Adding insert, save, and delete buttons, Adding insert, save, and delete buttons 116 – Apple WebObjects 3.5 User Manual
Page 116

Chapter 3
Creating a WebObjects Database Application
116
Again because the browser uses a vector for its
selections
attribute, the
setTalentSelection
method must take a vector as its argument. If
talentVector
’s size
is nonzero, then this method sets the selected MovieRole’s
talent
to the first
object in the vector. Note that by default, a user can’t select more than one
actor in a browser.
With the addition of these methods, WebObjects Builder now displays
talentSelection
in MovieDetail’s object browser.
6. Bind
talentSelection
to the browser’s
selections
attribute.
Adding Insert, Save, and Delete Buttons
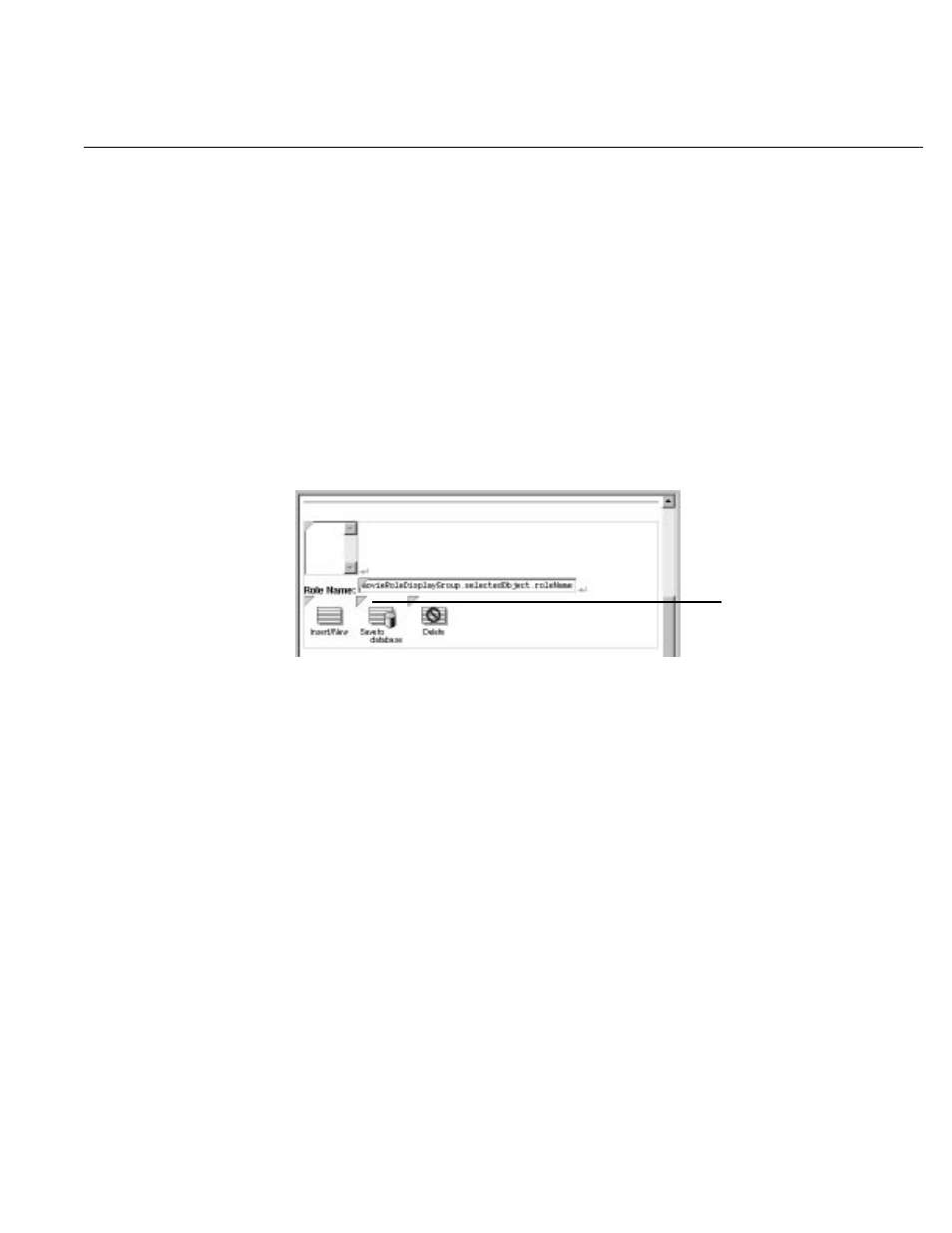
Now add the buttons that let users insert, save, and delete MovieRoles. When
you’re done, it should look like the following:
1. Inside the form, add three image buttons below the Role Name text field.
2. Inspect the first active image element.
3. Bind the
filename
attribute to the text (including the quotes)
"DBWizardInsert.gif"
.
4. Follow the same procedure to set the second image’s
filename
attribute to the
text (including the quotes)
"DBWizardUpdate.gif"
.
5. Set the last image’s
filename
attribute to the text (including the quotes)
"DBWizardDelete.gif"
.
The DisplayGroup class defines the actions
insert
and
delete
that you’ll bind
to the Insert/New and Delete buttons. It doesn’t, however, provide a save
method. You’ll have to provide that yourself.
Add the image buttons inside
the form element, which is
bounded by a light gray box.
