Using the inspector, Using the inspector 22 – Apple WebObjects 3.5 User Manual
Page 22

Chapter 1
Creating a Simple WebObjects Application
22
Using the Inspector
You use the Inspector window to set properties of the elements in your
component. The Inspector’s title and contents reflect the element you’ve
selected in the component window.
1. Click .
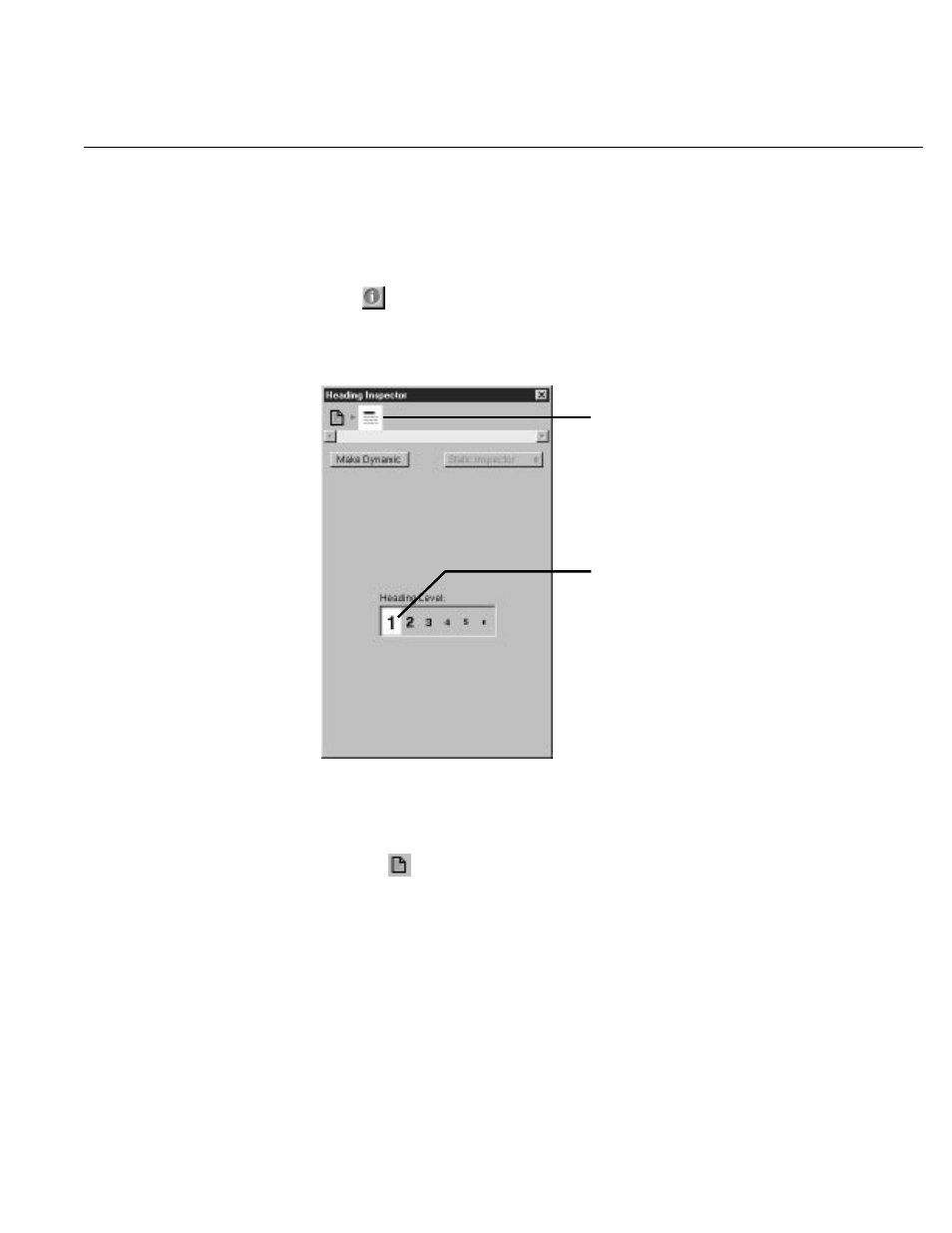
A window titled Heading Inspector appears. It allows you to set the level of
the heading.
2. Click “1”.
The text is now part of an
tag, and it is displayed in a larger font.
3. Click the
icon at the top of the window.
The top of the window shows the element path to the selected element. Any
element can be contained in a hierarchy of several levels of elements and
can in turn contain other elements. Here, the element path shows that the
heading element is contained in the page element, which is the top level of
the hierarchy. By clicking the icons in the element path, you can easily
choose different elements in the hierarchy.
Click here to set the heading level.
The element path. Click to inspect
different elements in the hierarchy.
- Numbers '09 (254 pages)
- Keynote '09 (247 pages)
- Pages '09 (279 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (18 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (19 pages)
- iWork '09 (372 pages)
- Mac OS X v10.6 Snow Leopard (7 pages)
- GarageBand '08 (102 pages)
- iDVD '08 (35 pages)
- GarageBand '09 (122 pages)
- iWeb (37 pages)
- iMovie '08 (50 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (27 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (25 pages)
- Mac OS X v10.5 Leopard (16 pages)
- Mac OS X (622 pages)
- Mac OS X Server (Version 10.6 Snow Leopard) (197 pages)
- Mac OS (42 pages)
- Mac OS X Server (Upgrading and Migrating For Version 10.4 or Later) (97 pages)
- iMovie HD (47 pages)
- iMovie HD (83 pages)
- MAC OS 7.6.1 (4 pages)
- Mac OS X Server (Extending Your Wiki Server For Version 10.5 Leopard) (45 pages)
- Mac OS X Server Ver 10.4 (35 pages)
- Mac OS X Server v10.6 (76 pages)
- Mac OS X Server v10.6 (97 pages)
- Macintosh Japanese Language Kit (30 pages)
- Xserve (Early 2008) DIY Procedure for Hard Drive (3 pages)
- Xserve (8 pages)
- Xserve (60 pages)
- GarageBand 3 (98 pages)
- Remote Desktop 3.1 (191 pages)
- Motion 5.1.1 (1090 pages)
- Workgroup Server 8150/110 (144 pages)
- Aperture (476 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (7 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (6 pages)
- Network Services Location Manager Network (8 pages)
- Macintosh System 7.5 (114 pages)
- Macintosh System 7.5 (65 pages)
- Macintosh System 7.5 (126 pages)
- DVD Studio Pro 4 (656 pages)
- Keynote '08 (204 pages)
- Xsan 2 (Second Edition) (11 pages)
- LiveType 2 (157 pages)
