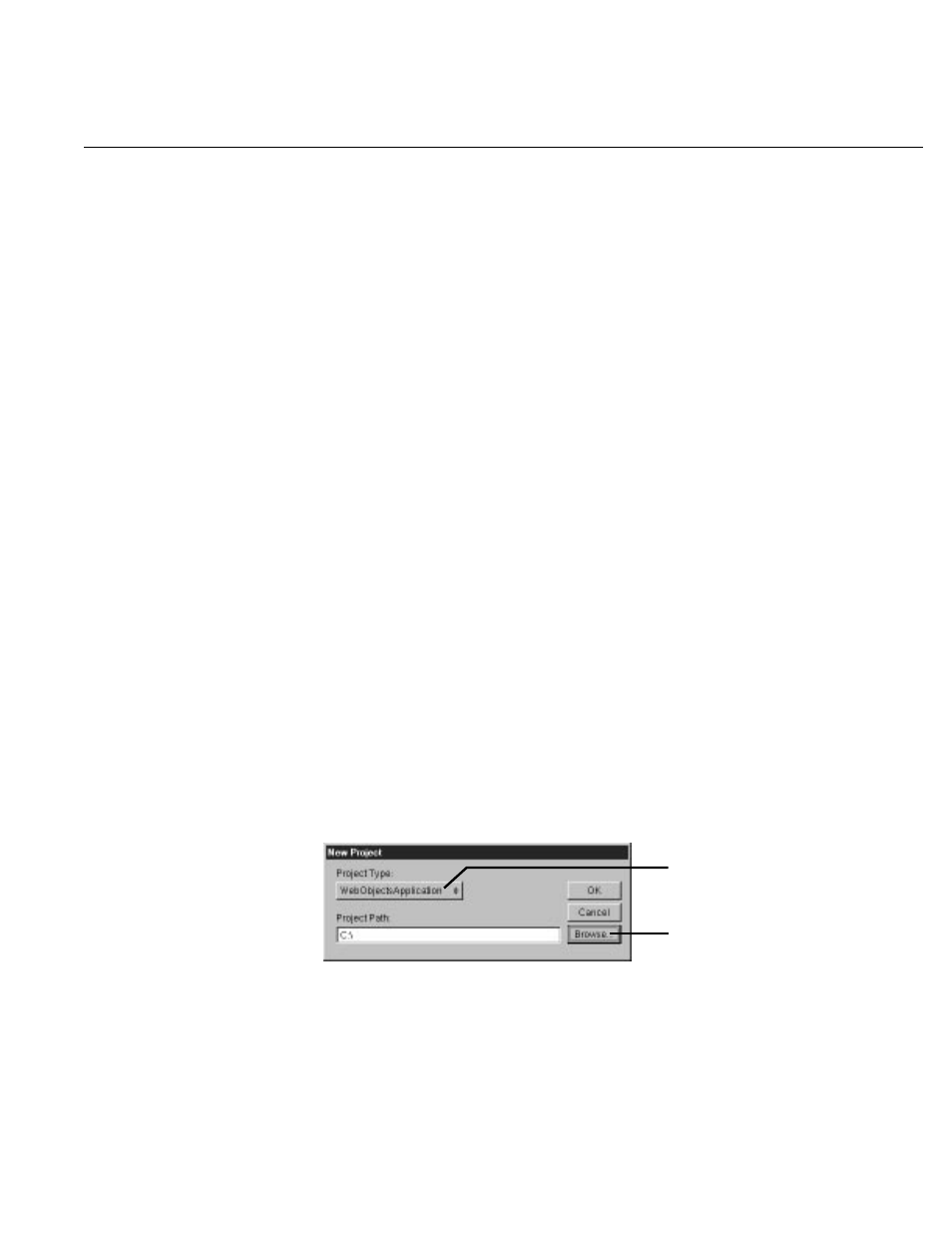
3. In the New Project panel, select WebObjectsApplication from the Project
Type pop-up list.
Set project type here.
Click to choose directory in which to
create your project.
