Creating the page’s content – Apple WebObjects 3.5 User Manual
Page 20

Chapter 1
Creating a Simple WebObjects Application
20
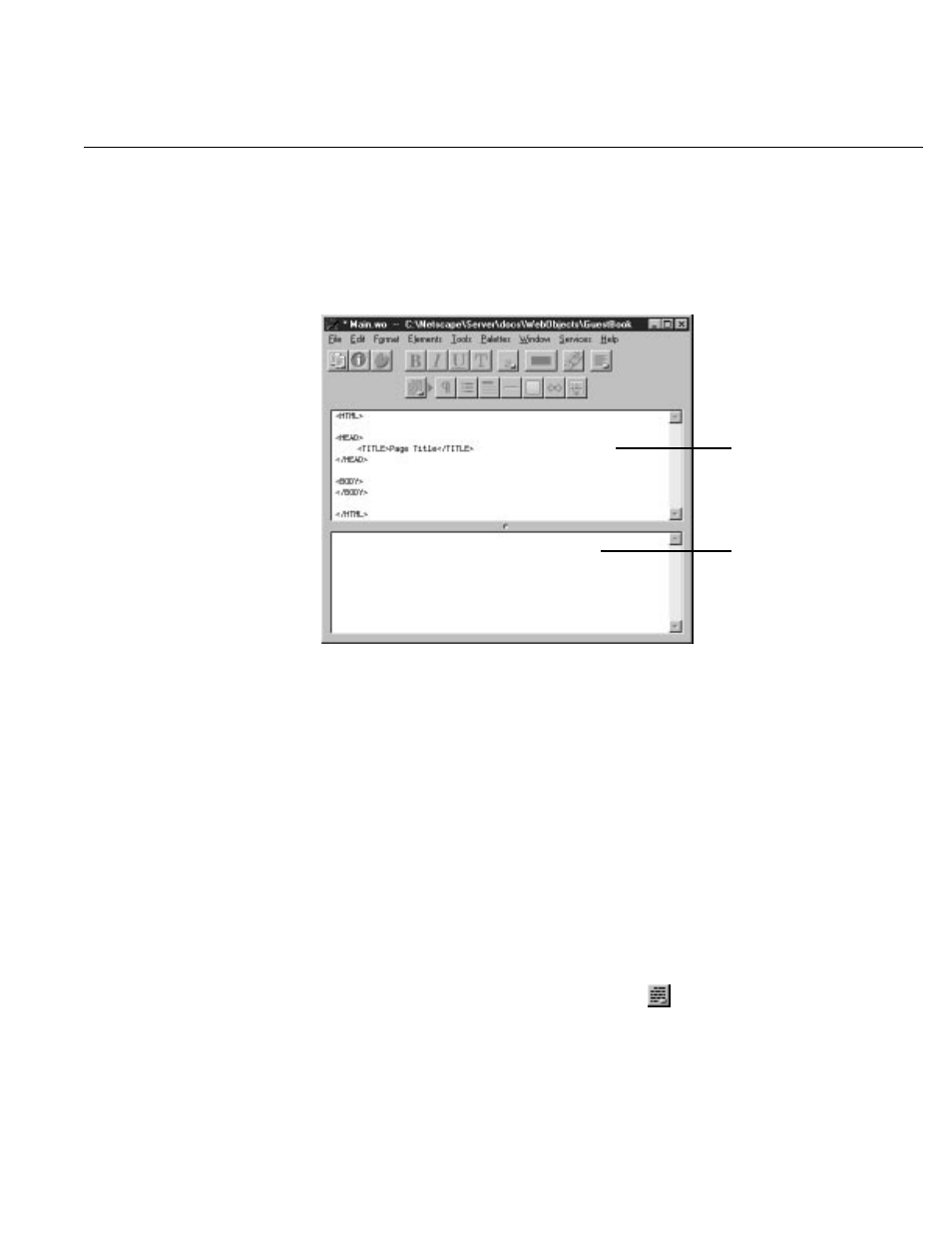
This pop-up list allows you to switch between graphical editing mode and
source editing mode. When you choose source editing mode, the text of
your HTML template (
Main.html
) appears. It is a skeleton at this point, since
the page is empty. As you add elements graphically, their corresponding
HTML tags appear in this file.
The bottom pane shows your declarations (
Main.wod
) file. Later, when you
bind variables to your dynamic elements, this file stores the information.
Normally, you never edit this file directly.
4. Switch back to graphical editing mode. For the rest of the tutorial, you’ll
work in this mode.
Creating the Page’s Content
A web page consists of
elements
. In addition to the standard static HTML
elements found in all web pages, WebObjects allows you to create
dynamic
elements
, whose look and behavior are determined at run time.
To create elements, you use the buttons on the bottom row of the toolbar (or at
the right of the toolbar if your window is large). The
button is a pop-up list
that lets you switch the group of buttons that are displayed to its right. There are
four groups of buttons:
The HTML source for your
component.
Information about bindings
is displayed here.
